不久前写了个登录注册的网站,因为未对其做出限制,所以,随便你输入什么都可以注册成功,遂想怎么通过js规定注册的账号

我的要求是:
一:输入框不能为空,不能太长也不能太短
二:
1、注册的用户名必须是汉字
2、账号必须是以英文字母,数字,或者下划线组成
3、密码则是英文字母加数字
这里的英文字母指的是大写字母和小写字母
实现:
用户名:
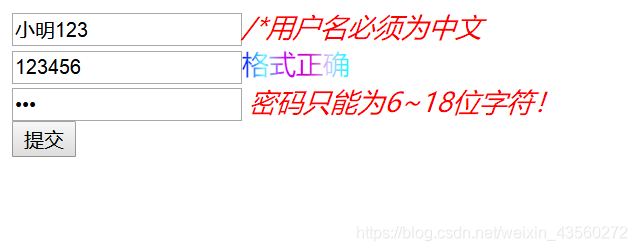
function setdiv0(){var name = document.getElementById("gname").value;var reg = /^([\u4E00-\u9FA5])*$/;//限定其只能输入中文if(name==""){document.getElementById("div0").innerHTML="<span class='true'>*输入的用户名不能为空</span>"; return false;}else if(name.length<2||name.length>8){document.getElementById("div0").innerHTML="<span class='true'>*账号只能为2~8位字符!</span>";return false;}else{if (!reg.test(name)){document.getElementById("div0").innerHTML="<span class='true'>/*用户名必须为中文</span>"; return false ;}else{document.getElementById("div0").innerHTML="<span class='true' id='true'>格式正确</span>";return true ;}}}账号:
function setdiv1(){var name = document.getElementById("uname").value;if(name==""){document.getElementById("div1").innerHTML="<span class='true'>*输入的账号不能为空</span>"; return false;}else if(name.length<6||name.length>18){document.getElementById("div1").innerHTML="<span class='true'>*用户名只能为6~18位字符!</span>";return false;}else{for(var i = 0; i<name.length; i++){if(! ( ( name.charCodeAt(i)>='0'.charCodeAt()&&name.charCodeAt(i)<='9'.charCodeAt() ) ||( name.charCodeAt(i)>='a'.charCodeAt()&&name.charCodeAt(i)<='z'.charCodeAt() ) ||( name.charCodeAt(i)>='A'.charCodeAt()&&name.charCodeAt(i)<='Z'.charCodeAt() ) ||( name.charCodeAt(i)=='_'.charCodeAt() ) )) {document.getElementById("div1").innerHTML="<span class='true'>用户名只能包含英文字母、数字、下划线!</span>";return false;}else{document.getElementById("div1").innerHTML="<span id='true'>格式正确</span>";}}}}
密码:
function setdiv2(){var pwd = document.getElementById("upwd").value;if(pwd==""){document.getElementById("div2").innerHTML="<span class='true'>输入的密码不能为空</span>"; return false;}else if(pwd.length<6||pwd.length>18){document.getElementById("div2").innerHTML="<span class='true'>密码只能为6~18位字符!</span>";return false;}else{for(var i = 0; i<pwd.length; i++){if(! ( ( pwd.charCodeAt(i)>='0'.charCodeAt()&&pwd.charCodeAt(i)<='9'.charCodeAt() ) ||( pwd.charCodeAt(i)>='a'.charCodeAt()&&pwd.charCodeAt(i)<='z'.charCodeAt() ) ||( pwd.charCodeAt(i)>='A'.charCodeAt()&&pwd.charCodeAt(i)<='Z'.charCodeAt() ))) {document.getElementById("div2").innerHTML="<span class='true'>密码只能包含英文字母、数字!<span class='true'>";return false;}else{document.getElementById("div2").innerHTML="<span class='true' id='true'>格式正确</span>";}}}}下面是页面代码,仅供参考:
<html><style>
#div0,#div1,#div2{display:inline;
}.true{font-size:18px;color:red;font-style:italic;
}#true{background-image: -webkit-linear-gradient(left,blue,#66ffff 10%,#cc00ff 20%,#CC00CC 30%, #CCCCFF 40%, #00FFFF 50%,#CCCCFF 60%,#CC00CC 70%,#CC00FF 80%,#66FFFF 90%,blue 100%);-webkit-text-fill-color: transparent;/* 将字体设置成透明色 */-webkit-background-clip: text;/* 裁剪背景图,使文字作为裁剪区域向外裁剪 */-webkit-background-size: 200% 100%; -webkit-animation: masked-animation 2s linear infinite;font-size: 18px;font-style:normal;
}</style><body>
<script src="ss.js"></script><input type="text" id="gname" onblur="setdiv0()"><div id="div0"></div><br>
<input type="text" id="uname" onblur="setdiv1()"><div id="div1"></div><br>
<input type="password" id="upwd" onblur="setdiv2()"> <div id="div2"></div><br>
<input type="submit" id="button" ></body>
</html>具体就是用到了onblur,失去焦点事件触发一个函数






加入一个新驱动:西门子S7)


【bfs】)




【最短路Flody】)





)