创建项目
创建CMakeLists
#cmake最低版本
cmake_minimum_required(VERSION 3.10)
#项目名
project(regextool)#查找所有*.h,*.ui,*.cpp文件,并存入SOURCES中
file(GLOB SOURCES "*.cpp" "*.ui" "*.h")#开启moc
set(CMAKE_AUTOMOC ON)
#开启ui功能
set(CMAKE_AUTOUIC ON)
#查找Qt相关包
find_package(Qt5 COMPONENTS Core Widgets Gui REQUIRED)
#生成可执行文件
add_executable(${PROJECT_NAME} WIN32 ${SOURCES})
#链接头文件
target_include_directories(${PROJECT_NAME}PRIVATE"*.h")
#链接Qt相关库
target_link_libraries(${PROJECT_NAME} Qt5::Core Qt5::Widgets Qt5::Gui)生成项目文件
添加main.cpp文件(可以为空)后
CMakeLists目录下运行
cmake -S . -B build打开项目
build目录下运行
cmake --open .添加文件
类文件
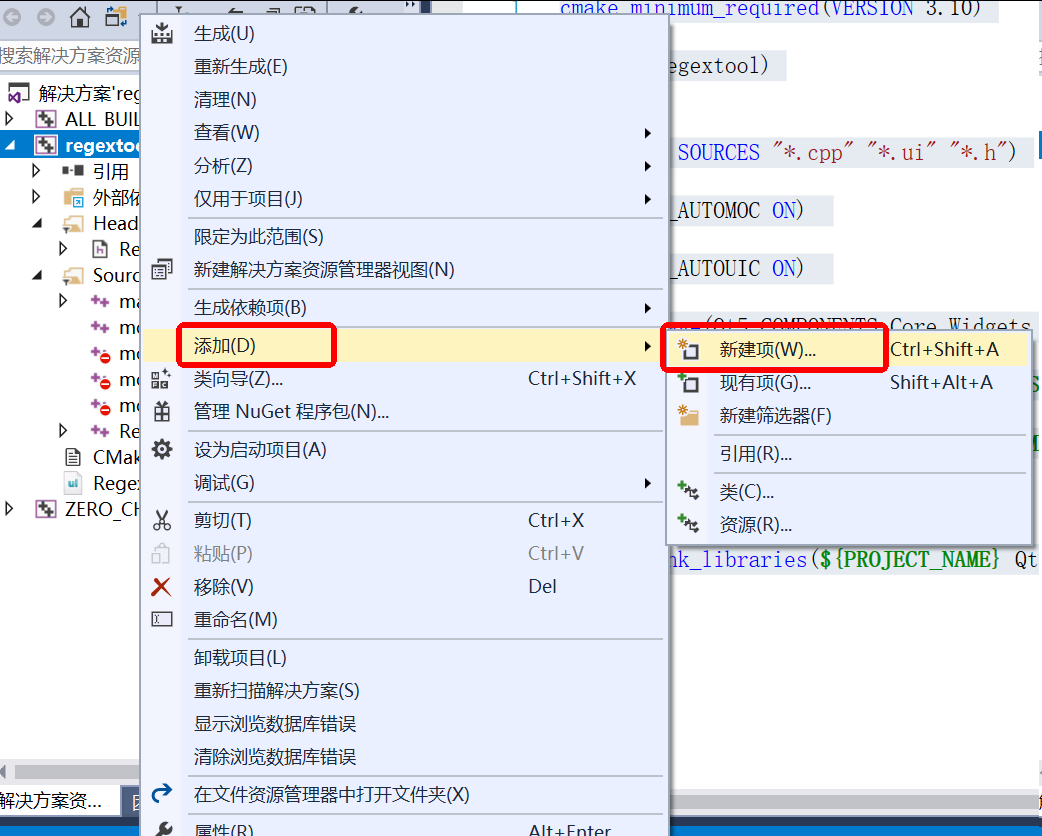
项目右键->添加->新建项->C++类。设置好类名和路径,点击添加。


