概述
无论项目大小,当你和一群程序员一起工作时,处理多个 Git 分支之间的变更都会变得很困难。有时,与其把整个 Git 分支合并到另一个分支,不如选择并移动几个特定的提交。这个过程被称为 "挑拣", 即 Cherry-pick。
本文将介绍 "Cherry-pick" 的内容、原因和方法。
让我们开始吧~
什么是 Cherry-pick?
通过 cherry-pick 命令,Git 可以将任何分支中的选定提交合并到当前的 Git HEAD 分支中。
在执行 git merge 或 git rebase 时,一个分支的所有提交都会被合并。而 cherry-pick 命令则允许你选择单个提交进行整合。
区别图示如下:
 △ 使用 merge 的情况: 在执行 merge 或 rebase 时,一个分支的所有提交都会被整合。
△ 使用 merge 的情况: 在执行 merge 或 rebase 时,一个分支的所有提交都会被整合。
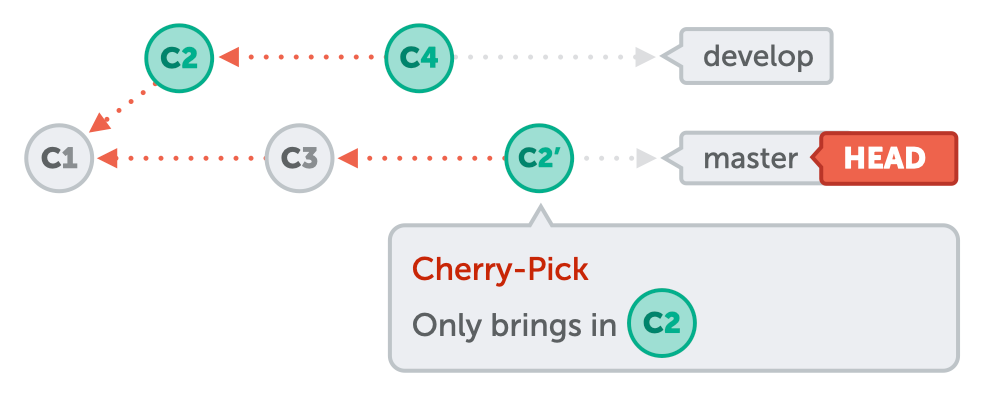
 △ 使用 cherry-pick 的情况: 允许你选择个别提交进行整合。在本例中,只有 C2 被整合到主分支,而不是 C4。
△ 使用 cherry-pick 的情况: 允许你选择个别提交进行整合。在本例中,只有 C2 被整合到主分支,而不是 C4。
为什么要用 Cherry-pick?
下面的情况可能更容易理解 "Cherry-pick" 的作用。
想象一下,您正在为即将到来的每周 spring 实施新功能。代码准备就绪后,您将把它推送到远程分支,准备进行测试。
然而,客户并不满意所有的修改,要求你只提交某些修改。因为客户还没有批准下次发布的所有修改,所以 git rebase 不会产生预期的结果。因为 git rebase 或 git merge 会将上一次冲刺的所有调整都纳入其中。
而 "Cherry-pick" 就能解决这个问题!因为 "Cherry-pick" 只关注提交中添加的改动,所以它只会带来已批准的改动,而不会添加其他提交。
使用 "Cherry-pick" 还有其他一些原因:
- 这对修复 bug 非常重要,因为开发分支中的 bug 都是用它们的提交设置的。
- 通过使用
git cherry-pick,而不是其他应用指定提交的改动的选项(如git diff),可以避免不必要的争斗。 - 如果因为各 Git 分支的版本不兼容而无法进行完整的分支合并,它就是一个很有用的工具。
什么时候用 Cherry-pick?
简而言之就是:尽量少用。之所以要尽量少用 cherry-pick,是因为它很容易产生 "重复"提交:当你使用 cherry-pick 将一个提交整合到 HEAD 分支时,Git 必须创建一个内容完全相同的新提交。不过,这是一个全新的提交对象,有自己的 SHA 标识符。同时也会失去跟踪提交历史的能力。
如果你不按顺序提交了很多提交,这些提交就会被记录在你的分支中,这可能会导致你的 Git 分支出现不理想的结果。
只要能用传统的合并或重置来整合,就应该这么做。Cherry-pick 应保留给不可能这样做的情况,例如必须创建 Hotfix 或只想从一个废弃的分支中保存一个或几个提交。
如何使用 Cherry-pick 命令?
流程概述
下面是使用步骤:
- 拉取本地分支。使用
git fetch。 - 回到要合并的分支。你可能会通过运行
git checkout main来做到这一点。 - 找到要拉入分支的提交。转到
git log,为每条提交获取唯一的提交哈希值。 - "Cherry-pick" 您想要加入该分支的提交。运行以下命令:
git cherry-pick <commit sha>。这将只把这个提交拉入当前分支。 - (可选) 在某些情况下, 可能需要手动解决冲突.
- 像往常一样推送这个分支:
git push origin main。
具体命令
在 cherry-pick 命令的最简单形式中,你只需使用要集成到当前 HEAD 分支中的提交的 SHA 标识符即可。
要获取提交哈希值,可以使用 git log 命令:
git log --oneline知道 commit 的哈希值后,就可以使用 cherry-pick 命令。
语法如下:
git cherry-pick <commit sha>📝Notes:
<commit sha>可以是多个
例如:
git cherry-pick 85c5532这将把指定的更改专用于当前已签出的分支。
如果你想做进一步修改,也可以指示 Git 在你的工作副本中添加提交改动。
语法如下:
git cherry-pick <commit sha> --no-commit如:
