
视频创作者最奔溃瞬间,不是翻遍了所有网站还找不到合适的素材,也不是作品快完成了却发现电脑死机,而是自己呕心沥血做出来的视频被盗了,结果盗版视频的播放量还更高!!

理想的解决方法就是给视频打上水印。

今天的剪辑课堂,喵酱就来说说怎么用万兴喵影刚上线的关键帧制作滚动水印,没错,既不是简单固定放在视频边缘,让盗用者轻易截取打码,也不是放在视频中间影响观感。
知乎视频www.zhihu.com
1、导入水印添加关键帧
步骤1:点击左上角,按照“导入- 导入媒体”路径导入准备好的水印图片,建议水印要具有自己IP属性,不易被模仿。

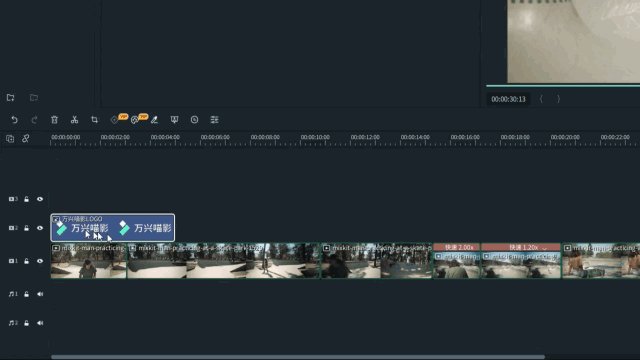
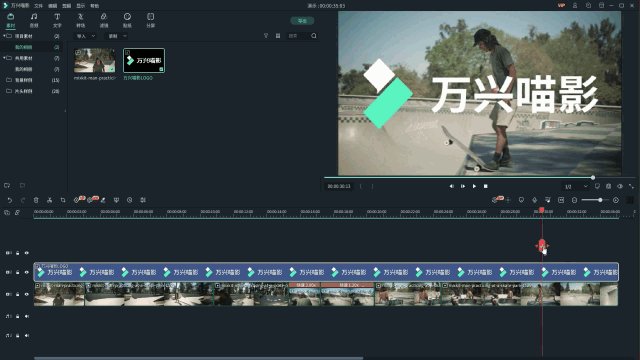
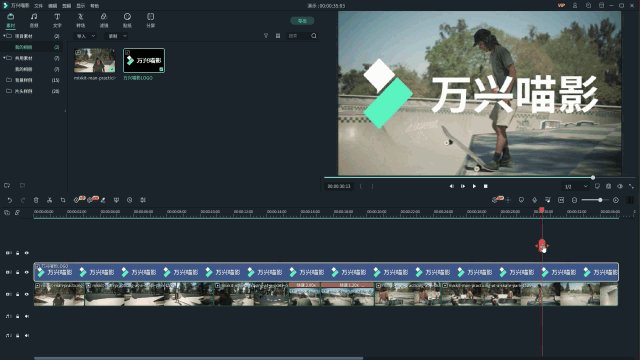
步骤2:将它拖拽到视频轨道上,并延长至整个视频的时长。

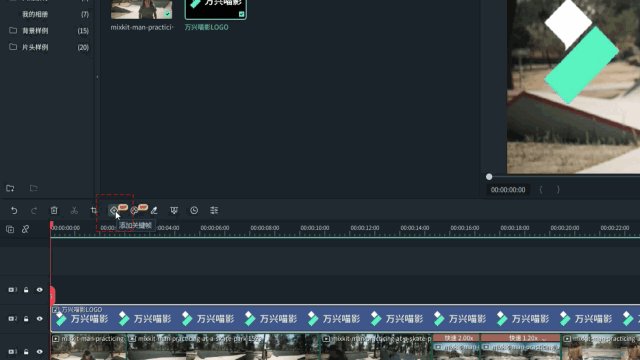
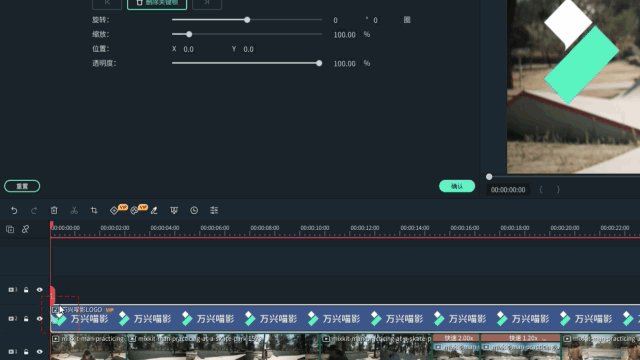
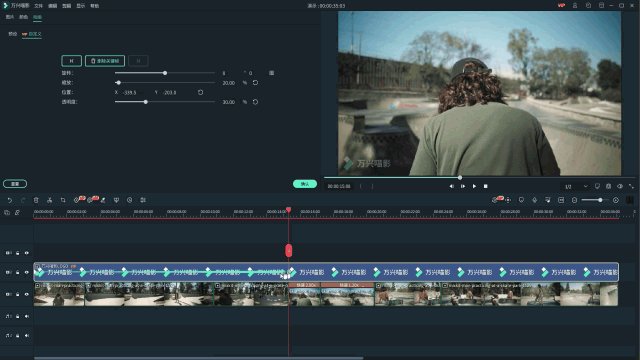
步骤3:将时间轴移至起始位置,点击快捷栏上的添加关键帧,这时关键帧就添加上了。

