
多年来,Javascript(及其子框架)已在浏览器中运行DOM(文档对象模型),并且掌握了脚本知识才能真正操作客户端UI。大约2年前,所有这些都随着Web Assembly的引入而发生了变化-Web Assembly允许在客户端解释已编译的语言(相对Web Assembly更多了解请阅读了解wasm的前世今身),并且现在所有浏览器都完全支持它。微软对此的回答是Blazor的创立。允许C#开发人员在.NET(包括UI)中构建其整个堆栈是一个令人兴奋的主张。一段时间以来,Blazor一直处于预览状态,但现在已包含在2019年9月23日的一般发行版以及.NET Core 3.0版的下一版中,当然想要品味Blazor的味道,再怎么说也要用.VisualStudio 2019 且安装.NET Core 3.0 + SDK。微软已经就如何执行此操作编写了一套给力的说明,并且该文档已在Microsoft Docs中呈现。您可以选择退出我的博客选择微软官方,但与其对比,我的还算....其GitHub地址为: https://github.com/AdrienTorris/awesome-blazor
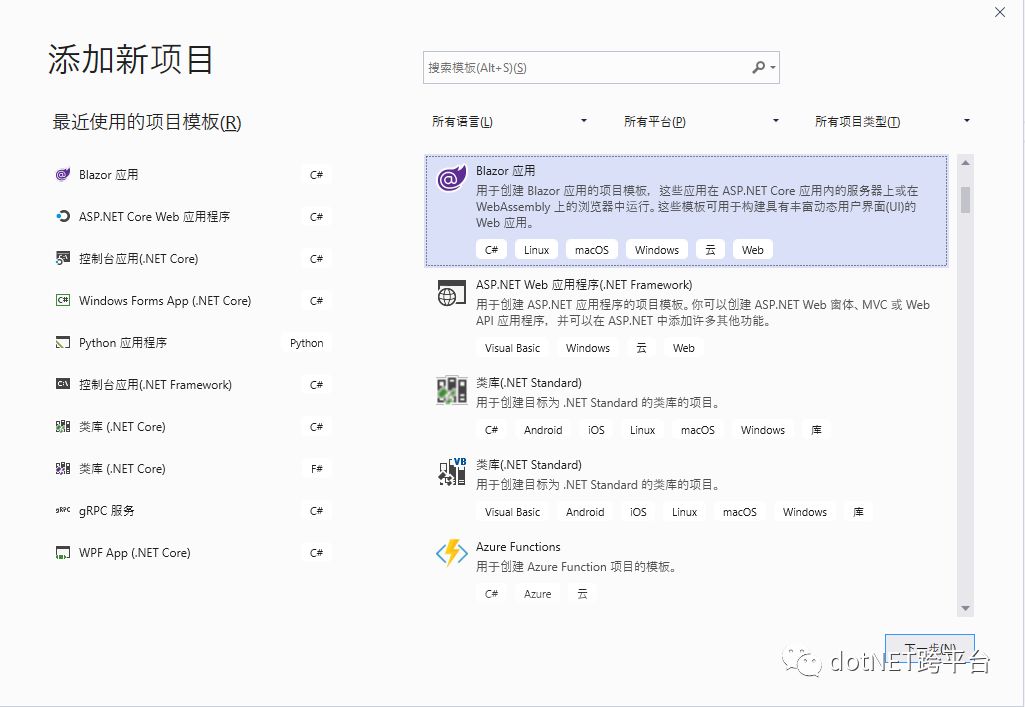
创建Blazor项目可以通过dotnetCli命令来创建项目, dotnet new -i Microsoft.AspNetCore.Blazor.Templates::3.1.0-preview1.19508.20 ,我们文章中就直接通过Visual Studio来创建,如下图所示我们选择。
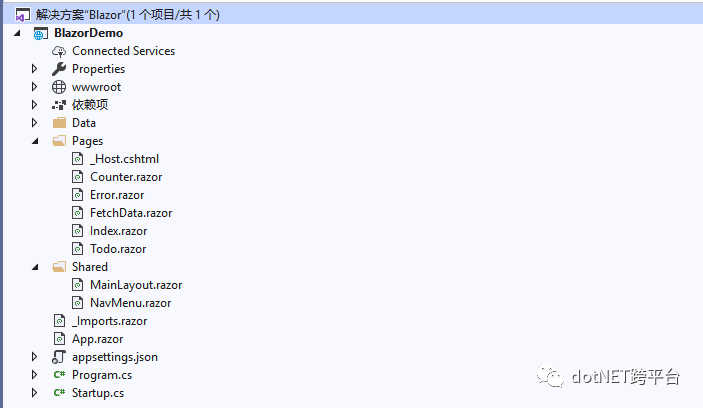
 创建项目成功,我们来分析一下Blazor中的项目初始文件都是些什么?都有啥用?
