一、jQuery 选择器
(1)选择器是 jQuery 的根基, 在 jQuery 中, 对事件处理, 遍历 DOM 和 Ajax 操作都依赖于选择器
(2)jQuery 选择器的优点:
简洁的写法
$('#id) //documnet.getElementById('id');
$('p') //documnet.getElementByTagName('p');(3)完善的事件处理机制
//若在网页中没有id为'id'的元素,浏览器会报错
//document.getElementById('id').style.backgroundColor='blue';//需要先判断document.getElementById('id')是否存在
if(document.getElementById('id'))document.getElementById('id').style.backgroundColor='blue';//使用jQuery获取网页中的元素即使不存在页面也不会报错
$("#id").css("backgroundColor","blue");
二、基本选择器
(1)基本选择器是 jQuery 中最常用的选择 器, 也是最简单的选择器, 它通过元素 id, class 和标记名来查找 DOM 元素
(2)基本选择器示例
(A)改变 id 为 one 的元素的背景色为 红色
$("#one").css("backgroundColor","red");
(B)改变元素名为的所有元素的背景色为 # bbffaa,字体颜色为红色
$("p").css({color:"red",backgroundColor:"#bbffaa"});
(C)改变第一个元素的背景色为红色
$("p").eq(0).css("backgroundColor","red");
(D)改变所有元素和 id 为 one 的元素的背 景色为 # bbffaa
$("h1,#one").css("backgroundColor","#bbffaa");
三、层次选择器
(1)如果想通过 DOM 元素之间的层次关系来获取特定元素, 例如后代元素, 子元素, 相邻元素, 兄弟元素等, 则需要使 用层次选择器
注意: (“prev ~ div”) 选择器只能选择 “# prev ” 元素后 面的同辈元素; 而 jQuery 中的方法 siblings() 与前后位 置无关, 只要是同辈节点就可以选取
(2)层次选择器示例
(A)改变内所有的背景色为 # bbffaa
$(“body div")
(B)改变内子的背景色为 # bbffaa
$("body>div")
(C)改变 id 为 one 的下一个的背景色为 # bbffaa
$("#one+div")
(D)改变 id 为 two 的元素后面的所有兄弟的元素的背 景色为 # bbffaa
$("#two~div")
(E)改变 id 为 two 的元素所有兄弟元素的背景色为 # bbffaa
$("#two"). siblings("p")
