突然发现qq登录窗体的翻转特效看起来不错,决定用wpf试试。
主要知识点就是Viewport3D和AxisAngleRotation3D
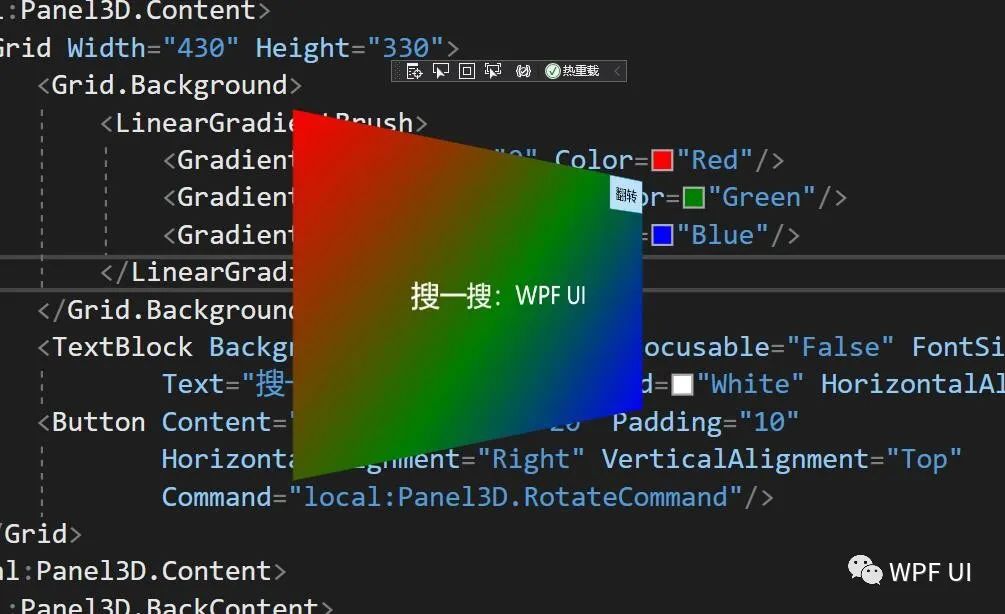
看一下效果:
下面看一下代码:
主要xaml代码:
<UserControl x:Class="GQ.DirectContentSample"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:GQ" Width="495" Height="470"><local:Panel3D x:Name="panel" MaxWidth="495" MaxHeight="430"><local:Panel3D.Content><Grid Width="430" Height="330"><Grid.Background><LinearGradientBrush><GradientStop Offset="0" Color="Red"/><GradientStop Offset="0.5" Color="Green"/><GradientStop Offset="1" Color="Blue"/></LinearGradientBrush></Grid.Background><TextBlock Background="Transparent" Focusable="False" FontSize="30"Text="搜一搜:WPF UI" Foreground="White" HorizontalAlignment="Center" VerticalAlignment="Center"/><Button Content="翻转" FontSize="20" Padding="10"HorizontalAlignment="Right" VerticalAlignment="Top"Command="local:Panel3D.RotateCommand"/></Grid></local:Panel3D.Content><local:Panel3D.BackContent><Grid Width="430" Height="330" Background="LightGreen"><TextBlock Background="Transparent" Focusable="False" FontSize="30"Text="这是背面" HorizontalAlignment="Center" VerticalAlignment="Center"/><Button Content="翻转" FontSize="20" Padding="10"HorizontalAlignment="Right" VerticalAlignment="Top"Command="local:Panel3D.RotateCommand"/></Grid></local:Panel3D.BackContent></local:Panel3D>
</UserControl>
控件的样式:
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:local="clr-namespace:GQ"><DiffuseMaterial x:Key="diffMaterial" Viewport2DVisual3D.IsVisualHostMaterial="True" Brush="White" /><MeshGeometry3D x:Key="meshGeometry3D" TriangleIndices="0,1,2 2,3,0"TextureCoordinates="0,1 1,1 1,0 0,0"Positions="-1.3,-1.05,0 1.3,-1.05,0 1.3,1.05,0 -1.3,1.05,0" /><Style TargetType="local:Panel3D"><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="local:Panel3D"><ControlTemplate.Resources><local:ContentValueConverter x:Key="ContentConv" /></ControlTemplate.Resources><Border Background="{TemplateBinding Background}"BorderBrush="{TemplateBinding BorderBrush}"BorderThickness="{TemplateBinding BorderThickness}"Width="{TemplateBinding Width}"Height="{TemplateBinding Height}"> <Viewport3D x:Name="PART_Viewport"><Viewport3D.Children><ModelVisual3D><ModelVisual3D.Content><Model3DGroup><DirectionalLight Color="#444" Direction="0,0,-1" /><AmbientLight Color="#BBB" /></Model3DGroup></ModelVisual3D.Content></ModelVisual3D><Viewport2DVisual3D Material="{StaticResource diffMaterial}"Geometry="{StaticResource meshGeometry3D}"><Viewport2DVisual3D.Transform><RotateTransform3D><RotateTransform3D.Rotation><AxisAngleRotation3D Angle="180" /></RotateTransform3D.Rotation></RotateTransform3D></Viewport2DVisual3D.Transform><Viewport2DVisual3D.Visual><Border BorderBrush="Transparent" BorderThickness="1"><ContentPresenter x:Name="PART_BackContentPresenter"Content="{TemplateBinding BackContent, Converter={StaticResource ContentConv}, ConverterParameter=BACK}" ContentTemplate="{TemplateBinding BackContentTemplate}"/></Border></Viewport2DVisual3D.Visual></Viewport2DVisual3D><Viewport2DVisual3D Material="{StaticResource diffMaterial}"Geometry="{StaticResource meshGeometry3D}"><Viewport2DVisual3D.Transform><RotateTransform3D><RotateTransform3D.Rotation><AxisAngleRotation3D Angle="0" /></RotateTransform3D.Rotation></RotateTransform3D></Viewport2DVisual3D.Transform><Viewport2DVisual3D.Visual><Border BorderBrush="Transparent" BorderThickness="1"><ContentPresenter x:Name="PART_FrontContentPresenter"Content="{TemplateBinding Content,Converter={StaticResource ContentConv},ConverterParameter=FRONT}" ContentTemplate="{TemplateBinding ContentTemplate}"/></Border></Viewport2DVisual3D.Visual></Viewport2DVisual3D></Viewport3D.Children></Viewport3D></Border></ControlTemplate></Setter.Value></Setter>
</Style>
</ResourceDictionary>
由于控件类代码太长,就不粘出来了,
需要控件示例项目代码的小伙伴,关注公众号WPF UI,回复 Panel3D 即可获取。

如果喜欢,点个赞呗~


)











)




