一、前言
上次我们讲到过如何在ASP.NET Core中使用WebSocket,没有阅读过的朋友请参考 WebSocket in ASP.NET Core 文章 。这次的主角是SignalR它为我们提供了简化操作WebSocket的框架。
ASP .NET SignalR 是一个ASP.NET 下的类库,可以在ASP.NET 的Web项目中实现实时通信。什么是实时通信的Web呢?就是让客户端(Web页面)和服务器端可以互相通知消息及调用方法,当然这是实时操作的。WebSockets是HTML5提供的新的API,可以在Web网页与服务器端间建立Socket连接,当WebSockets可用时(即浏览器支持Html5)SignalR使用WebSockets,当不支持时SignalR将使用其它技术来保证达到相同效果。SignalR当然也提供了非常简单易用的高阶API,使服务器端可以单个或批量调用客户端上的JavaScript函数,并且非常 方便地进行连接管理,例如客户端连接到服务器端,或断开连接,客户端分组,以及客户端授权,使用SignalR都非常容易实现。
二、SignalR目前情况
我们知道在ASP.NET Core 1.0.x 版本中并没有包含SignalR,但是SignalR技术计划集成在ASP.NET Core 1.2版本中,并且它的开发团队还要使用TypeScript对它的javascript客户端进行重写,服务端方面也会贴近ASP.NET Core的开发方式,比如会集成到ASP.NET Core依赖注入框架中。
目前的情况就是在1.0中无法使用SignalR技术,本文实现的Demo都是在1.1下进行的。
三、集成SignalR
当然ASP.NET Core 1.2离正式发布还有一段时间,目前想集成SignalR都不是现成的方案,我们要通过手动的方式集成SignalR。
要在ASP.NET Core中使用SignalR,要先引用Microsoft.AspNetCore.SignalR.Server 、 Microsoft.AspNetCore.WebSockets 的NuGet Package包。
当然上面也说过目前没有ASP.NET Core没有集成SignalR,所以NUGET上也找不到SignalR的程序包,想添加引用我们就得去MyGet上去找找。
1.添加NuGet源
在程序根目录新建一个命为NuGet.Config的文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<packageSources>
<clear/>
<add key="aspnetcidev" value="https://dotnet.myget.org/F/aspnetcore-ci-dev/api/v3/index.json"/>
<add key="api.nuget.org" value="https://api.nuget.org/v3/index.json"/>
</packageSources>
</configuration>
当然我们也可以通过在Visual Studio中设置 NuGet Packages的源,来引用这个程序集。
2.在project.json添加引用
"Microsoft.AspNetCore.SignalR.Server": "0.2.0-*",
"Microsoft.AspNetCore.WebSockets": "1.0.0-*"
可以注意到SignalR的版本是0.2.0的alpha版本,所以后续版本可能变化也会比较大! 听说是好重写的。
值得注意的是,SignalR目前只能在ASP.NET Core 1.1及以上版本上使用,在这个文章中我使用的.NET Core SDK版本为 1.0.0-preview2-003131 ,所以引用有问题的同学可以尝试把CoreApp版本改为1.1,所有AspNetCore的程序集也都改变为1.1的版本。
3.添加配置代码
我们需要在Startup类中的 ConfigureServices方法中添加如下代码:
public void ConfigureServices(IServiceCollection services)
{
services.AddSignalR(options =>
{
options.Hubs.EnableDetailedErrors = true;
});
}
在Startup类中的Configure方法中添加如下代码:
app.UseWebSockets();
app.UseSignalR();
4.添加一个HUB类
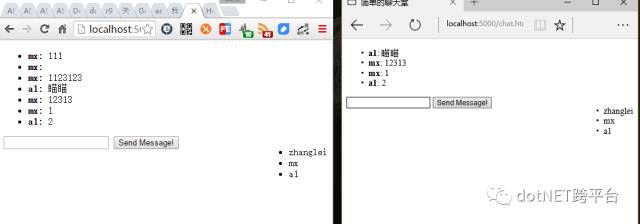
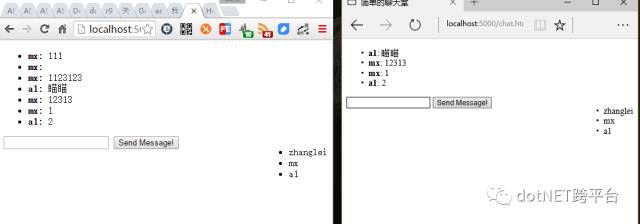
这里我们只实现一个小Demo,一个简单的聊天室,多个人进入可以看到各自发送的信息:
public class ChatHub : Hub
{
public static List<string> ConnectedUsers;
public void Send(string originatorUser, string message)
{
Clients.All.messageReceived(originatorUser, message);
}
public void Connect(string newUser)