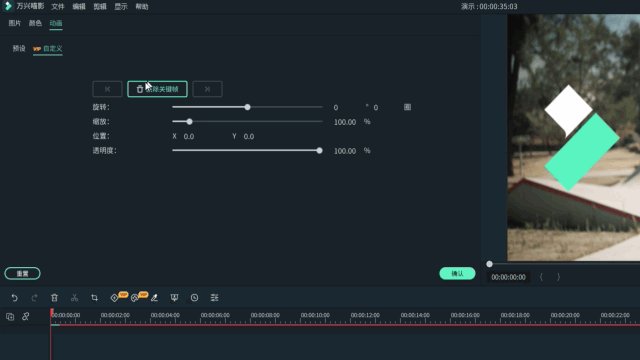
2、关键帧自定义编辑
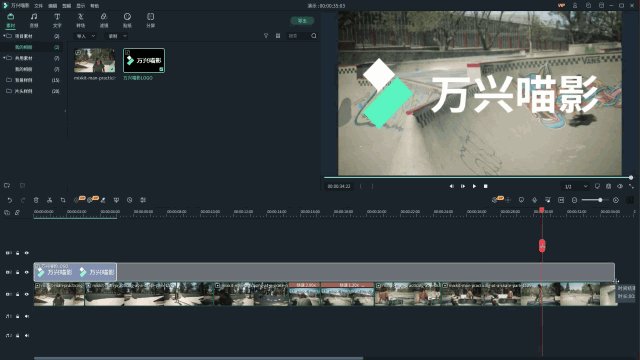
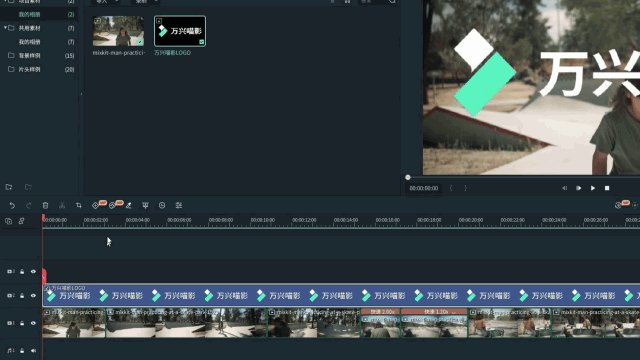
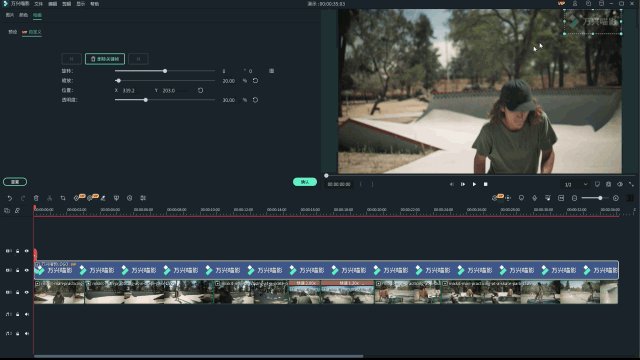
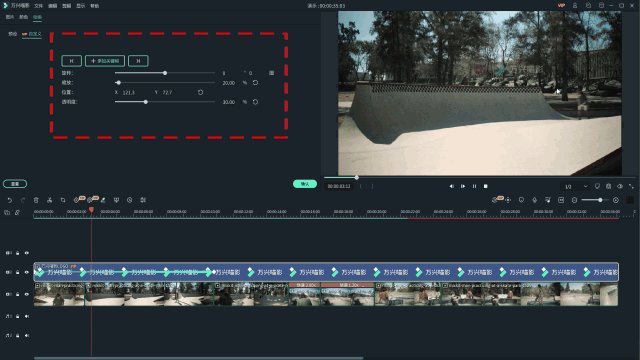
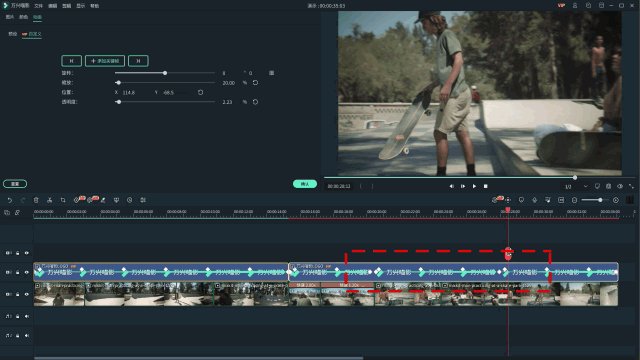
步骤1:跳转出关键帧自定义面板,你们可以调节logo的大小及位置等参数,也可以在预览窗口中进行调整,为了避免影响观看效果,还可以降低logo的透明度。