git cherry-pick 85c5532 --no-commit如果您想同时选择多个提交,请添加它们的提交哈希值,中间用空格隔开:
git cherry-pick hash1 hash3在挑选提交时,不能使用 git pull 命令,因为它会从一个版本库中获取提交并自动合并到另一个版本库中。cherry-pick 命令是专门用来避免这种情况发生的工具;取而代之的是使用 git fetch,它会获取提交但不应用它们。
Cherry-pick 实战
要尝试该过程,请启动终端并生成一个示例项目:
mkdir fruit.git
cd fruit.git
git init .创建一些数据并提交:
echo "Kiwifruit" > fruit.txt
git add fruit.txt
git commit -m 'First commit'现在,创建一个项目的 fork 来代表远程开发者:
mkdir ~/fruit.fork
cd !$
echo "Strawberry" >> fruit.txt
git add fruit.txt
git commit -m 'Added a fruit"这是一个有效的提交。现在,创建一个糟糕的提交,代表你不想合并到项目中的内容:
echo "Rhubarb" >> fruit.txt
git add fruit.txt
git commit -m 'Added a vegetable that tastes like a fruit"返回你的权威版本库,从你假想的开发者那里获取提交(使用 git fetch 获取):
$ cd ~/fruit.git
$ git remote add dev ~/fruit.fork
$ git fetch dev
remote: Counting objects: 6, done.
remote: Compressing objects: 100% (2/2), done.
remote: Total 6 (delta 0), reused 0 (delta 0)
Unpacking objects: 100% (6/6), done...$ git log –oneline dev/master
e858ab2 Added a vegetable that tastes like a fruit
0664292 Added a fruit
b56e0f8 First commit你已经从假想的开发者那里获取了提交,但还没有将它们合并到你的版本库中。你想接受第二个提交,但不想接受第三个,所以要使用 cherry-pick:
git cherry-pick 0664292现在,第二个提交就在你的版本库中:
$ cat fruit.txt
Kiwifruit
Strawberry将更改推送到远程服务器,就大功告成了!
Cherry-pick 多个提交实战
从 dev 挑选数个 commits 进行合并:
git cherry-pick 85c5532 366a196 53ebe44 --no-commits然后, 可能第一个合并会出现冲突, 手动解决冲突, 并git add 具体文件或 git rm.
继续 cherry-pick:
git cherry-pick --continue第二个提交可能没有冲突, 直接合并.
第三个提交可能又有冲突, 手动解决冲突, 并git add 具体文件或 git rm.
继续 cherry-pick:
git cherry-pick --continue最后再执行 git cherry-pick --continue, 会提示你没有在运行的任务.
此时, 可以提交:
git push origin main总结
Cherry-pick 是一个功能强大的命令,如果没有正确理解可能发生的情况,使用它可能会带来麻烦。不过,当你搞砸并提交到错误的分支时,它可能会拯救你的生命(至少是你的日常工作)。
📚️参考文档
- What is Git cherry-picking? | Opensource.com
- How to merge only specific commits from a pull request with git cherry-pick | MattStauffer.com
- Git Cherry Pick - How to use the "cherry-pick" command in Git | Learn Version Control with Git
三人行, 必有我师; 知识共享, 天下为公. 本文由东风微鸣技术博客 EWhisper.cn 编写.

)




)








-01入门))



)