本文分享如何利用QT和Visual Studio运行cmake组织管理的程序,也就是运行cmakelists.txt。
main和cmakelists内容
main和cmakelists文件路径如下:

main.cpp
#include<opencv2/opencv.hpp>
#include<iostream>
#include <string>
using namespace cv;void ShowImage(String str) {Mat image = imread(str);imshow("test_opencv", image);waitKey(0);
}int main() {String str = "D:/a-videos/1.bmp";//替换成自己的图片路径std::cout << str << std::endl;//向控制台输出信息ShowImage(str);std::cout << "Hello, world" << std::endl;return 0;
}
cmakelists.txt
cmake_minimum_required(VERSION 3.12)
project(demo)set(CMAKE_CXX_STANDARD 11)#32位opencv--mingw
#set(OpenCV_DIR C:/OpenCV4_4_32/x64/mingw/lib)#64位opencv--MSVC
set(OpenCV_DIR D:/opencv-vc14-vc15/opencv/build/x64/vc15/lib)find_package(OpenCV REQUIRED)
if(opencv_found)message(status "opencv found----")
endif()include_directories(${OpenCV_INCLUDE_DIRS})set(CMAKE_CXX_STANDARD 11)add_executable(demo main.cpp)target_link_libraries(demo ${OpenCV_LIBS})
QT运行cmakeLists.txt
cmakeLists中设置opencv的路径,注意这个路径必须包含OpenCVConfig.cmake,OpenCVConfig-version.cmake,OpenCVModules.cmake三个文件,否则是无效的,例子使用的是mingw版本的opencv:
#32位opencv--mingw
set(OpenCV_DIR C:/OpenCV4_4_32/x64/mingw/lib)打开qt creator,文件->打开项目或文件,选择cmakelists.txt文件,配置时选了Mingw
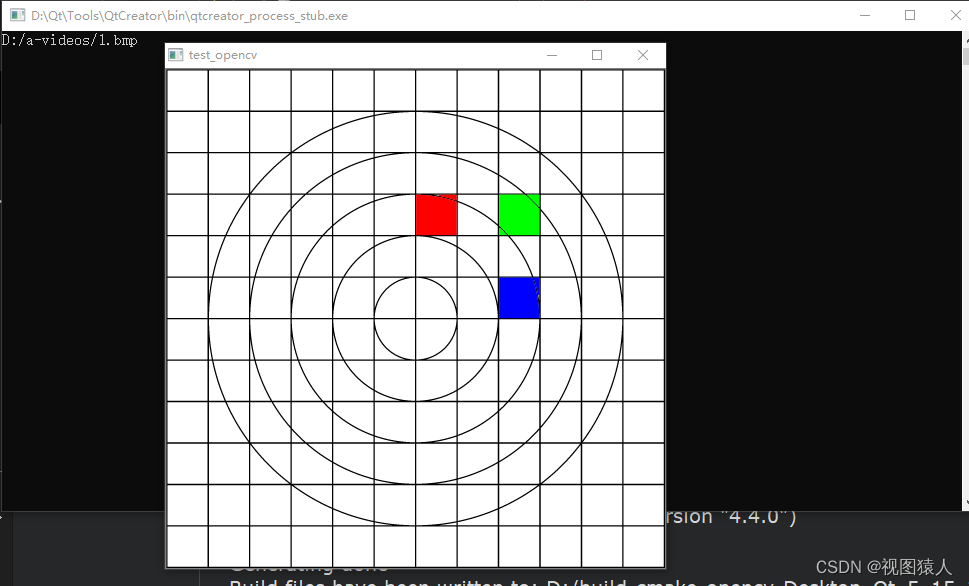
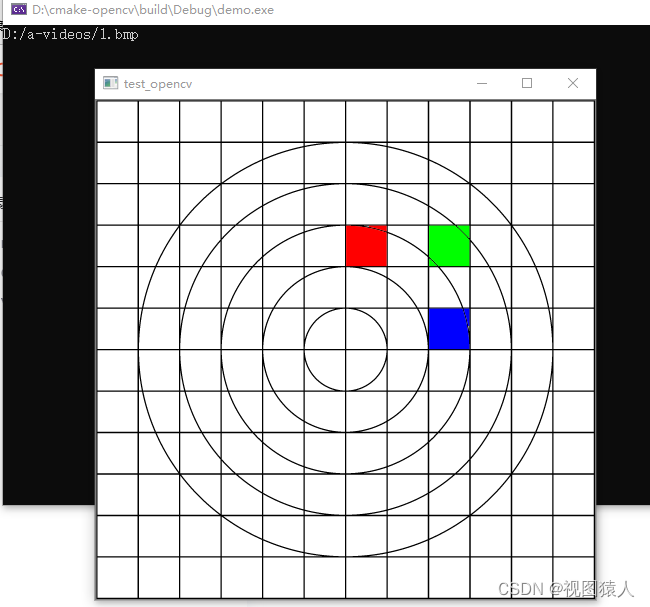
点击运行,可以看到显示图片

此步骤可能会出现找不到opencv的头文件及库,需要根据提示配置好opencv的库和头文件,程序头文件应放置在 OpenCV_DIR的根目录中也就是C:/OpenCV4_4_32:

