点上方蓝字关注我们
每天都有好玩的东西等着你

博客炫酷效果展示
安装Hexo
安装Git参考文章:Git实用教程(二) | Git简介及安装详解。
安装Nodejs
Nodejs可以从官网( https://nodejs.org/en )下载LTS版本:



安装之后检查一下是否正常输出版本信息:

安装Hexo
本文中所有的命令执行时,可以在Git bash中执行,但速度比较慢;如果要在cmd中执行,速度比较快,但要确保 git 已经添加到环境变量中!(即在cmd中执行 git --version 可以看到git版本信息)。
Hexo是一款快速简洁的博客框架,可以将 md 文档渲染为静态 HTML 页面,拥有非常多的主题和插件可以选择,安装过程如下:
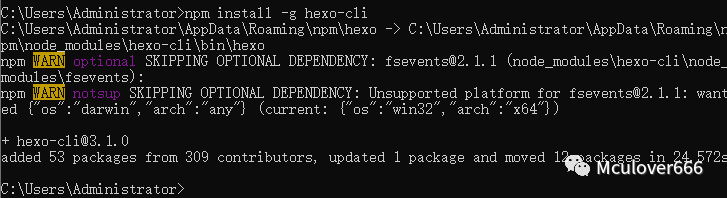
npm install -g hexo-cli

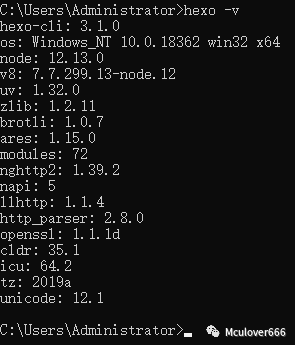
安装之后检查一下是否正常输出版本信息:

本地建立站点
初始化站点文件夹
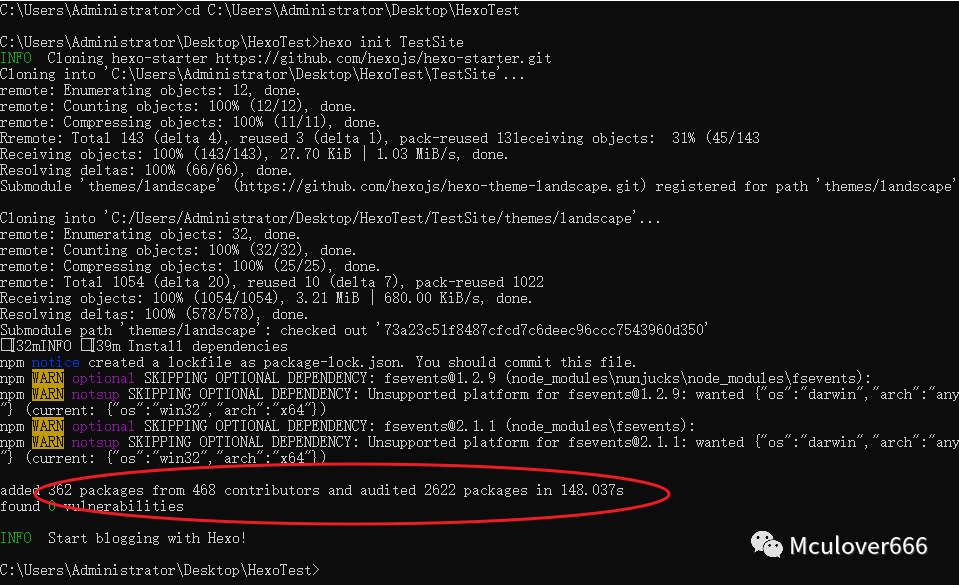
hexo init <floder>
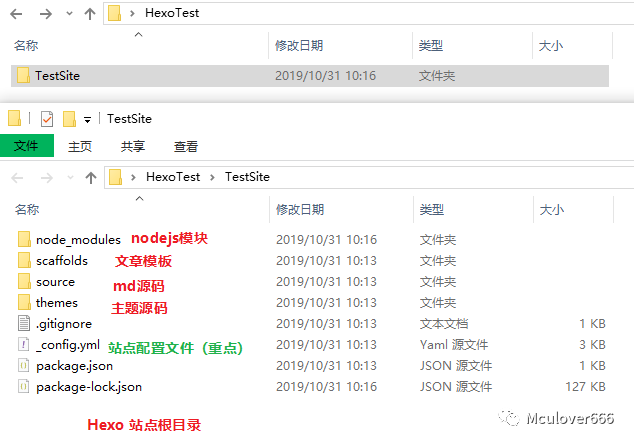
使用该命令会将Github上Hexo源码和默认主题源码拉取到本地,该文件夹即为站点根目录:


安装Hexo依赖模块
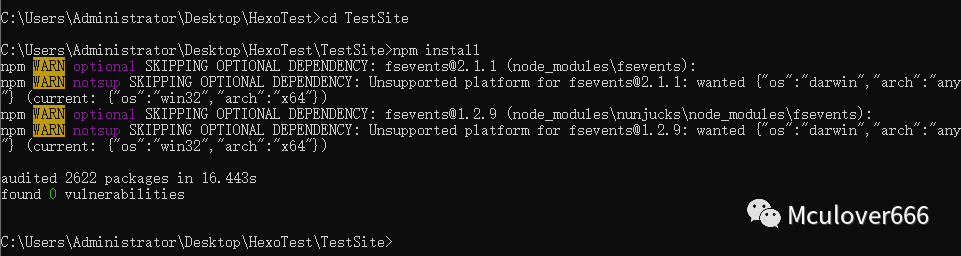
后续所有的命令都是在站点根目录执行的,所以在命令行中进入上一步Hexo创建的文件夹,:
cd 然后执行该命令,安装Hexo的依赖模块:
npm install

这样 Hexo 站点就成功创建啦!
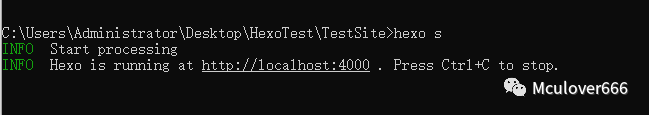
本地启动站点服务
hexo s
使用该命令,Hexo会在本地4000端口启动Web服务,供浏览器访问:

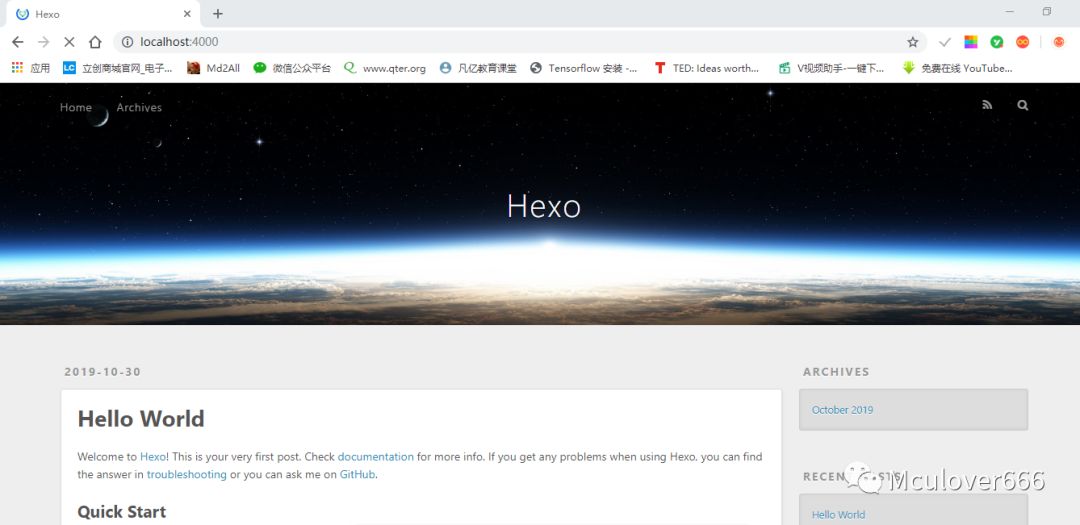
访问本地站点
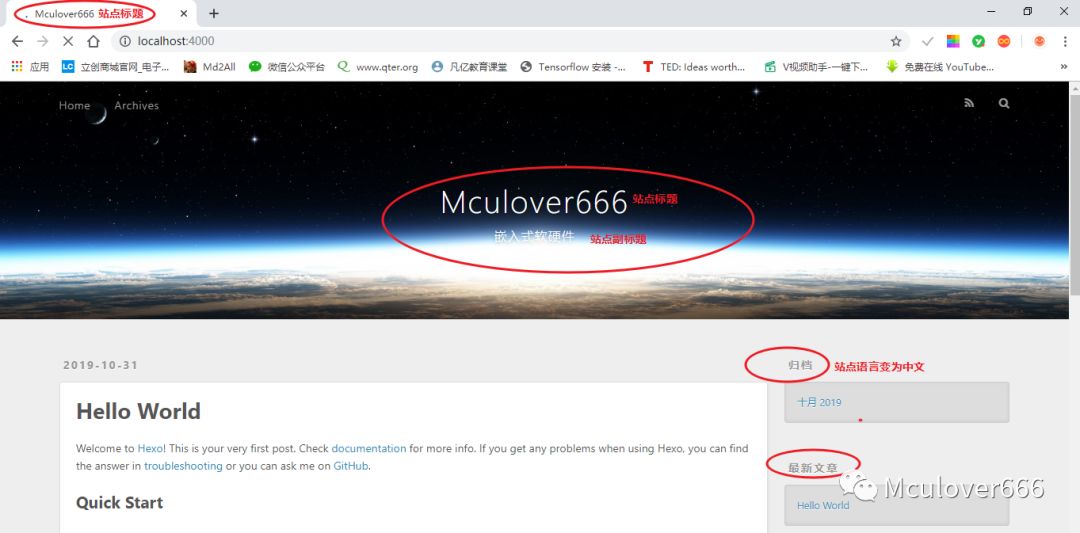
使用浏览器访问 http://localhost:4000 即可:

本地启动和访问站点有什么用呢?
本地预览!
文章写好后,可以先在本地生成页面并启动服务,然后在浏览器中预览一下,确认没问题再推送到服务器上,方便很多。
修改站点配置
关于网站的所有自定义配置,都是在站点根目录下的_config.yml文件中配置,以后统称为站点配置文件:

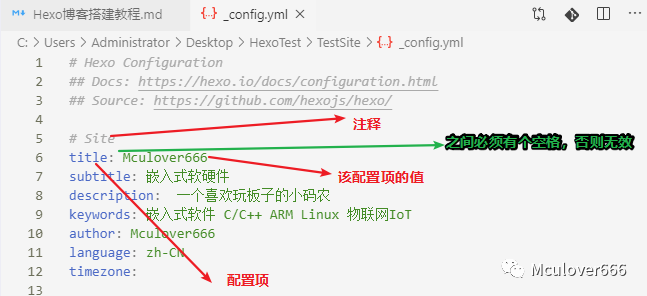
使用 VS Code 打开该文件,首先强调一下语法:

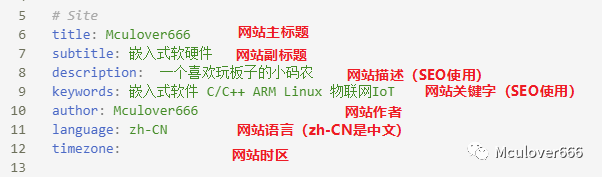
这里面的配置项非常多,后续我们都会讲,本文中先讲第一块配置:

这些配置项自己修改,一定要注意语法,修改之后进行如下操作:
清除旧的生成页面
hexo clean
生成新的HTML页面
hexo g

然后重新启动服务即可在本地看到效果:
hexo s

Hexo的第一篇教程就到这儿,快来新建一个属于自己的站点吧!下一节讲述如何将本地的Hexo站点部署到 Github/Coding/Gitee 三个平台,可以先看一下效果,然后选择一个平台部署自己的站点~
精选教程 | 精选文章

(点击图片即可跳转)
更多精彩文章及资源,欢迎关注我的微信公众号:『mculover666』。