Blazor 初探
目录
一、新建项目
二、ASP.NET Core Blazor 项目结构
三、结合代码讲解
四、改造
五、配置文件的使用
六、发布到 Linux(CentOS)
题外话,期间遇到个问题
反向代理
七、地址
独立观察员 2021 年 4 月 11 日
上个月发了篇文章《Blazor 中如何下载文件到浏览器》,介绍了调用《下载中转加速器 VPSDownloader.NET(.NET Core 程序部署到 Linux 系统)》中提到的 VPS 文件中转下载服务后,如何将下载的文件以 Blazor 的方式传出到浏览器的方法。那么这篇文章就回过头来,介绍一下本项目(VPSDownloader.NET)使用 Blazor 的过程。
一、新建项目
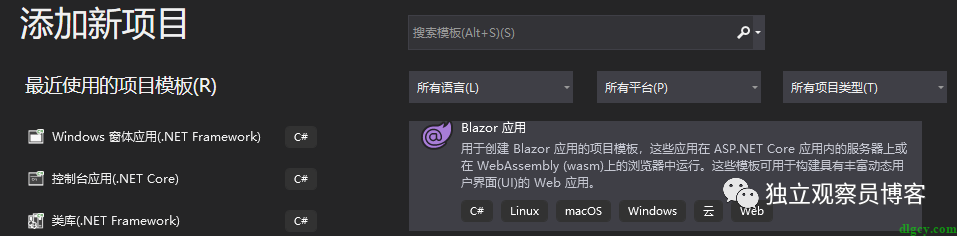
在 VisualStudio 中选择 “Blazor 应用” 项目模板:

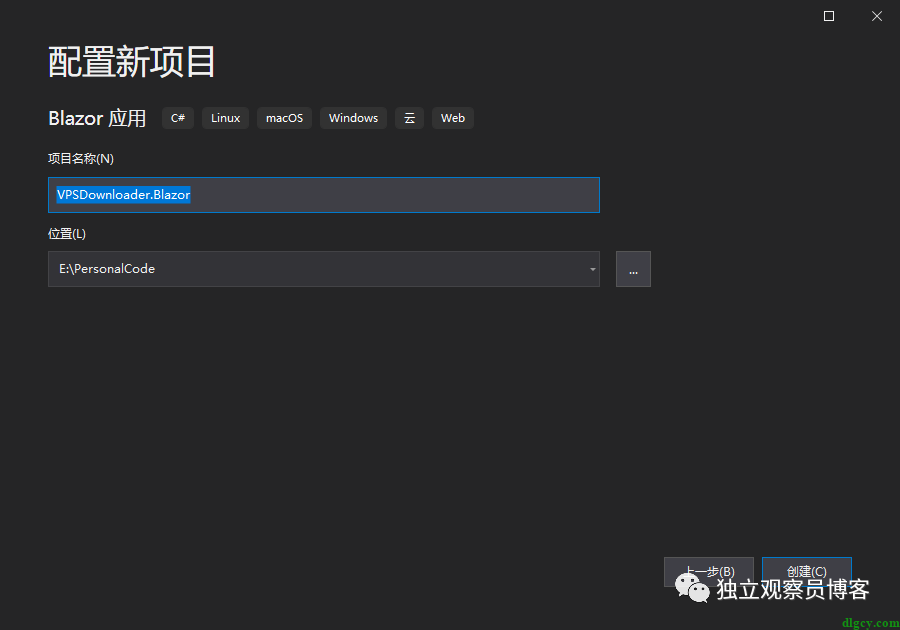
填写项目名称:

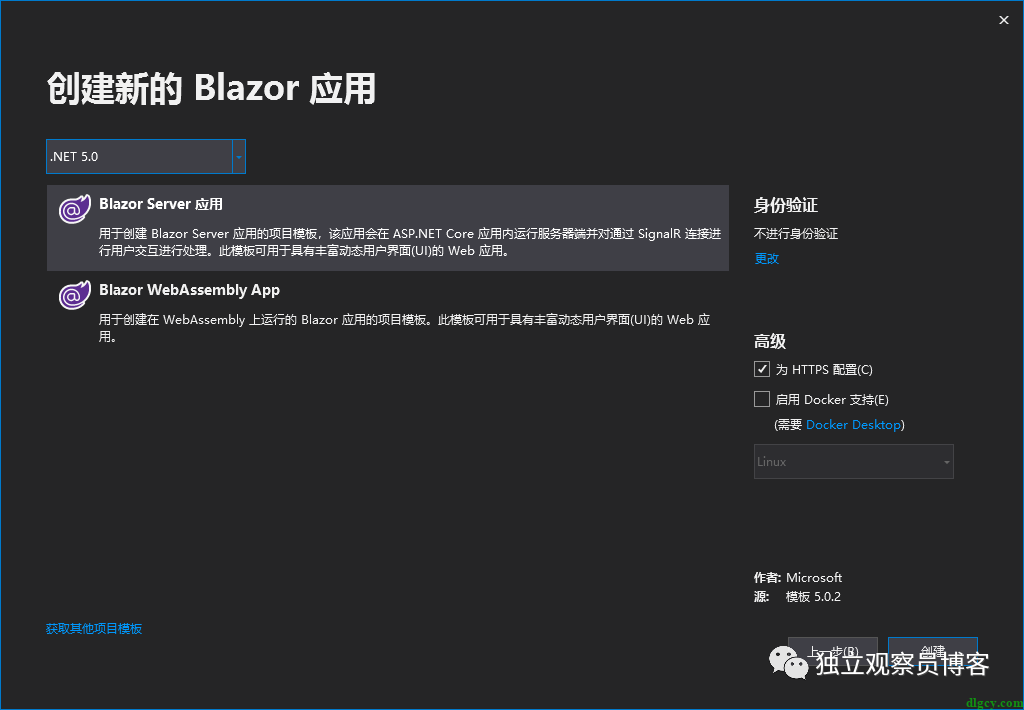
选择 Blazor Server 应用:

二、ASP.NET Core Blazor 项目结构
微软官方文档:https://docs.microsoft.com/zh-cn/aspnet/core/blazor/project-structure?view=aspnetcore-5.0#blazor-server
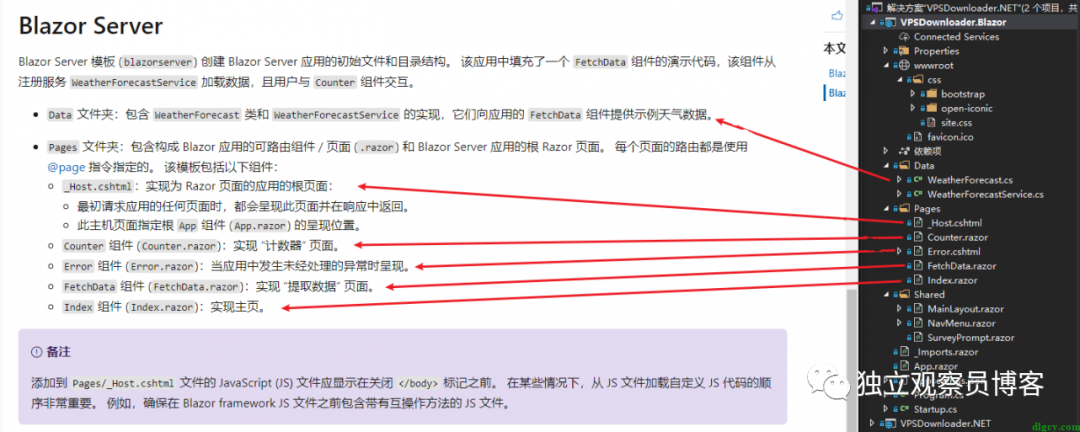
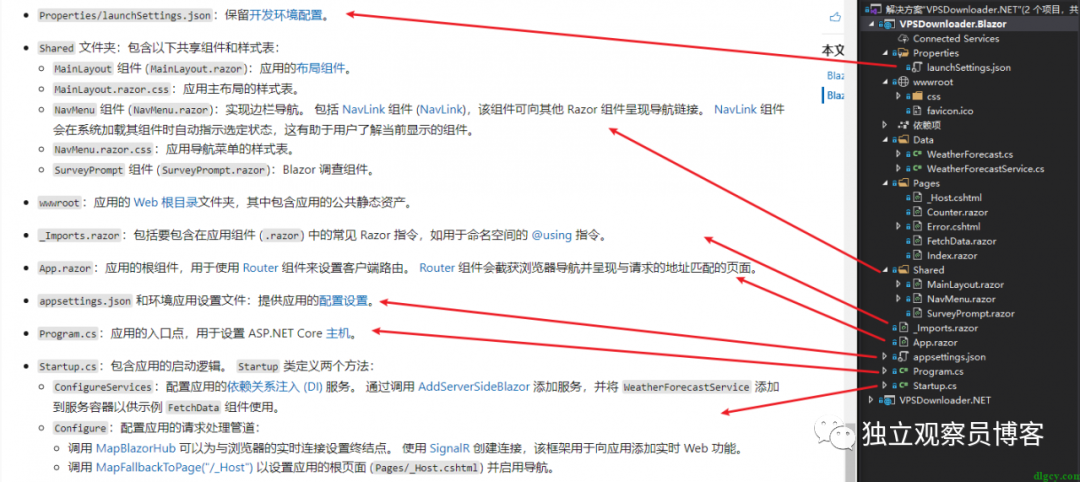
项目结构图示一:

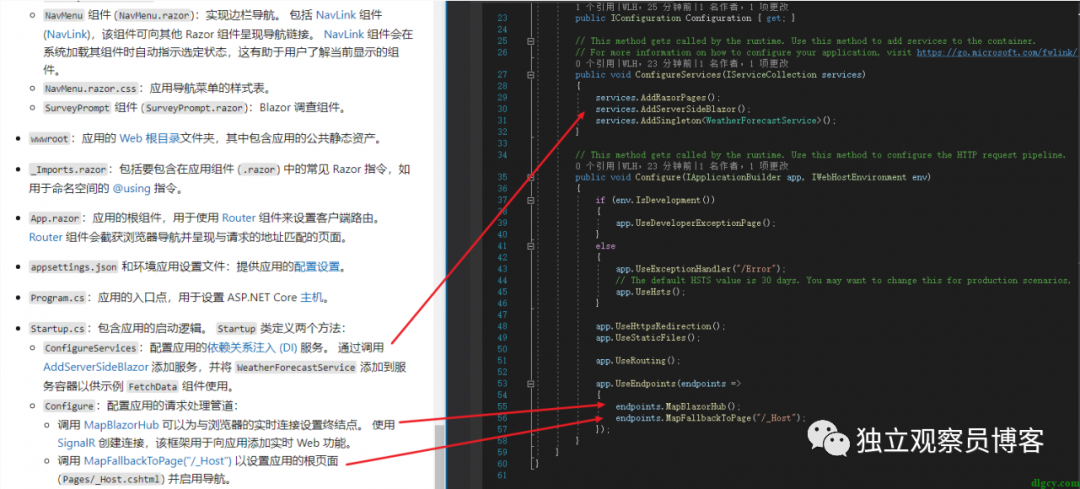
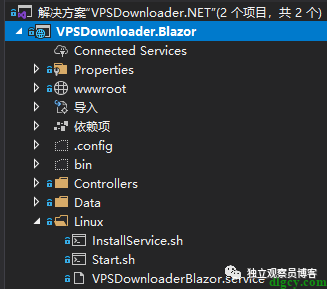
项目结构图示二:

Startup.cs 分析:

三、结合代码讲解
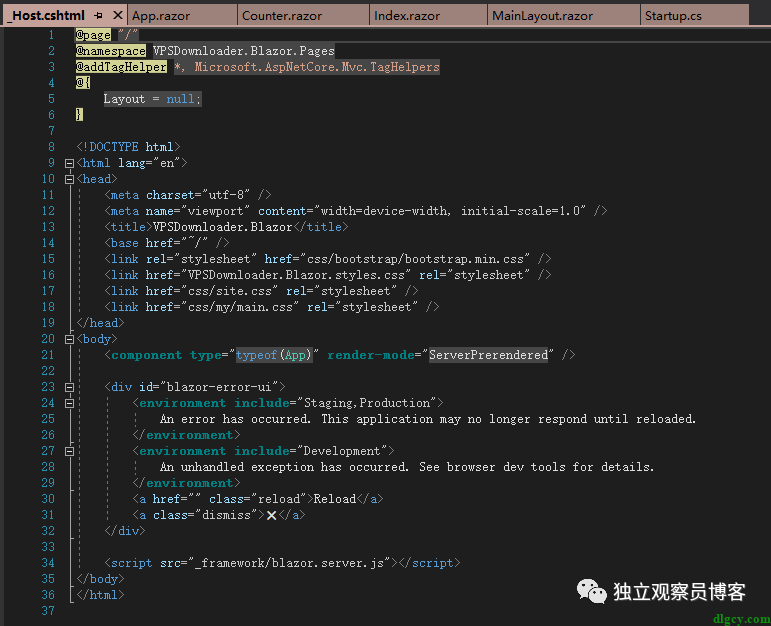
首先是 Pages 文件夹中的 _Host.cshtml,这个是应用的根页面,也就是整个网站的完整骨架,@page "/" 指定了路由,表明不带任何路径来访问就是到这个页面。

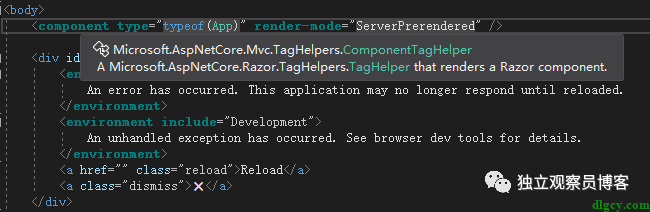
可以看到它有着完整的 html 结构,非 html 常规标签的那些一般都是 Razor 组件,其中 body 后紧跟的一行的那个组件就是其它具体页面将会填充的位置:

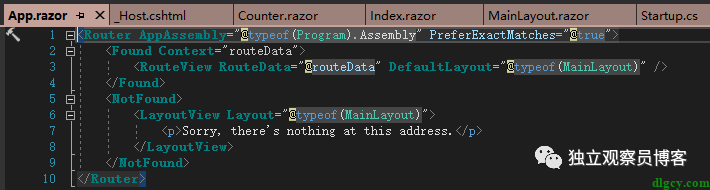
当然,也不是直接填充过来,而是通过一个 App 组件,分为找到页面和未找到页面的情况,找到的页面默认使用 MainLayout 布局模板:

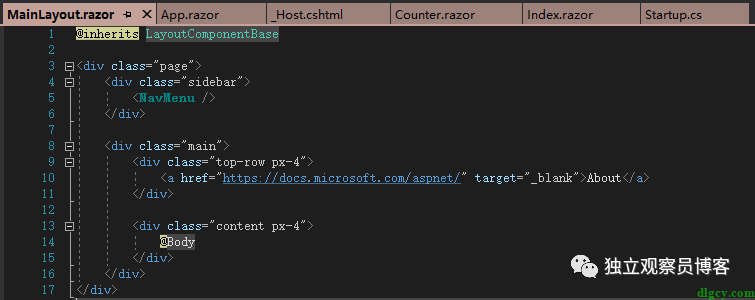
MainLayout.razor 通过使用 @inherits LayoutComponentBase 这个继承声明来表明自己布局模板的身份:

可以看到整体布局包括侧边菜单栏和右侧主内容区,主内容区中又分为放关于按钮的顶栏以及实际内容区:

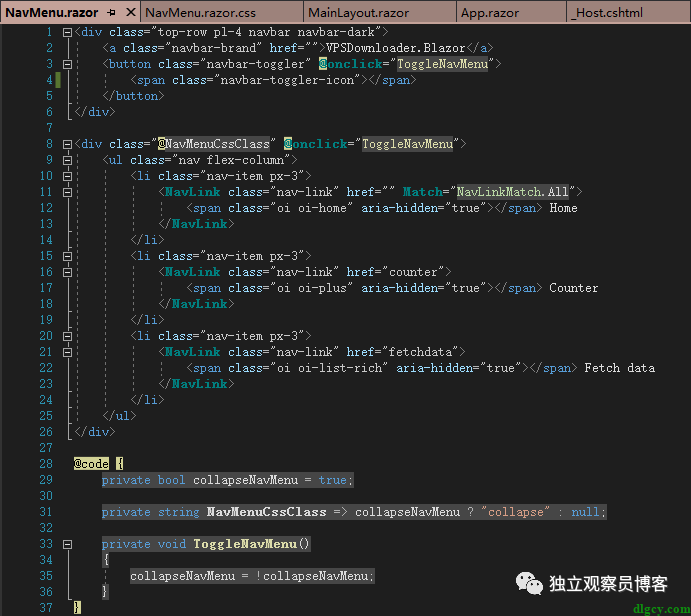
侧边菜单栏由 NavMenu 组件渲染,菜单项中的导航链接是 NavLink 组件:

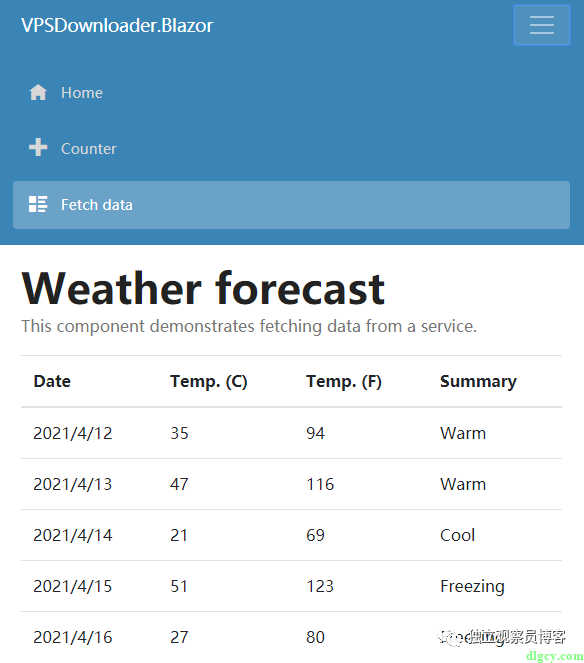
网页宽度较小时,菜单栏可收缩,控制收缩和展开的逻辑是使用 C# 代码,写在 @code {} 块中,如上图,效果如下图:

四、改造
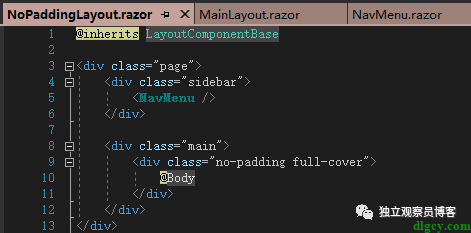
首先我们的主页不需要关于栏,有些边距也要去掉,所以拷贝 MainLayout 布局模板并改名为 NoPaddingLayout.razor:

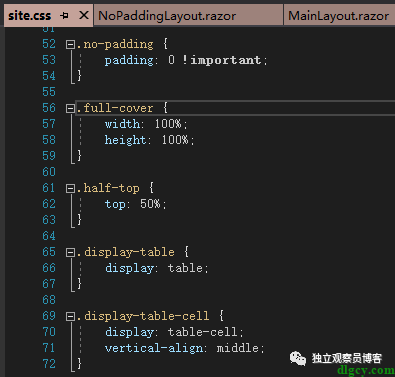
site.css 中添加一些 CSS 类:

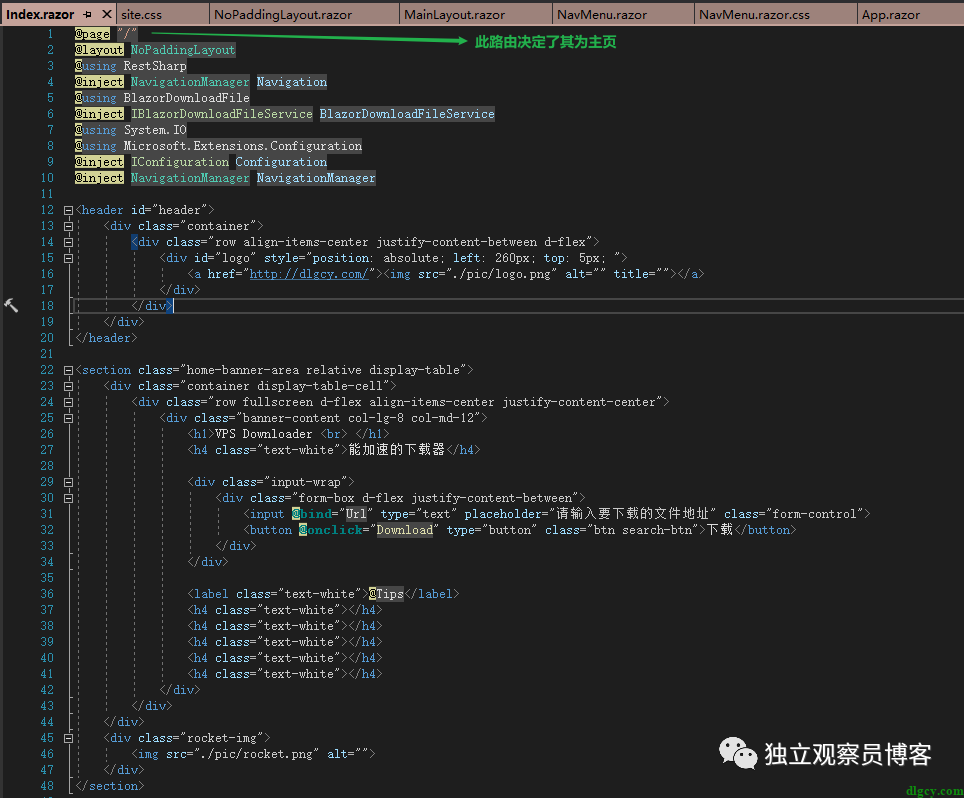
然后主页 Index.razor 通过 @layout NoPaddingLayout 来使用这个布局页:

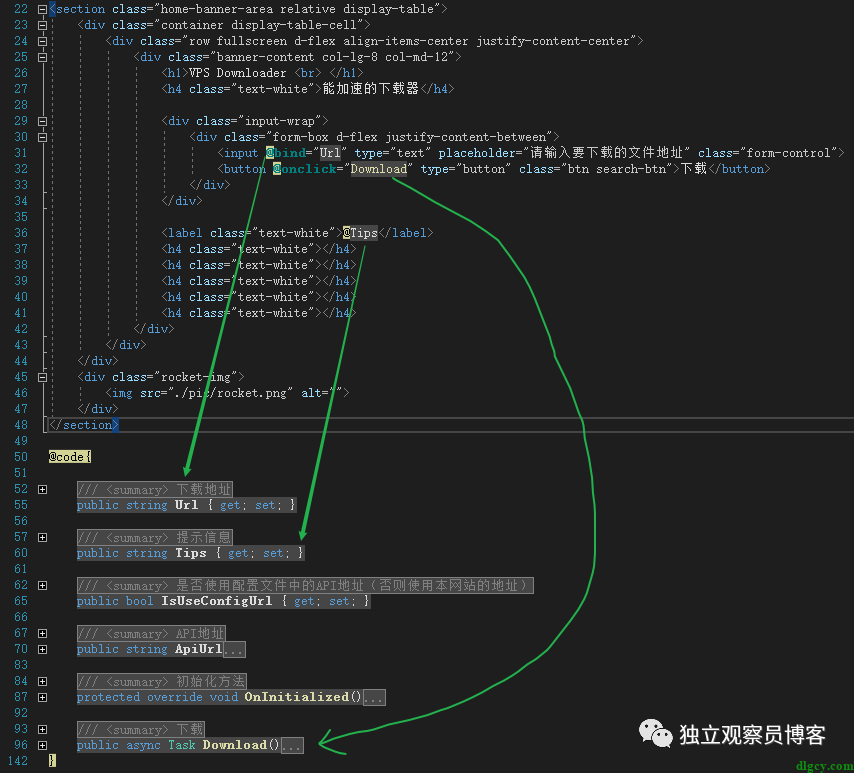
@inject 就是注入,可参考开头提到的文章。剩下的就是拷贝之前前端页面然后修改的,简要解释:

@xxx 就是绑定值,适用于标签;@bind="yyy" 就是双向绑定,适用于输入框;@οnclick="zzz" 表明点击时调用 zzz () 方法。
这样页面逻辑就不需要使用 JS、Vue 这些的了,直接用 C# 就能完成,是不是很方便呀。
首页效果:

五、配置文件的使用
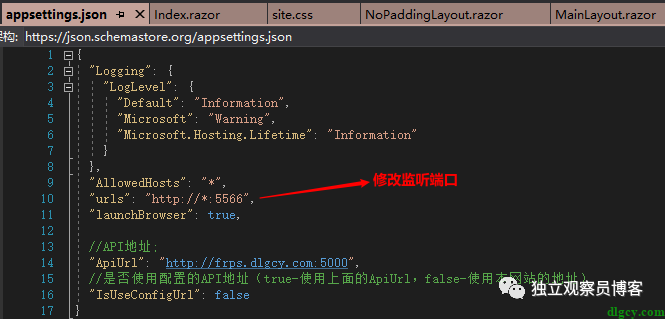
配置文件是 appsettings.json,可以添加自己的配置项,修改监听地址就是直接加上 urls 配置项,其它地方都不需要修改(不过自动打开浏览器功能好像会失效):

在代码中使用配置项(这里是 IsUseConfigUrl):
// 引用和注入;
@using Microsoft.Extensions.Configuration
@inject IConfiguration Configuration// 使用示例;
bool.TryParse(Configuration[$"{nameof(IsUseConfigUrl)}"], out bool isUseConfigUrl);
IsUseConfigUrl = isUseConfigUrl;
六、发布到 Linux(CentOS)
项目上右键 -- 发布,打开发布页面,配置目标框架 net5.0,目标运行时 linux-x64 等,点击发布,发布到本地文件夹:

之后就是拷贝到 Linux 机器上,运行相关脚本,脚本在项目中有提供(使用方法以及 Linux 中 .NET 的 运行环境安装等可参考开头提到的文章):