VS运行cmakelists.txt
更改cmakelists.txt,只用更改Opencv_dir即可,注意这个路径必须包含OpenCVConfig.cmake,OpenCVConfig-version.cmake,OpenCVModules.cmake三个文件,否则无效:
#64位opencv--MSVC
set(OpenCV_DIR D:/opencv-vc14-vc15/opencv/build/x64/vc15/lib)windows版本的opencv可以直接在官网上下载:
Releases - OpenCV
任意版本的都可以,这个是我放置的位置

编译有两种方式:命令行和cmake-gui
命令行方式
打开cmd,进入cmakelists.txt源码目录

先创建编译目录,运行:mkdir build

会在源码目录中生成一个build文件夹
进入build目录
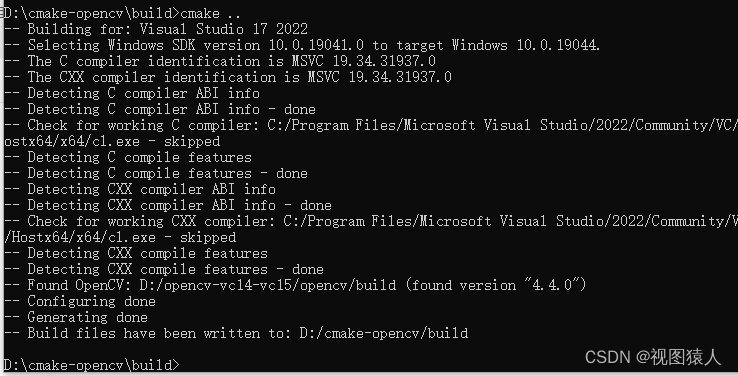
运行make ..

完成后如上图所示,由于cmake默认是使用VS编译器,所以这里不用再需要设置编译环境了。
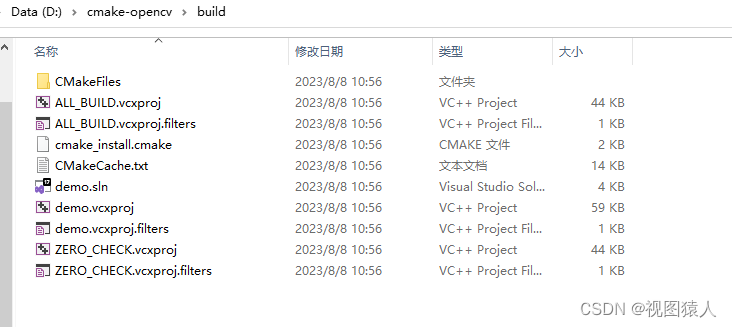
成功后会在build文件夹里面生成VS的工程文件:

如果安装了VS,直接打开demo.sln即可。
需要将demo设置为启动项目。

点击运行即可得到运行结果

cmake-gui方式
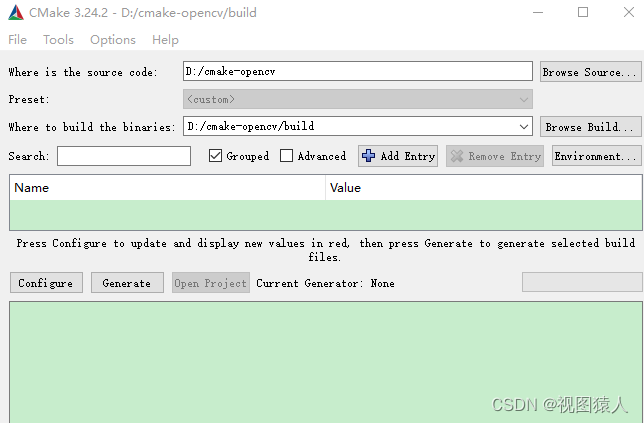
首先需要安装CMake,然后打开cmake-gui
选择源码目录及需要编译目录(可自己指定)

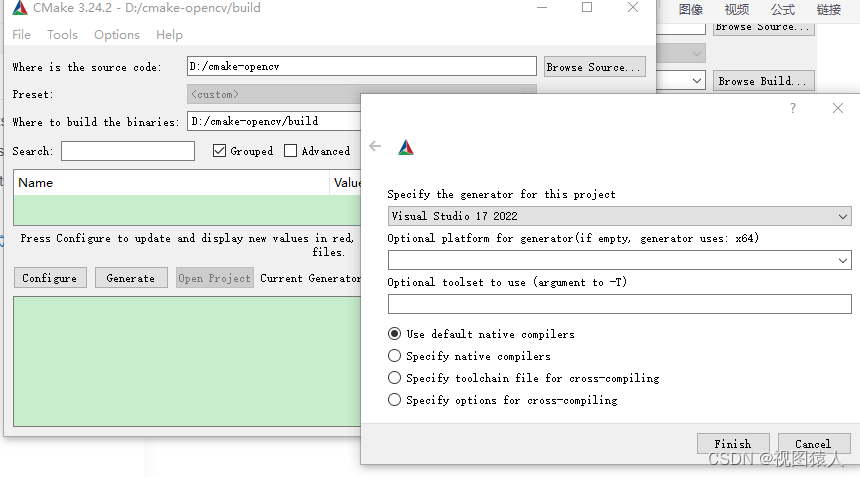
点击configure,选择最新的VS编译器,点击finish

完成后点击generate,同样会在build目录下生成demo.sln文件,使用VS打开运行即可看到结果。


— 目标检测相关知识点)








)


)
)