ui文件
项目右键->添加->新建项->Qt->Qt Widget Form File。设置好类名和路径,点击添加。

关联ui文件和类文件
由于此处添加的ui文件和类文件没有关联,会导致编译不通过(不知道是不是自己操作有误)。所以需要在类文件中添加内容。
*.h
//类外添加命名空间
QT_BEGIN_NAMESPACE
namespace Ui { class Form; }
QT_END_NAMESPACE//类内添加成员
private:Ui::Form *ui;*.cpp
//包含头文件,ui_类名.h
#include "ui_Form.h"//构造中初始化ui变量
RegexTool::RegexTool(QWidget * parent):ui(new Ui::Form)
{ui->setupUi(this);
}此时一个待ui的类就添加好了,可以在项目中使用了。
一些问题
ui文件名
上面提到的ui文件类名为Form,这是创建Qt Widgets Form File文件默认的类名,暂时没有发现预设的操作。
不过我们可以通过创建后修改ui文件进行修改:
<ui version="4.0"><author></author><comment></comment><exportmacro></exportmacro><class>Form</class><widget class="QWidget" name="Form"><property name="objectName"><string notr="true">Form</string></property><property name="geometry"><rect><x>0</x><y>0</y><width>400</width><height>300</height></rect></property><property name="windowTitle"><string>Form</string></property></widget><pixmapfunction></pixmapfunction><connections/>
</ui>可以将上面的ui文件内容中第5行class属性改成需要的名称即可。
需要注意的是:<关联ui文件和类文件>操作中的命名空间和类名也都需要同步调整。也就是用新类名替换原有的Form。
出现控制台窗口
在一开始时,CMakeLists文件中add_executable没有添加WIN32配置,会导致每次运行时,除了ui窗口,还会弹出控制台窗口。
快速方法
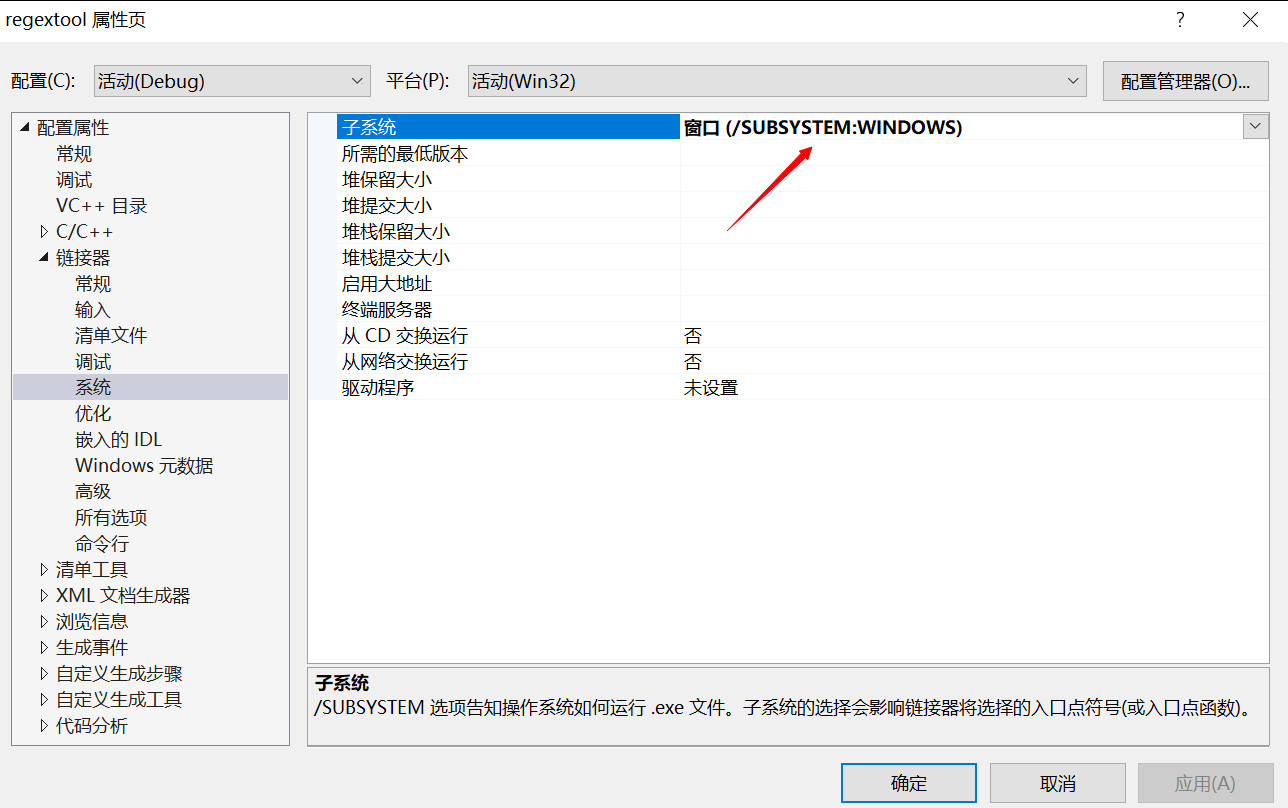
为了解决这个问题,可以在右键->属性->链接器->系统->子系统,选择窗口;

然后再在高级->入口点输入:mainCRTStartup

这样就可以解决这个问题。
不过,每当重新生成项目文件后,都会被重置。
根本解决方法
在CMakeLists中add_executable中添加WIN32配置,这将会从默认的控制台程序改成ui程序。确保永久不会出现控制台窗口
简述(注意力机制,NLP,CV通用模型))






之 NIOServerCnxn的工作原理)











