上次的文章中,我们介绍了Blazor WebAssembly可以部署到静态文件服务器,而每个Github账户都可以使用GitHub Pages功能开一个自己的静态网站。
那么,不用花钱购买服务器,就可以将Blazor WebAssembly项目部署到GitHub Pages作为demo展示。
但是,你首先要踩过5个坑!
1.部署
可能有不熟悉部署流程的朋友,如果你了解,可以直接跳到第2部分。
1.1创建Github Pages
登录Github后,创建一个仓库,比如HelloBlazor。
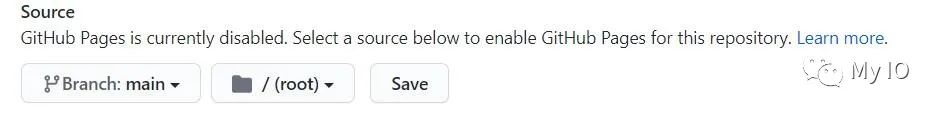
访问https://github.com/用户名/仓库名/settings/pages,为Source选择main分支并保存。

1.2生成发布文件
在Blazor wasm项目上点右键,选择“发布”,目标选择“文件夹”。
点击“发布”按钮,将项目发布到本地目录bin\Release\net5.0\browser-wasm\publish\。
1.3上传网站
clone仓库到本地。由于可能要上传多个项目,所以每个项目建一个子文件夹。
创建Demo目录,将bin\Release\net5.0\browser-wasm\publish\wwwroot下的所有文件复制到Demo目录下。
推送本地文件到远程仓库。
1.4访问网站
使用https://用户名.github.io/HelloBlazor/Demo/即可访问网站。
你以为结束了?
不,下面才正式开始!
2.踩坑
2.1 所有资源文件404
现象
访问网站,提示An unhandled error has occurred.,使用浏览器开发者工具,发现所有资源文件无法访问,返回404错误:

解决
修改index.html:
<base href="/" />
改成
<base href="/HelloBlazor/Demo/" />
原理
默认是发布到网站根目录,需要指定成部署的根目录。
2.2 blazor.webassembly.js 404
现象
除了blazor.webassembly.js还是返回404错误,其他资源文件都能正常访问:

解决
在仓库根目录下添加一个空文件.nojekyll。
原理
GitHub Pages默认基于Jekyll生成静态页面。而Jekyll将带有下划线的文件和目录认为是特殊资源,不予处理。
而blazor.webassembly.js位于带有下划线的_framework目录下,.nojekyll文件就是告诉GitHub不要忽略掉下划线开头的文件和文件夹。
2.3 Failed to find a valid digest in the 'integrity' attribute for resource
现象
已经没有404错误了,但是console窗口却有如下错误提示:

解决
在仓库根目录下添加一个.gitattributes文件,内容如下:
* binary
删除Demo目录下所有文件,重新生成发布上传。
原理
当Blazor WebAssembly下载应用的启动文件时,会检查文件的SHA-256哈希值,确保不会出现加载不一致文件的风险。
但是,git在windows下会自动将文件中的换行符CRLF转成LF,这样就造成文件的哈希值变化。
.gitattributes文件就是告诉git当前都是二进制文件,不要处理。普通代码仓库慎用此配置
2.4 刷新页面后404
现象
现在,网站可以正常访问了。
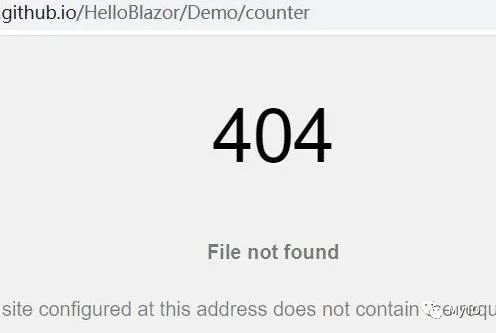
但是当点击其他菜单后,刷新页面则会显示404页面:

解决
在仓库根目录下添加一个文件404.html,文件内容如下:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><script type="text/javascript">var segmentCount = 2;var l = window.location;l.replace(l.protocol + '//' + l.hostname + (l.port ? ':' + l.port : '') +l.pathname.split('/').slice(0, 1 + segmentCount).join('/') + '/?p=/' +l.pathname.slice(1).split('/').slice(segmentCount).join('/').replace(/&/g, '~and~') +(l.search ? '&q=' + l.search.slice(1).replace(/&/g, '~and~') : '') +l.hash);</script></head><body></body>
</html>
修改index.html,在<head>节下增加如下代码:
<script>(function (l) {if (l.search) {var q = {};l.search.slice(1).split('&').forEach(function (v) {var a = v.split('=');q[a[0]] = a.slice(1).join('=').replace(/~and~/g, '&');});if (q.p !== undefined) {window.history.replaceState(null, null,l.pathname.slice(0, -1) + (q.p || '') +(q.q ? ('?' + q.q) : '') +l.hash);}}}(window.location))
</script>
原理
/counter实际是前端路由地址,网站无法找到对应目录下的index.html文件,因此跳转到404页面。
而通过自定义404页面,可以检查当前URL,截取出网站根目录地址。
注意,这里我们设置了segmentCount = 2,因为对应站点有2级子目录。
路由将作为p参数的值,替换window.location跳转回网站首页。
index.html检查当前URL,如果包含p参数,则把p参数的值转换回路由地址。
2.5 开发环境所有资源文件404
现象
这回,网站终于真的可以正常访问了。
但是在开发环境调试时,所有资源文件返回404错误:
解决
修改index.html,在<head>节下增加如下代码:
<script>var base = document.getElementsByTagName('base')[0];if (window.location.hostname=='localhost') {base.setAttribute('href', '/');}
</script>
原理
因为我们为了部署,改了根地址:
<base href="/HelloBlazor/Demo/" />
但是,调试环境又是基于网站根目录。
所以需要动态把它设置回来。
结论
人,总在不断踩坑中成长。
希望这篇文章,能帮助你避开一些坑,在成长的路上走得更快更远!
如果你觉得这篇文章对你有所启发,请关注我的个人公众号”My IO“,记住我!







)