创建项目成功,我们来分析一下Blazor中的项目初始文件都是些什么?都有啥用?
依赖项,属性和wwwroot文件夹与标准ASP.NET Core应用程序中的文件夹相同。
该网页文件夹包含包括这个应用程序,就像网页MVC应用程序一样。
该共享文件夹包含适用于整个应用程序的布局页。
该_ViewImports.cshtml文件用于导入命名空间为其它* .cshtml文件。
在Program.cs的文件用于创建ASP.NET核心托管环境。
该Startup.cs文件 不多解释。
在_Imports.razor中我们直接全局引入库
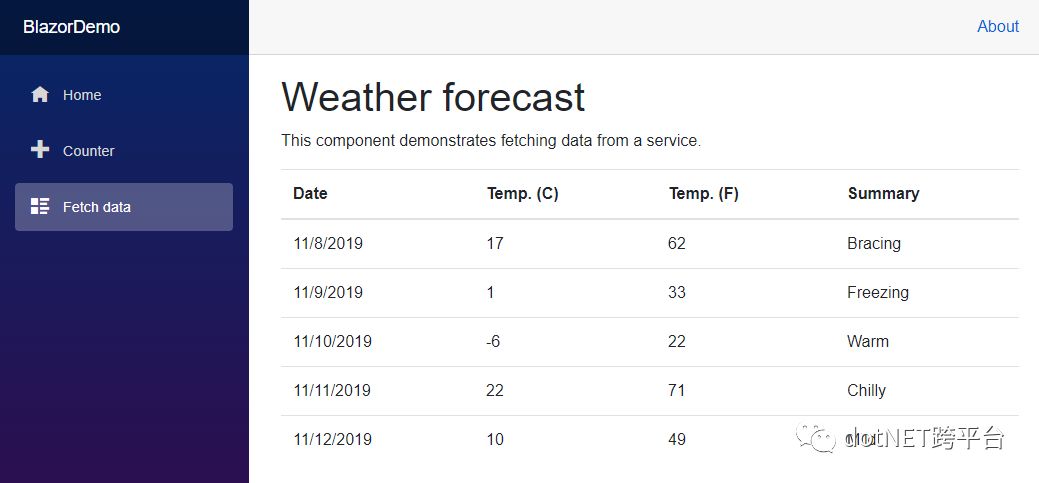
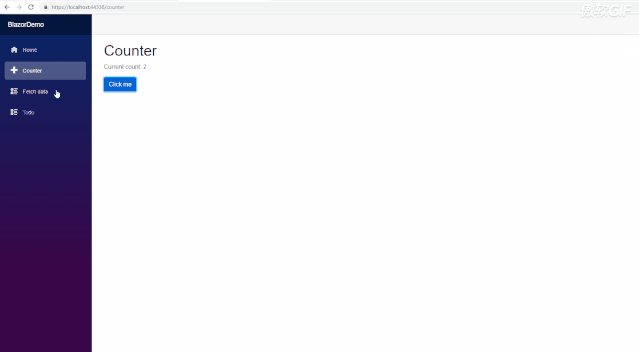
如果运行示例应用程序,则会得到一个如下所示的页面:
随后你会在畅游在官方示例中,无尽遐想,这么给力的框架!我改如何去驾驭它,使用它?好的,我们现在就开始!激动的时刻!
