上节我们讲到,使用Binding,我们可以关联后台代码中的属性,在某些情况下,我们可能需要将两个控件关联起来,借助Binding,我们也可以轻松的实现。
关联控件
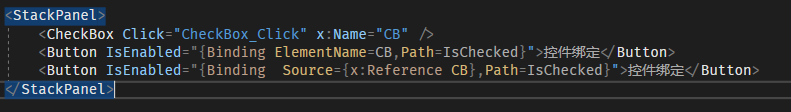
设想这样一个场景,界面中有个CheckBox,和一个Button,只有当CheckBox被选中的时候,Button才可用或者显示,如果按照常规的做法,那应该是借助CheckBox的Click事件去手动控制Button的显示等等,但我们如果使用Binding,则会简单很多,请看如下代码:

Binding有个ElementName的属性,是专门用于跟控件做绑定的,把某个控件的名字赋给它,系统会自动去这个控件上找Path指定的属性,CheckBox的IsChecked属性用来指示是否被选中, 将其绑定到Button的IsEnabled属性上,就可以实现两者的联动。
第二个Button则是使用Source的形式,借助x命名空间的Reference指令,拿到名称为CB的控件引用,将其作为源,效果是一样的。
其对应的后台代码为(部分):
Binding binding = new Binding();
binding.Source = CB; //控件引用
binding.ElementName = "CB"; //控件名
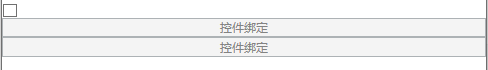
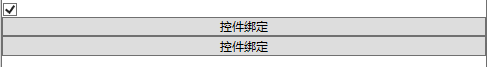
运行效果如下:


当然,这是在两个控件绑定的属性类型都一致的情况下,如果不一致呢?比如说上述情景中让Button显示和隐藏,显然bool是不能转换为Visibility枚举的,这就需要用到数据转换器了,我们下节再讲,它主要还涉及到XAML资源的知识,适合单独拿一节出来。
代码提升
在不使用第三方框架的情况下,我一般会使用如下代码来实现INotifyPropertyChanged接口:
public class NorifyBase:INotifyPropertyChanged
{public event PropertyChangedEventHandler PropertyChanged;protected void RaisePropertyChanged([CallerMemberName] string propertyName = null){OnPropertyChanged(new PropertyChangedEventArgs(propertyName));}protected virtual void OnPropertyChanged(PropertyChangedEventArgs args){this.PropertyChanged?.Invoke(this, args);}
}
将其再封装一层,并且放在一个类里边作为父类,由子类去继承,实现代码复用。
这样原来set块中的通知逻辑就改为了如下所示:
//旧代码
this.PropertyChanged.Invoke(this, new PropertyChangedEventArgs("Data"));
//新代码
this.RaisePropertyChanged();
此处要解释一下,CallerMemberName这个Attribute,它用来在运行时动态获取调用者的名字,简单来说就是在方法内调用它,它就获取到方法的名赋给参数,在属性块中调用它,它就获取到属性名赋给参数,在类中就是类名。
本节到此结束...




:数据绑定)

)












