全世界只有3.14 % 的人关注了
数据与算法之美
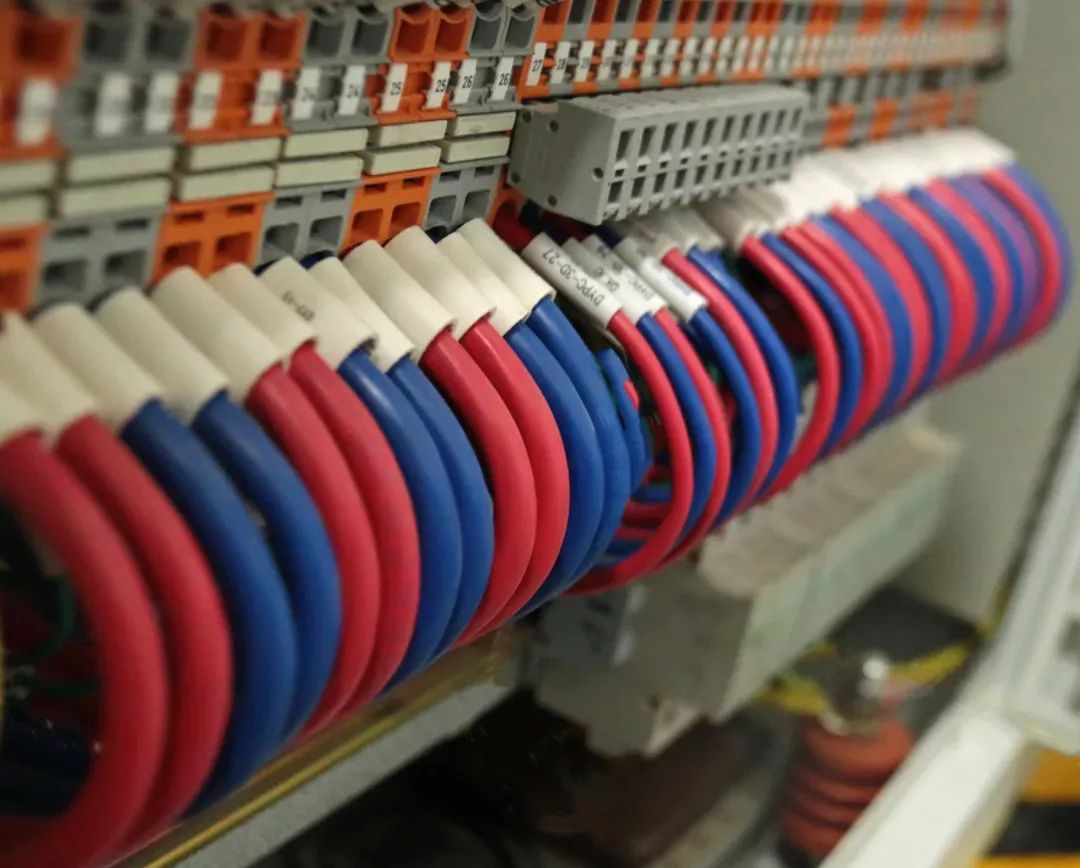
相信不少人都有看过德国的布线,那整齐的感觉让人舒服。
这是由BuzzFeed网站刊登的照片,从图片可以看出,德国工程师严谨的态度却是表现的淋漓尽致,让人大饱眼福,简直就是洁癖症患者的福音。

