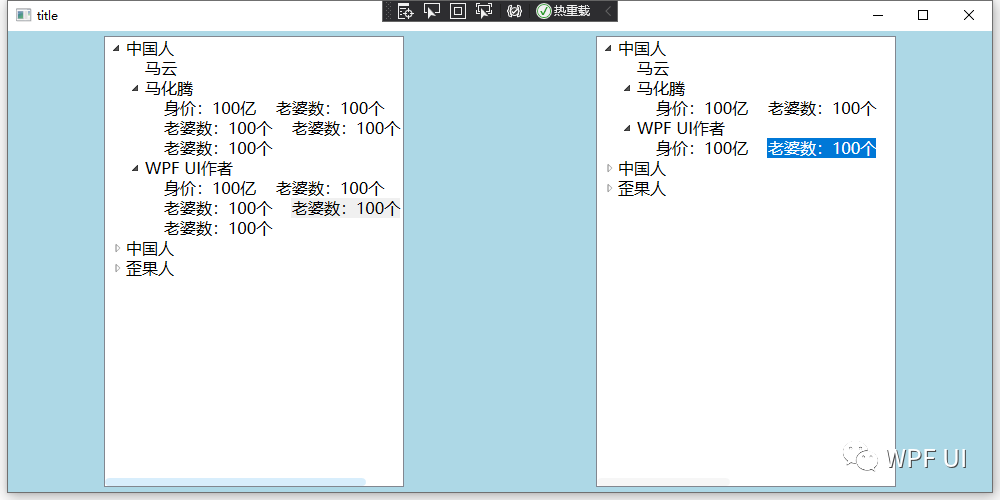
WPF 第三级横向排列效果,左侧使用WrapPanel,右侧使用StackPanel,效果见下图:

代码如下:
Mainwindow的xaml如下:
<Window x:Class="WPFDemos.MainWindow"xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d="http://schemas.microsoft.com/expression/blend/2008"xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"xmlns:local="clr-namespace:WPFDemos"mc:Ignorable="d"x:Name="widnow"WindowStartupLocation="CenterScreen"UseLayoutRounding="True"Background="LightBlue"FontSize="16"Title="title" Height="500" Width="1000"><Grid><Grid.ColumnDefinitions><ColumnDefinition/><ColumnDefinition/></Grid.ColumnDefinitions><TreeView Grid.Column="0" Margin="5" Width="300" ItemsSource="{Binding Items,ElementName=widnow}"><TreeView.ItemTemplate><HierarchicalDataTemplate ItemsSource="{Binding Children}"><HierarchicalDataTemplate.ItemContainerStyle><Style TargetType="TreeViewItem"><Setter Property="ItemsPanel"><Setter.Value><ItemsPanelTemplate><WrapPanel Width="300"/></ItemsPanelTemplate></Setter.Value></Setter>
</Style></HierarchicalDataTemplate.ItemContainerStyle><TextBlock Text="{Binding DisplayText}"/><HierarchicalDataTemplate.ItemTemplate><HierarchicalDataTemplate ItemsSource="{Binding Children}"><TextBlock Text="{Binding DisplayText}"/></HierarchicalDataTemplate></HierarchicalDataTemplate.ItemTemplate></HierarchicalDataTemplate></TreeView.ItemTemplate></TreeView><TreeView Grid.Column="1" Margin="5" Width="300" ItemsSource="{Binding Items,ElementName=widnow}"><TreeView.ItemTemplate><HierarchicalDataTemplate ItemsSource="{Binding Children}"><HierarchicalDataTemplate.ItemContainerStyle><Style TargetType="TreeViewItem"><Setter Property="ItemsPanel"><Setter.Value><ItemsPanelTemplate><StackPanel Orientation="Horizontal"/></ItemsPanelTemplate></Setter.Value></Setter>
</Style></HierarchicalDataTemplate.ItemContainerStyle><TextBlock Text="{Binding DisplayText}"/><HierarchicalDataTemplate.ItemTemplate><HierarchicalDataTemplate ItemsSource="{Binding Children}"><TextBlock Text="{Binding DisplayText}"/></HierarchicalDataTemplate></HierarchicalDataTemplate.ItemTemplate></HierarchicalDataTemplate></TreeView.ItemTemplate></TreeView></Grid>
</Window>
MainWindow的后台代码如下:
using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.ComponentModel;
using System.Globalization;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Media;
namespace WPFDemos
{public partial class MainWindow : Window, INotifyPropertyChanged{private ObservableCollection<ItemViewModel> _items = new ObservableCollection<ItemViewModel>();public ObservableCollection<ItemViewModel> Items{get { return _items; }set{_items = value;OnPropertyChanged(nameof(Items));}}public MainWindow(){InitializeComponent();Items = new ObservableCollection<ItemViewModel>(){new ItemViewModel{DisplayText="中国人",Children=new ObservableCollection<ItemViewModel>{new ItemViewModel{DisplayText="马云"},new ItemViewModel{DisplayText="马化腾",Children=new ObservableCollection<ItemViewModel>(){new ItemViewModel{ DisplayText="身价:100亿"},new ItemViewModel{ DisplayText="老婆数:100个"},new ItemViewModel{ DisplayText="老婆数:100个"},new ItemViewModel{ DisplayText="老婆数:100个"},new ItemViewModel{ DisplayText="老婆数:100个"},}},new ItemViewModel{DisplayText="WPF UI作者",Children=new ObservableCollection<ItemViewModel>(){new ItemViewModel{ DisplayText="身价:100亿"},new ItemViewModel{ DisplayText="老婆数:100个"},new ItemViewModel{ DisplayText="老婆数:100个"},new ItemViewModel{ DisplayText="老婆数:100个"},new ItemViewModel{ DisplayText="老婆数:100个"},}},}},new ItemViewModel{DisplayText="中国人",Children=new ObservableCollection<ItemViewModel>{new ItemViewModel{DisplayText="马云"},new ItemViewModel{DisplayText="马化腾"},new ItemViewModel{DisplayText="WPF UI作者"},}},new ItemViewModel{DisplayText="歪果人",Children=new ObservableCollection<ItemViewModel>{new ItemViewModel{DisplayText="乔布斯"},new ItemViewModel{DisplayText="巴菲特"},}},};}public event PropertyChangedEventHandler PropertyChanged;public void OnPropertyChanged(string name){PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));}}public class ItemViewModel : INotifyPropertyChanged{public event PropertyChangedEventHandler PropertyChanged;public void OnPropertyChanged(string name){PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(name));}public string DisplayText { get; set; }public ObservableCollection<ItemViewModel> Children { get; set; } = new ObservableCollection<ItemViewModel>();}public class TreeItemMarginConverter : IValueConverter{public object Convert(object value, Type targetType, object parameter, CultureInfo culture){var left = 0.0;UIElement element = value as TreeViewItem;while (element != null && element.GetType() != typeof(TreeView)){element = (UIElement)VisualTreeHelper.GetParent(element);if (element is TreeViewItem)left += 18.0;}return new Thickness(left, 0, 0, 0);}public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture){throw new NotImplementedException();}}
}
)


 转成 Like('abc%') ?)







:模板介绍、模板语言、模板继承、HTML转义...)






)