{
if (ConnectedUsers == null)
ConnectedUsers = new List<string>();
ConnectedUsers.Add(newUser);
Clients.Caller.getConnectedUsers(ConnectedUsers);
Clients.Others.newUserAdded(newUser);
}
}
5.客户端支持
在wwwroot目录下创建一个名为chat.html的Html静态文件,内容如下:
<!DOCTYPE html>
<html>
<head>
<title>Awesome Chat Application</title>
<meta charset="utf-8" />
</head>
<body>
<style type="text/css">
.userListDiv{ float: right; }
</style>
<ul id="messages"></ul>
<input type="text" id="messageBox" />
<input type="button" id="sendMessage" value="Send Message!" />
<div class="userListDiv">
<ul id="userList"> </ul>
</div>
<script src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-3.1.0.min.js"></script>
<script src="http://ajax.aspnetcdn.com/ajax/signalr/jquery.signalr-2.2.1.min.js"></script>
<script src="signalr/hubs"></script>
<script src="chat.js"></script>
</body>
</html>
同目录下建立一个chat.js添加要实现功能的脚本:
var userName = prompt("Enter your name: ");
var chat = $.connection.chatHub;
chat.client.messageReceived = function (originatorUser, message) {
$("#messages").append('<li><strong>' + originatorUser + '</strong>: ' + message);
};
chat.client.getConnectedUsers = function (userList) {
for (var i = 0; i < userList.length; i++)
addUser(userList[i]);
};
chat.client.newUserAdded = function (newUser) {
addUser(newUser);
}
$("#messageBox").focus();
$("#sendMessage").click(function () {
chat.server.send(userName, $("#messageBox").val());
$("#messageBox").val("");
$("#messageBox").focus();
});
$("#messageBox").keyup(function (event) {
if (event.keyCode == 13)
$("#sendMessage").click();
});
function addUser(user){
$("#userList").append('<li>' + user + '</li>');
}
$.connection.hub.logging = true;
$.connection.hub.start().done(function () {
chat.server.connect(userName);
});
最后我们来运行它吧:

四、最后
附上一个可用的Demo:https://github.com/maxzhang1985/AspNetCore.SignalRDemo
GitHub:https://github.com/maxzhang1985/YOYOFx 如果觉还可以请Star下, 欢迎一起交流。
.NET Core 开源学习群: 214741894
相关文章:
基于.NET SingalR,LayIM2.0实现的web聊天室
Signalr系列之虚拟目录详解与应用中的CDN加速实战
ASP.NET SignalR 2.0入门指南
SignalR SelfHost实时消息,集成到web中,实现服务器消息推送
ASP.NET SignalR 高可用设计
WebSocket in ASP.NET Core
SignalR的性能监测与服务器的负载测试
原文地址:http://www.cnblogs.com/maxzhang1985/p/6364588.html
.NET社区新闻,深度好文,微信中搜索dotNET跨平台或扫描二维码关注







——补偿交易模式)

)


 java: 需要class, interface或enum)

)

——消费者的竞争模式)

)
)


【重要】)