现在我们需要一个razor组件,注意现在是叫做组件,不是通常使用的*.cshtml了,将我已编写好的代码来继续我的演讲,复制下面的代码。
<h3>Todo</h3>
@page "/todo"
@inject TodoItemService todoitemservice
<table class="table">
<thead>
<tr>
<th>Date</th>
<th>Description</th>
</tr>
</thead>
<tbody>
@foreach (var todoitem in todos)
{
<tr>
<td>@todoitem.IsDone</td>
<td>@todoitem.Title</td>
</tr>
}
</tbody>
</table>
<input placeholder="Something todo" @bind="newTodo" />
<button @οnclick="AddTodo">Add todo</button>
@code {
private IList<TodoItem> todos = new List<TodoItem>();
private string newTodo;
private void AddTodo()
{
if (!string.IsNullOrWhiteSpace(newTodo))
{
todos.Add(new TodoItem { Title = newTodo,id=Guid.NewGuid().ToString() });
newTodo = string.Empty;
}
}
}
@functions{
protected override async Task OnInitializedAsync()
{
todos = await todoitemservice.GetTodoItems();
}
}
让我们看看上面发生了什么?我们从上到下一个一个来说。 @using BlazorDemo.Data; 是我的组件需要使用的实体,如果你仔细阅读上文,您会知道在 _Imports.razor 中如果引用了该实体,那么所有组件将无需多言。所以我在其中添加了该实体。
@using System.Net.Http
@using Microsoft.AspNetCore.Authorization
@using Microsoft.AspNetCore.Components.Authorization
@using Microsoft.AspNetCore.Components.Forms
@using Microsoft.AspNetCore.Components.Routing
@using Microsoft.AspNetCore.Components.Web
@using Microsoft.JSInterop
@using BlazorDemo
@using BlazorDemo.Shared
@using BlazorDemo.Data;
@page 是一个指令,它告诉ASP.NET这是一个Razor页面并设置默认路由。在我们的例子中,路线是相对路线“ / todo”。此参数接受相对和绝对路径;后者类似于“〜/ Path / To / Page”。您可以@page为多个路由使用多个指令。随后您可以在 NavMenu.razor 中添加该页面的导航。
<li class="nav-item px-3">
<NavLink class="nav-link" href="todo">
<span class="oi oi-list-rich" aria-hidden="true"></span> Todo
</NavLink>
</li>
该@inject指令告诉Blazor使用依赖注入将一个类注入此页面。在本例中,我们正在注入 TodoItemService ,以便我们可以从之前创建的样本数据中读取。其该服务的定义如下,它简单的离谱。
public class TodoItemService
{