四、过滤选择器
(1)过滤选择器主要是通过特定的过滤规则来 筛选出所需的 DOM 元素, 该选择器都以 “:” 开头
(2)按照不同的过滤规则, 过滤选择器又可分为 基本过滤, 内容过滤, 可见性过滤, 属性过滤, 子元素过滤和表单对象属性过滤选择器.
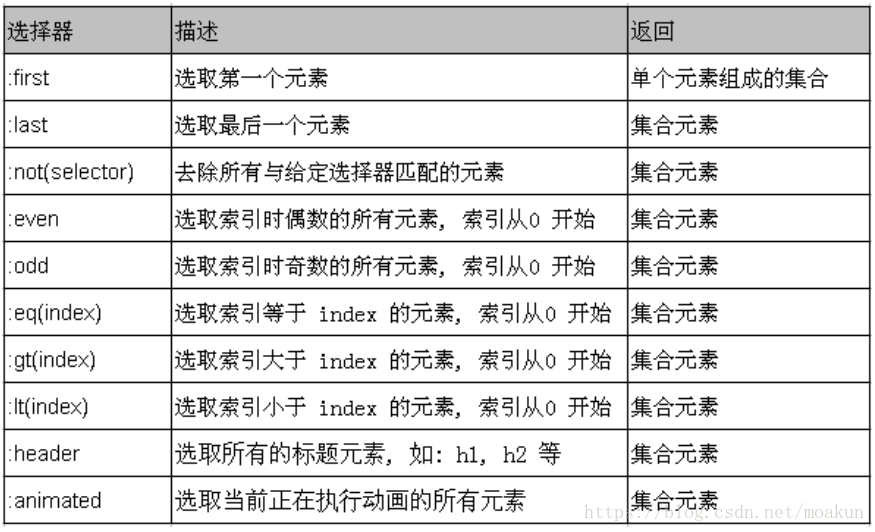
(3)基本过滤选择器
(4)基本过滤选择器示例
(A)改变第一个 div 元素的背景色为 # bbffaa
$("div:first")
(B)改变id不为 one 的所有p元素的背景色为 # bbffaa
$("p:not('#one')")
(C)改变索引值为偶数的 tr元素的背景色为 # bbffaa
$(“tr:even")
(D)改变索引值为大于 3 且为奇数的 p元素的背景色为 # bbffaa
$(“p:gt(3):odd")
(E)改变所有的标题元素的背景色为 # bbffaa
$(":header")
(F)改变当前正在执行动画的所有元素的背景色为 # bbffaa
$(":animated")
五、内容过滤选择器
(1)内容过滤选择器的过滤规则主要体现在它 所包含的子元素和文本内容上
(2)内容过滤选择器示例
(A)改变含有文本 ‘di’ 的 p元素的背景色为 # bbffaa
$("p:cotains(di)")
(B)改变不包含子元素(或者文本元素) 的 div 空 元素的背景色为 # bbffaa
$("div:empty")
(C)改变含有 class 为 mini 元素的 p元素的背景 色为 # bbffaa
$("p:has(.mini)")
(D)改变含有子元素(或者文本元素)的div元素 的背景色为 # bbffaa
$("div:parent")
六、可见性过滤选择器
(1)可见性过滤选择器是根据元素的可见和不可见状态来选 择相应的元素
(2)可见选择器 :hidden 不仅包含样式属性 display 为 none 的元素, 也包含文本隐藏域 (<input type=“hidden”>)和 visible:hidden 之类的元素
(3)可见性过滤选择器示例
(A)改变所有可见的div元素的背景色为 # bbffaa
$("div:visible")
(B)选取所有不可见的元素, 利用 jQuery 中的 show() 方法将它们显示出来, 并设置其背景 色为 # bbffaa
$(":hidden")
(C)选取所有的文本隐藏域, 并打印它们的值
$("input:hidden")
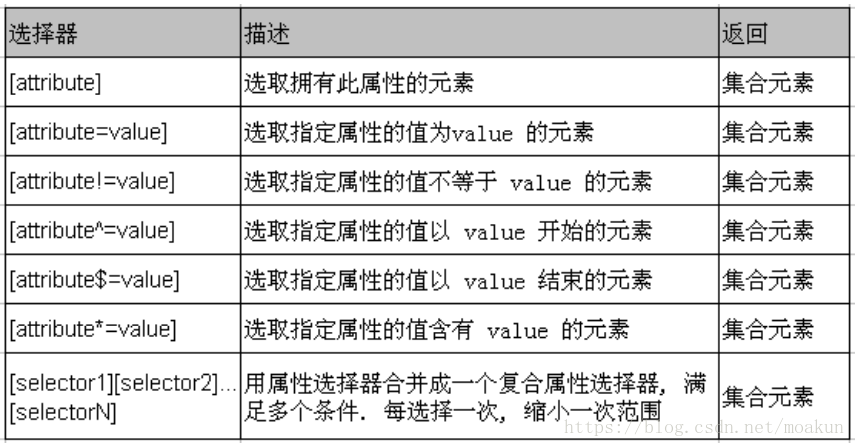
七、属性过滤选择器
(1)属性过滤选择器的过滤规则是通过元素的 属性来获取相应的元素
(2)属性过滤选择器示例
(A)选取有属性id的div元素,然后在结果中选取属性title值 含有“es”的 div 元素.
$("div[id][title='es']")
(B)含有属性title 的div元素.
$("div[title]")