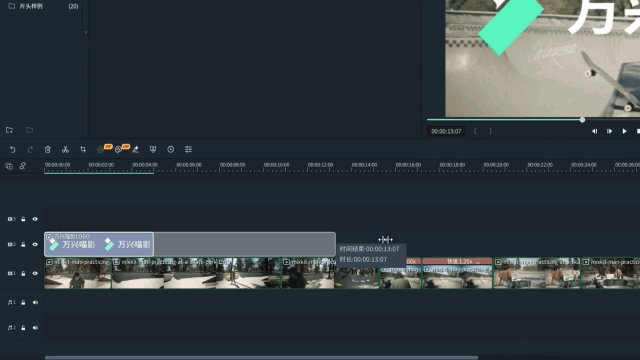
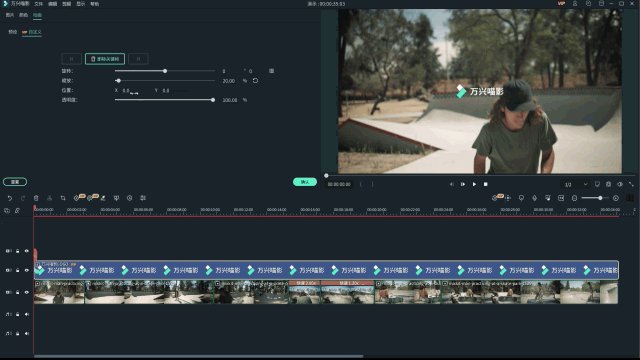
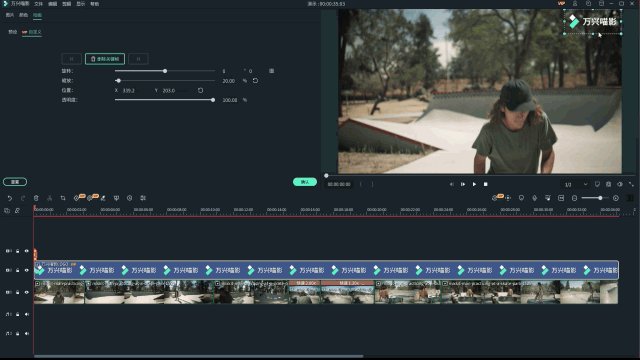
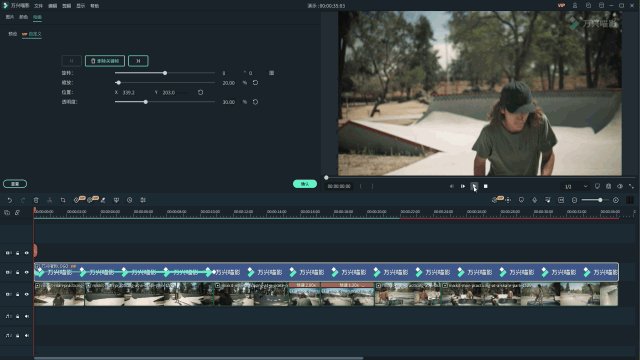
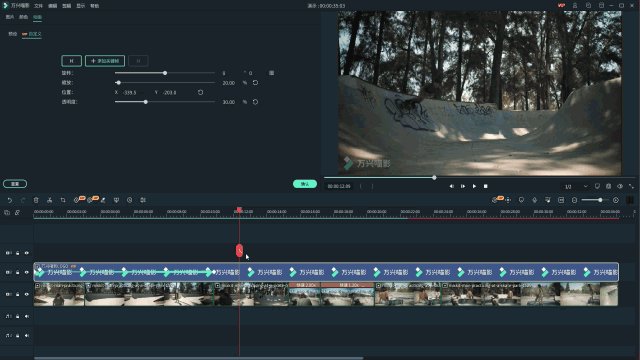
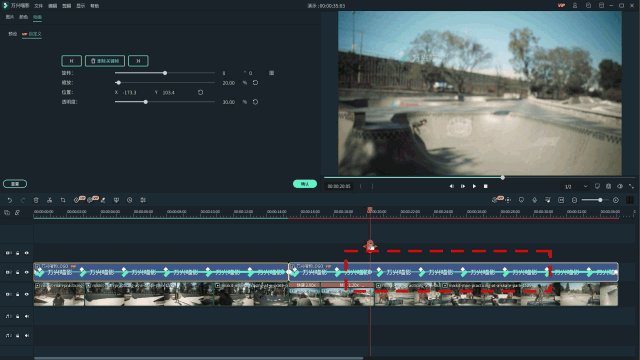
步骤2:添加第二个关键帧,你们只需要更改任意参数,那么可以发现轨道上的素材就会产生关键帧箭头,也就是两个关键帧之间已经自动创建动画了。