题外话,期间遇到个问题
现象一:使用配置文件设置 urls 时,直接运行是正常的,使用 Linux 服务方式启动则不能正确读取配置,会使用默认的 localhost:5000。
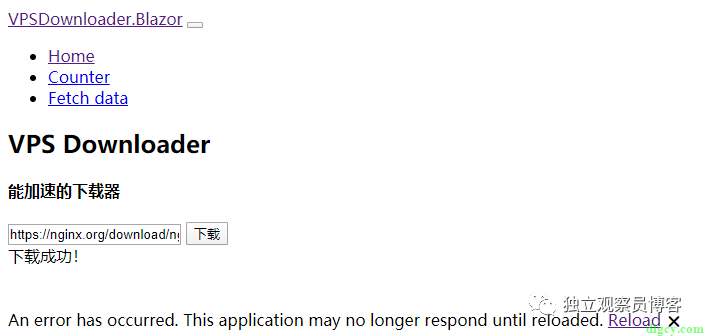
现象二:直接代码里写死 urls,使用服务方式运行,功能是正常的,但是样式、图片等都展示不出来:

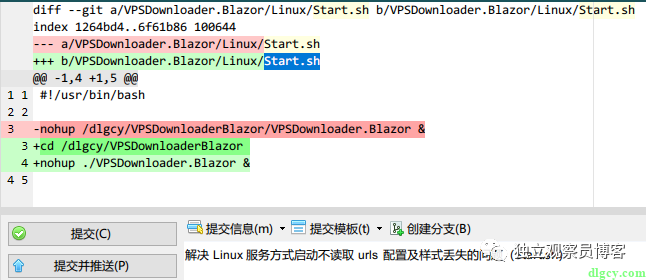
这两个现象结合起来思考,前者相当于读取不到目录下的配置文件,后者相当于读取不到目录下的静态文件,那么很容易想到是程序的运行环境(路径)不对,于是使用以下方式解决,也就是在启动脚本(Start.sh)中先 cd 到相应的目录再运行即可:

其实以前我也是习惯这样写两行的,这次不知道为什么抽风了偷懒写成一行这种,还以为是一样的呢,害我排查了半天,吸取教训!
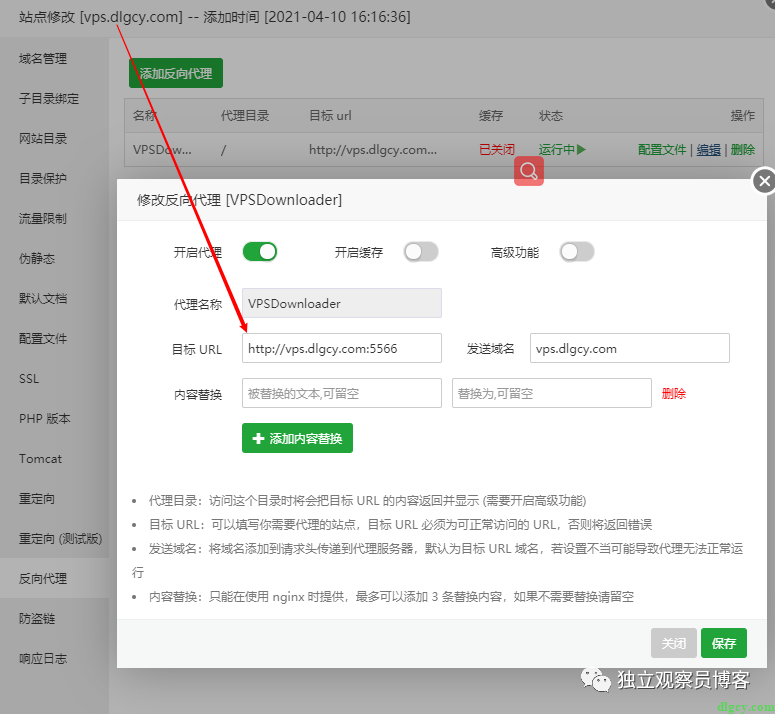
反向代理
由于启动的服务是带端口的,不方便记忆,也不美观,于是通过宝塔面板添加个反向代理网站:

七、地址
项目地址:https://gitee.com/dlgcy/VPSDownloader.NET/tree/Blog20210411
发行版地址:https://gitee.com/dlgcy/VPSDownloader.NET/releases/Blog20210411
下载器地址:http://vps.dlgcy.com/


















)