public Task<List<TodoItem>> GetTodoItems()
{
List<TodoItem> list = new List<TodoItem>();
list.Add(new TodoItem() {
IsDone = false, Title = "zaranet",id = Guid.NewGuid().ToString()
});
return Task.FromResult(list);
}
}
由于现在有了读取和查看数据的方法,因此我们需要定义一种可以加载样本数据的方法。为此,我们需要 @functions 指令。
@functions{
protected override async Task OnInitializedAsync()
{
todos = await todoitemservice.GetTodoItems();
}
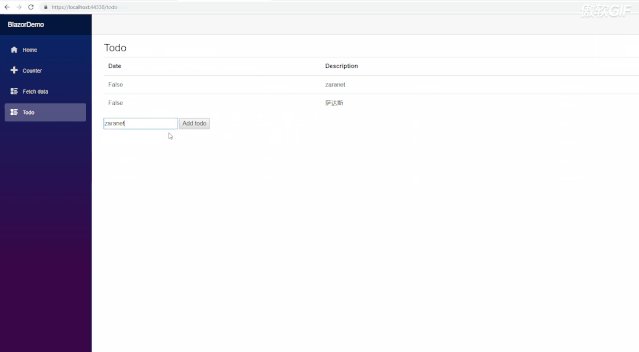
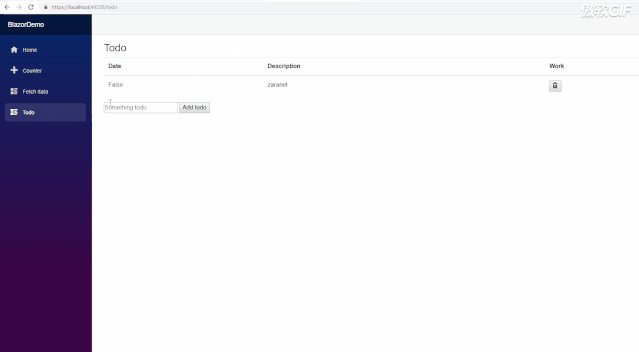
}真正的魔术就是 OnInitializedAsync 方法。将页面加载到浏览器时将触发此方法。在我们的实现中,它所做的就是获取JSON示例数据并将其转换为我们新定义的ToDoItem类。现在我们可以运行该应用程序,并查看我们的页面!看起来像这样:

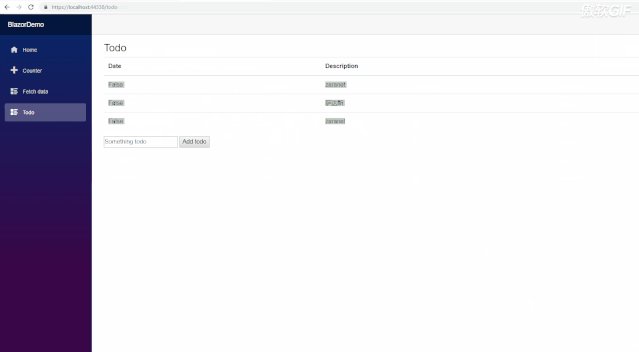
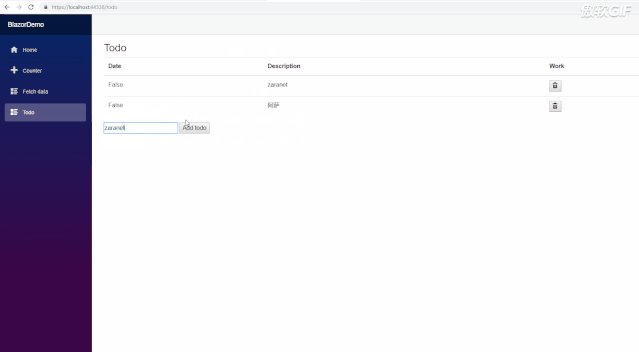
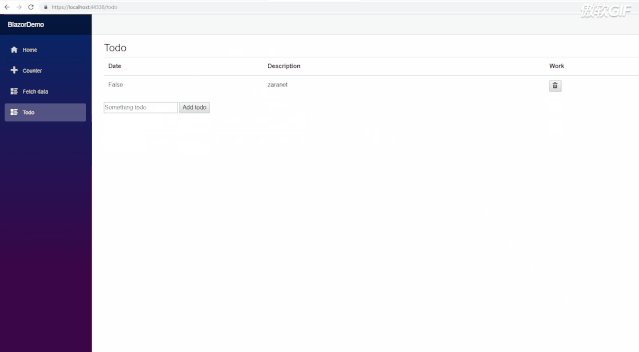
难以置信!我们有一个工作页面!现在,我们可以扩展此页面,以便我们可以删除,这里就不再提出更新,后期我在详细说明我在Blazor中使用的UI。现在我们在表格中添加一列按钮 用于触发删除的事件,看看我们该如何编写?

<table class="table">
<thead>
<tr>
<th>Date</th>
<th>Description</th>
<th>Work</th>
</tr>
</thead>
<tbody>
@foreach (var todoitem in todos)
{
<tr>
<td>@todoitem.IsDone</td>
<td>@todoitem.Title</td>
<td><button @οnclick="(() => RemoveTodo(todoitem.id))"><i class="oi oi-trash"></i></button></td>
</tr>
}
</tbody>
</table>

请注意onclick绑定到HTML按钮的事件。此事件绑定到C#方法 RemoveTodo() ,如下所示:
@functions{
private void RemoveTodo(string id)
{
todos.Remove(todos.First(x => x.id == id));
}
}我们重新试着启动程序~看看会发生什么?是报错?是编译不成功?都有可能会发生?

Blazor是一个客户端Web框架,使我们能够在客户端单页应用程序中使用C#。它的外观与Razor Pages应用程序非常相似。这个示例项目使我们能够从外部数据源获取ToDo列表项,添加新项,删除项。所有这些功能都发生在客户端。
此时,我无法控制内心的喜悦 .NET Core这样优秀的框架再配上宇宙第一的Visual Studio简直是传说中的人中吕布马中赤兔!
该示例代码在 https://github.com/zaranetCore/dotNetCoreBlazor 中.















![[object detection] TypeError: can't pickle dict_values objects](http://pic.xiahunao.cn/[object detection] TypeError: can't pickle dict_values objects)