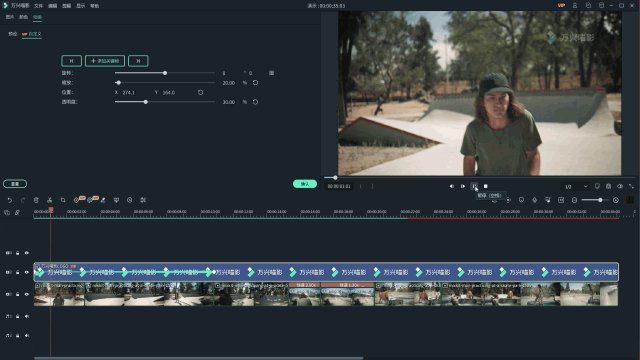
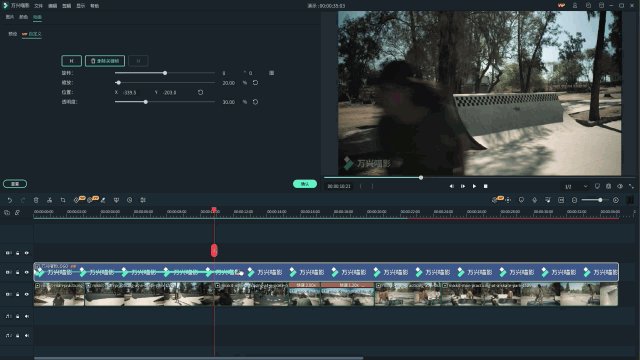
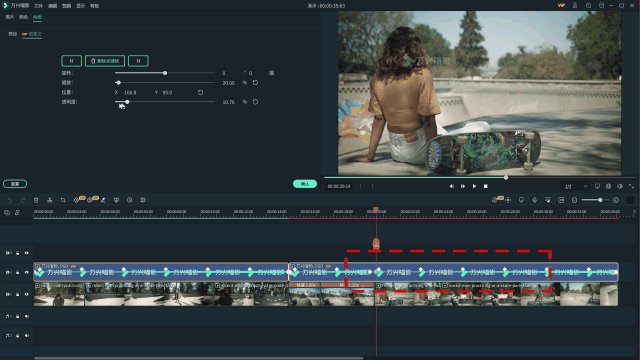
步骤3:先预览播放,可以发现关键帧自定义面板上的参数一直在变化,那是因为两个关键帧之间参数不同,为了达到流畅的动画效果,喵影就会自动计算出来并进行优化