不过在通信的世界里,这种水平早已司空见惯,我们中国通信工程师的手艺也不差,严谨的态度和高超的工艺背后倾注着通信人的心血与汗水,这不是德国人的专利。
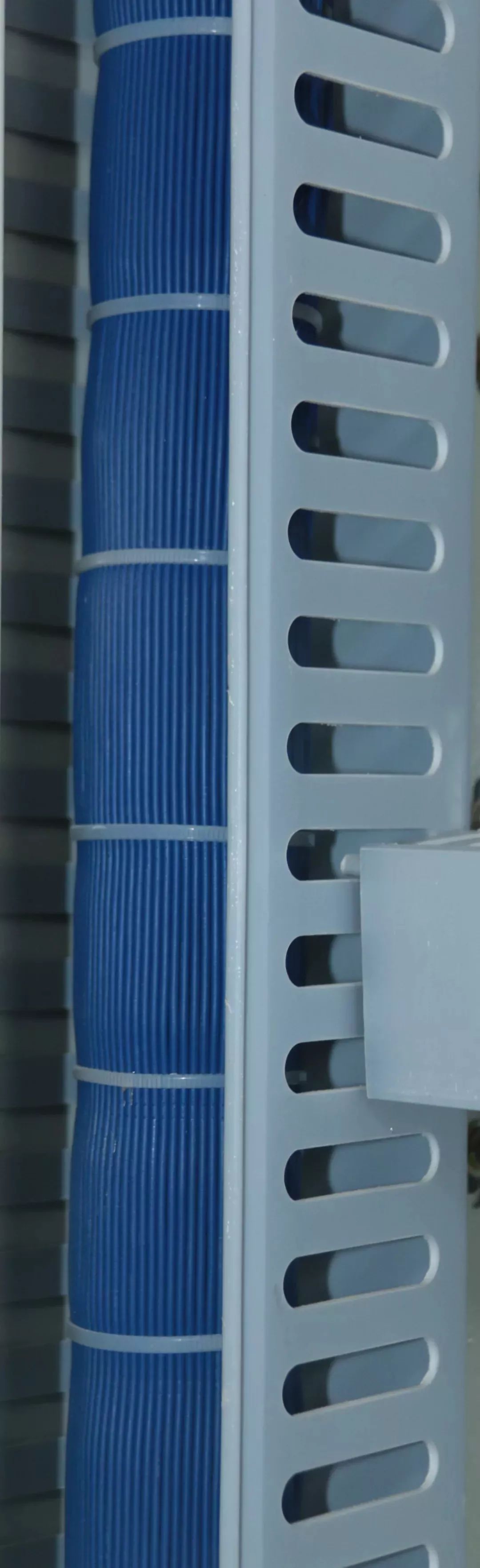
近日,中铁十二局集团有限公司为大家展示了一组关于川藏铁路成都至雅安段站后弱电系统集成工程的图片。

成雅铁路是川藏铁路全线最早动工也是最早建成运营的段落,全长140公里,为双线I级铁路,全线设成都西、蒲江、朝阳湖、雅安等11个车站。
成雅铁路站后弱电系统集成工程由中铁十二局集团电气化工程有限公司负责施工。在施工中,项目部严格执行工艺标准,其中通信、信息、信号等专业施工和配线,采用国家下发的细部工艺标准施工,并在中国铁路成都局集团有限公司首次进行了应用。
项目部还利用BIM技术创新工艺、工法,确保了弱电系统集成工程的施工质量,其精细美观的施工工艺更是赢得了成都铁路局集团有限公司和其他兄弟单位的一致称赞。












































44张照片,呈现了川藏铁路的完美布线图,也让我们看到超级工程背后的精细化施工。看完上面的照片,即便是强迫症患者,估计也得说一句:服气!
珠玉在前,相信川藏铁路在建工程都会以如此的高标准高规格来进行施工,让这一超级工程在各个方面都能独领风骚!
高能预警:明天发一个更加炫酷diao炸天的布线

超模君准备了几份 数学思维好物
《超模定制笔记本》《数学原来会说谎》
《数学的故事》《简单微积分》......
免费 送给大家,参与就有机会获得

版权归原作者所有,转载仅供学习使用,不用于任何商业用途,如有侵权请留言联系删除,感谢合作。
 精品课程推荐:
精品课程推荐:


选购数学科普正版读物
严选“数学思维好物”
送给孩子的益智礼物 | 办公室神器
算法工程师成长阅读 | 居家高科技
理工科男女实用型礼物精选





---- 点击头像关注----
点击头像关注----

超级数学建模

数据与算法之美

少年数学家

数锐学堂

惊喜酱(个人号)

玩酷屋COOL






...)






)






![[译]WPF开源控件扩展库ControlzEx](http://pic.xiahunao.cn/[译]WPF开源控件扩展库ControlzEx)