前段时间,写了一篇“Blazor如何集成Tailwind CSS”的文章。但是操作起来比较麻烦,又是命令行,又是要修改一大堆配置。
后来,我又找到一个更简单的方法。
实现方式
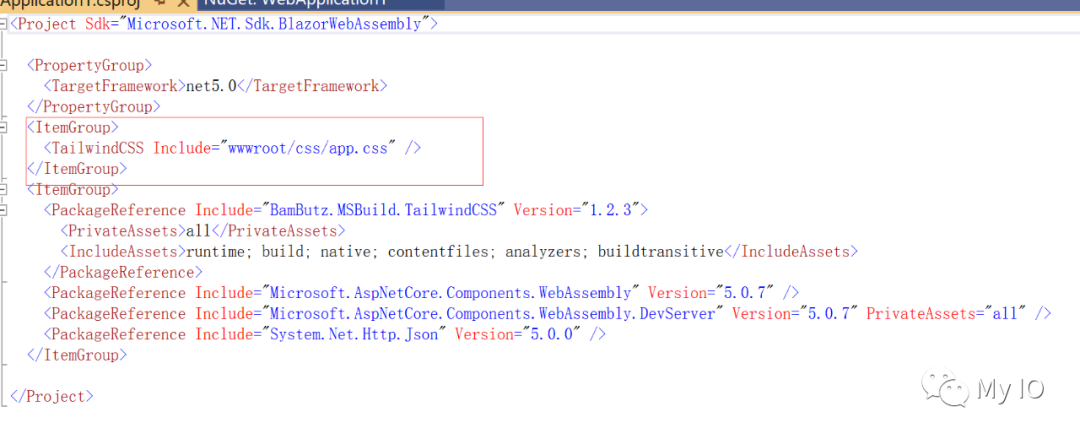
新建Blazor项目,然后引用nuget包BamButz.MSBuild.TailwindCSS。

编辑项目文件,加入TailwindCSS生成操作:
<ItemGroup><TailwindCSS Include="wwwroot/css/app.css" />
</ItemGroup>

然后和上次的一样,修改wwwroot文件夹中的app.css文件内容,指定导入哪些Tailwind库:
@tailwind base;
@tailwind components;
@tailwind utilities;#blazor-error-ui {background: lightyellow;bottom: 0;box-shadow: 0 -1px 2px rgba(0, 0, 0, 0.2);display: none;left: 0;padding: 0.6rem 1.25rem 0.7rem 1.25rem;position: fixed;width: 100%;z-index: 1000;
}#blazor-error-ui .dismiss {cursor: pointer;position: absolute;right: 0.75rem;top: 0.5rem;
}
最后,直接编译,你会发现app.min.css已经自动生成了,和原来的实现效果一样。
同样,你也可以在项目的根目录下,创建tailwind.config.js文件定制app.min.css输出内容:
module.exports = {purge: [],darkMode: false, // or 'media' or 'class'theme: {extend: {},},variants: {extend: {},},plugins: [],
}具体配置格式,可以参考官方文档:https://tailwindcss.com/docs/configuration
结论
如果你觉得这篇文章对你有所启发,请关注我的个人公众号”My IO“,记住我!




)
)

)


![[原]让链接点击过后无虚线](http://pic.xiahunao.cn/[原]让链接点击过后无虚线)