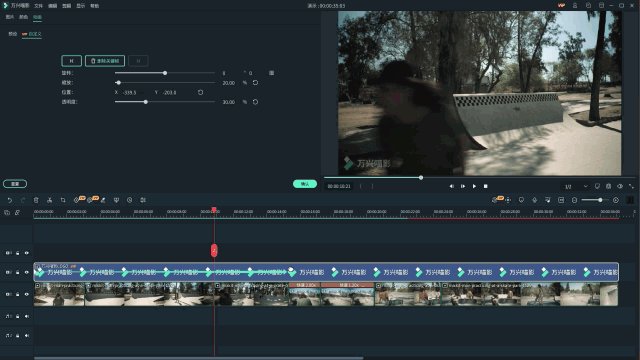
步骤4:如果动画节奏不够理想,你们可以拖动关键帧来调整动画时长,从而调整水印移动的速度。

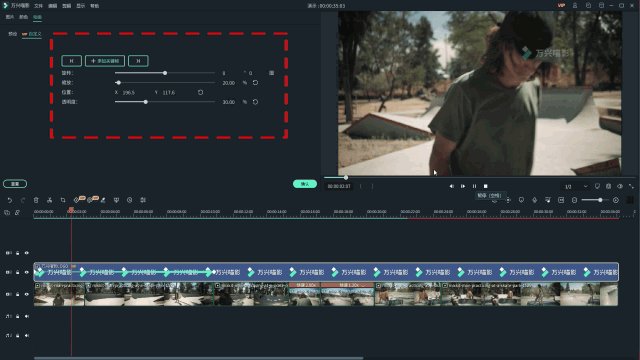
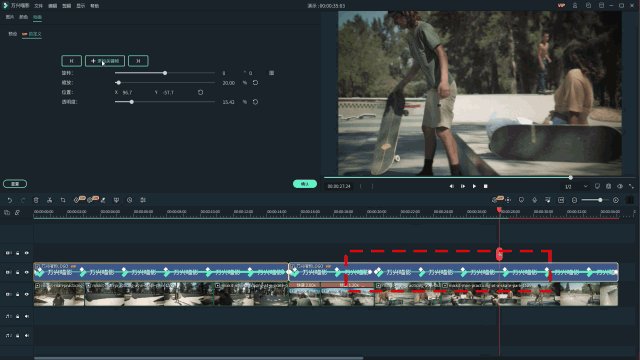
步骤5:你们也可以继续添加关键帧,修改其他参数,达到更加丰富的效果。

喵酱相信你已经学会怎么用关键帧功能制作滚动水印啦~关键帧的强大还不止如此哦,接下来喵酱会和大家用关键帧制作出更多好玩的动画效果。
下载同款软件- 万兴喵影miao.wondershare.cn
剪辑系列教程推荐:
专栏:基础教程
专栏:进阶教程
专栏:手机上如何剪视频
下载万兴喵影
我是@万兴喵影,一款适合小白和半专业人士的剪辑软件。只会在知乎说一切和剪辑有关的事,如果这是你需要的,那么点赞、关注我,一起把“剪刀”玩出花样。

![[Redis6]常用数据类型_Zset有序集合](http://pic.xiahunao.cn/[Redis6]常用数据类型_Zset有序集合)


![[Nginx]简介](http://pic.xiahunao.cn/[Nginx]简介)
)


![[Nginx]负载均衡和动静分离](http://pic.xiahunao.cn/[Nginx]负载均衡和动静分离)

![[Nginx]nginx常用的命令](http://pic.xiahunao.cn/[Nginx]nginx常用的命令)

![[Nginx]nginx的配置文件](http://pic.xiahunao.cn/[Nginx]nginx的配置文件)

)
![[Nginx]location 指令说明](http://pic.xiahunao.cn/[Nginx]location 指令说明)



![[Nginx]nginx 配置实例-负载均衡](http://pic.xiahunao.cn/[Nginx]nginx 配置实例-负载均衡)