一、 实验目的与要求
1.练习使用单一模式。设计相关的模拟场景并进行实施,验证模式特性,掌握其优缺点。
2.实验结束后,对相关内容进行总结。
二、实验内容
1.模式应用场景说明
原型模式:在需要一个类的大量对象的时候,使用原型模式是最佳选择,因为原型模式是在内存中对这个对象进行拷贝,要比直接new这个对象性能要好很多,在这种情况下,需要的对象越多,原型模式体现出的优点越明显。
比如下面,将一个文件的内容复制到例外一个。
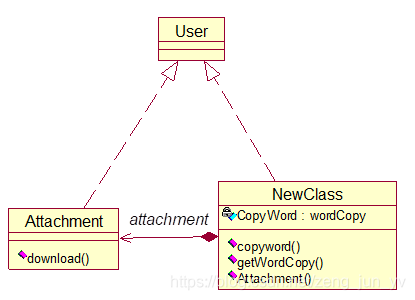
2.应用场景类图

3.实现代码与解释
3.1 Attachment
package 原型模式;public class Attachment {public void download(){System.out.println("下载文件"); }
}
3.2 CopyWord
package 原型模式;public class CopyWord {private Attachment Download=null;public CopyWord(){this.Download=new Attachment();}//将对象写入流中public Object clone(){CopyWord clone=null;try{clone=(CopyWord)super.clone(); }catch(CloneNotSupportedException e){System.out.println("Clone failure!");}return clone;}//将对象从流中取出public Attachment getAttachment(){return this.Download;}public void display(){System.out.println("查看邮件"); }
}
3.3—User
package 原型模式;public class User {public static void main(String a[]){CopyWord word,copyword; //定义两个抽象对象word=new CopyWord(); //实例化copyword=(CopyWord)word.clone();//负责克隆System.out.println("word==copyword?"); //如果相同 System.out.println(word==copyword);System.out.println("word.getCopyword==copyword.getCopyword?"); //如果相同 System.out.println(word.getAttachment()==copyword.getAttachment()); }
}
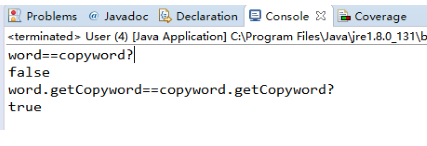
4.结果及分析

三、实验总结
在使用原型模式的时候,如果一个对象的初始化需要很多其他对象的数据准备或其他资源的繁琐计算,那么可以使用原型模式。当需要一个对象的大量公共信息,少量字段进行个性化设置的时候,也可以使用原型模式拷贝出现有对象的副本进行加工处理。

![[JavaWeb-JavaScript]JavaScript_Array数组对象](http://pic.xiahunao.cn/[JavaWeb-JavaScript]JavaScript_Array数组对象)


![[JavaWeb-Bootstrap]CSS样式和JS插件](http://pic.xiahunao.cn/[JavaWeb-Bootstrap]CSS样式和JS插件)


![[JS-BOM]BOM概念与组成](http://pic.xiahunao.cn/[JS-BOM]BOM概念与组成)
![[号外] Blazor wasm 其实也挺快!](http://pic.xiahunao.cn/[号外] Blazor wasm 其实也挺快!)


![[JS-BOM]BOM_Window窗口对象](http://pic.xiahunao.cn/[JS-BOM]BOM_Window窗口对象)

![[JS-BOM]BOM_Location地址栏对象](http://pic.xiahunao.cn/[JS-BOM]BOM_Location地址栏对象)
)
/ Codeforces Round #720 (Div. 2))
![[JS-BOM]BOM_History历史记录对象](http://pic.xiahunao.cn/[JS-BOM]BOM_History历史记录对象)

![[JS-DOM]DOM概述](http://pic.xiahunao.cn/[JS-DOM]DOM概述)
)