一、现象重现
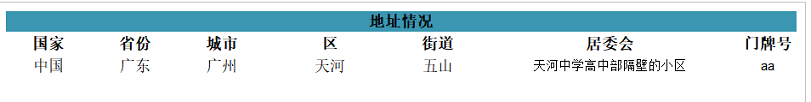
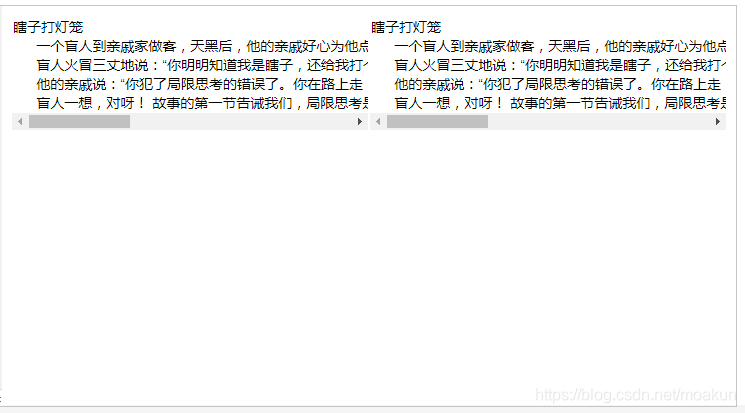
<html><head></head><body> <table style="width: 100%;"> <tbody> <tr> <td style="width: 50%;overflow-x:auto"> <pre>
瞎子打灯笼一个盲人到亲戚家做客,天黑后,他的亲戚好心为他点了个灯笼,说:“天晚了,路黑,你打个灯笼回家吧!”盲人火冒三丈地说:“你明明知道我是瞎子,还给我打个灯笼照路,不是嘲笑我吗?”他的亲戚说:“你犯了局限思考的错误了。你在路上走,许多人也在路上走,你打着灯笼,别人可以看到你,就不会把你撞到了。”盲人一想,对呀! 故事的第一节告诫我们,局限思考是从自己的角度思考, 整体思考是你把自己放到整个环境中去考虑。系统地思考问题,就会发现,你的行为会对别人产生互动。
</pre> </td> <td style="width: 50%;overflow-x:auto"> <pre>
瞎子打灯笼一个盲人到亲戚家做客,天黑后,他的亲戚好心为他点了个灯笼,说:“天晚了,路黑,你打个灯笼回家吧!”盲人火冒三丈地说:“你明明知道我是瞎子,还给我打个灯笼照路,不是嘲笑我吗?”他的亲戚说:“你犯了局限思考的错误了。你在路上走,许多人也在路上走,你打着灯笼,别人可以看到你,就不会把你撞到了。”盲人一想,对呀! 故事的第一节告诫我们,局限思考是从自己的角度思考, 整体思考是你把自己放到整个环境中去考虑。系统地思考问题,就会发现,你的行为会对别人产生互动。
</pre> </td> </tr> </tbody> </table> </body>
</html>表格会超出窗体的宽度产生了容器的滚动条,而td中的两个文本没有产生滚动条。
没有达到以下的效果:

二、分析原因
原来是<table>默认的css样式是table-style:auto;
在自动表格布局中,列的宽度是由列单元格中没有折行的最宽的内容设定的。
将<table>的css改为table-style:fixed;,td中的两个文本产生滚动条了。