手把手教你分析开源项目
不知道代码怎么来的?
代码跑不起来?
项目对自己有帮助,不会模块化分析?
任何一个开源项目,都可以让自己得到提升!
这里以 EL-ADMIN 为例https://el-admin.vip/


1、观察开源项目
后端代码:

前端代码:


2、开源项目下载
可使用zip下载,或者Git
观察:
- 用了哪些技术(springboot,vue,redis,)
- 是否有数据库(mysql)
- 你的环境是否匹配(Java,Maven,npm,nodejs,)
通过了,然后再想办法运行
3、跑起来是第一步
1、安装数据库,执行sql
2、前端需要跑起来
3、后端项目导入跑起来
只要发现了swagger,那么跑起来的第一步就是先进入Swagger-ui页面!因为这里面都是接口
进而查看配置文件!默认端口,有哪些配置,需要改为自己的项目和环境地址!
前端就是安装依赖,启动测试运行,看接口是否正常!
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-z1uJ7KQy-1610767085248)(C:\Users\王东梁\AppData\Roaming\Typora\typora-user-images\image-20210116000313297.png)]
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-YyjjSSAz-1610767085250)(C:\Users\王东梁\AppData\Roaming\Typora\typora-user-images\image-20210116001008968.png)]
4、前后端分离项目固定套路
1、从前端开始分析。打开控制台,点一个接口,分析一波调用关系!
2、前后端端口不一致~ 8013—8000,怎么操作的
-
封装了接口请求 ajax axios request
-
找到配置

-
前后端分离项目的重点:找到接口的调用关系
-
springboot 提供服务! 前端调用接口数据! vue负责渲染页面!

-
前后端固定套路

-
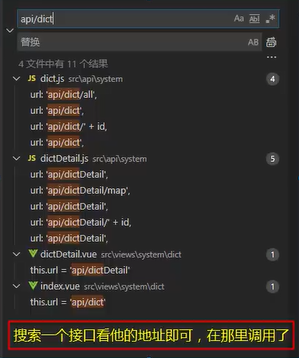
通过抓取前端的请求,找到后端对应接口


-
Controller–Service–Dao : 就能看懂了
-
现在从前到后就可以分析了!但是如何渲染的视图上呢?看前端

-
vue标准套路
<template></template><script> export default{} </script><style>页面的样式 </style> -
如果你现在自己的项目或者你要学习一个模块,将这个模块独立抽取出来即可!删除法
5、如何找到一个好的开源项目
1、找分类
2、看收藏,开源项目,所有人都觉得好的,那就是好的!
3、看具有价值
4、根据自身的理解情况看,
内化为自己的才是最重要的!




的ZooKeeper异步客户端)











 nginx1.16.1)


)