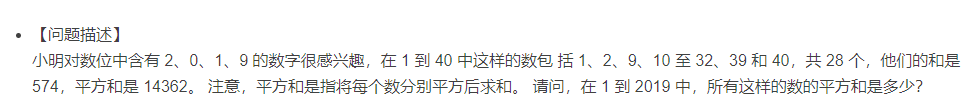
题目描述

思路分析
用long保存防止溢出
代码实现
package TEST;public class Main {public static void main(String[] args) {Long cnt = 0L;for (int i = 1; i <= 2019; i++)if (check(i)) cnt += i*i;System.out.print(cnt);}static boolean check(int n) {String a=n+"";if (a.contains("2")||a.contains("0")||a.contains("1")||a.contains("9")){return true;}else {return false;}}}答案
2658417853








![HTML5表格简单应用案例之[招聘需求表]](http://pic.xiahunao.cn/HTML5表格简单应用案例之[招聘需求表])

)

)



)