(C)属性title值等于"test"的div元素.
$("div[title='test']")
(D)属性title值不等于"test"的div元素(没有属性title的也将被选中).
$("div[title!='test']")
(E)属性title值 以"te"开始 的div元素.
$("div[title^='te']")
(F)属性title值 以"est"结束 的div元素.
$("div[title$='est']")
(G)属性title值 含有"es"的div元素.
$("div[title*='es']")
八、子元素过滤选择器
(1)nth-child() 选择器详解如下:
(A) :nth-child(even/odd): 能选取每个父元素下的索引值 为偶(奇)数的元素
(B):nth-child(2): 能选取每个父元素下的索引值为 2 的 元素
(C):nth-child(3n): 能选取每个父元素下的索引值是 3 的 倍数 的元素
(D):nth-child(3n + 1): 能选取每个父元素下的索引值是 3n + 1的元素
(2)子元素过滤选择器示例
每个class为one的div父元素下的第2个子元素.
$("div.one:nth-child(2)")
每个class为one的div父元素下的第一个子元素
$("div.one:first-child") $("div.one:nth-child(1)")
每个class为one的div父元素下的最后一个子元素
$("div.one:last-child")
如果class为one的div父元素下的仅仅只有一个子元素, 那么选中这个子元素
$("div.one:only-child")
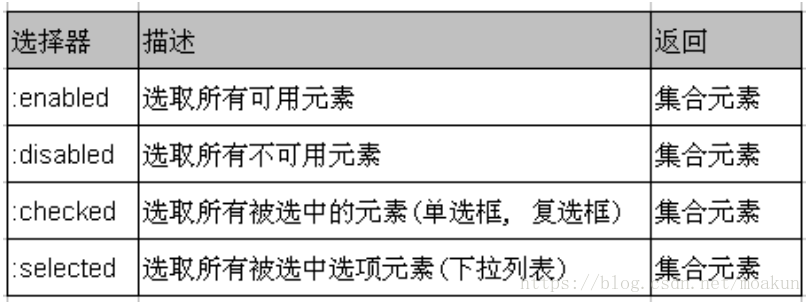
九、表单对象属性过滤选择器
(1)此选择器主要对所选择的表单元素进行过滤
(2)表单对象属性过滤选择器示例
利用 jQuery 对象的 val() 方法改变表单内 可用 元素的值
$(":enabled").val('xx')
利用 jQuery 对象的 val() 方法改变表单内 不可用 元素的值
$(":disabled").val('xx')
利用 jQuery 对象的 length 属性获取多选框 选中的个数
$("input[type='checkbox']:checked").length
利用 jQuery 对象的 text() 方法获取下拉框 选中的内容
$(":selected").text()
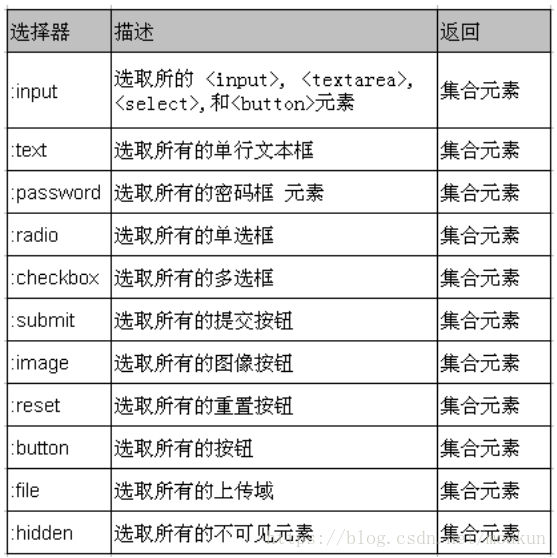
十、表单选择器
练习
1. 给网页中所有的<p>元素添加 onclick 事件
2. 是一个特定的表格隔行变色
3. 对多选框进行操作, 输出选中的多选框的个数












VS不用rollback())
)


之jQuery对象与DOM对象)
)



之jQuery的由来及简介)
)



)



)
