这篇文章还是在之前用Caliburn.Micro搭建好的框架上继续做的开发,今天主要是增加了一个用户窗体TestFormView,然后通过TabControl,将新增的窗体加载到主界面上进行分页显示,新增的页面引用了
WPF UI:WPF Datagrid合并表头的思路
https://mp.weixin.qq.com/s/-x_21jOT4VAxiKhT6fgnhg ,
后续有新的想法我继续会在此基础上叠加完善。
01
—
重要的知识点
本篇内容基于CM框架编写,涉及以下知识点:
① 将UserControl添加到主窗体:
首先在主窗体viewmodel中定义UserControl
public TestFormViewModel TestFormView { get; set; }
然后在构造函数中实例化:
TestFormView = new TestFormViewModel();
最后在主窗体XMAL中附加引用:
<ContentControl cal:View.Model="{Binding TestFormView}"/>
②分页显示控件TabControl用法:
<TabControl Name="tabControl"><TabItem Name="Up1" Header="PageView1"></TabItem><TabItem Name="Up2" Header="PageView2" > </TabItem></TabControl>
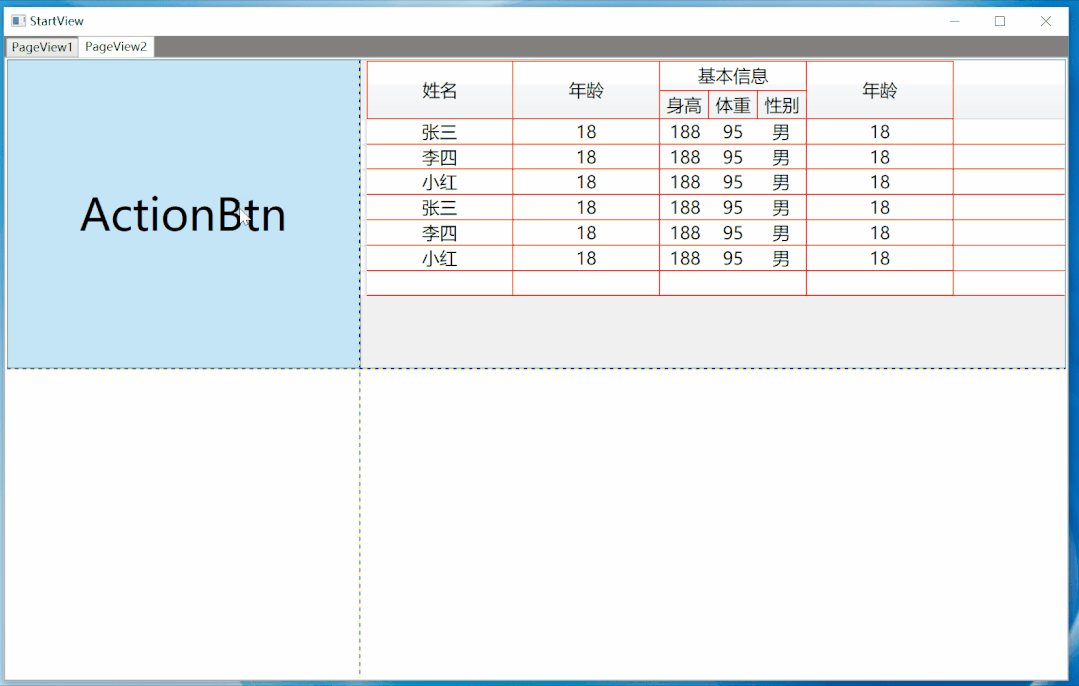
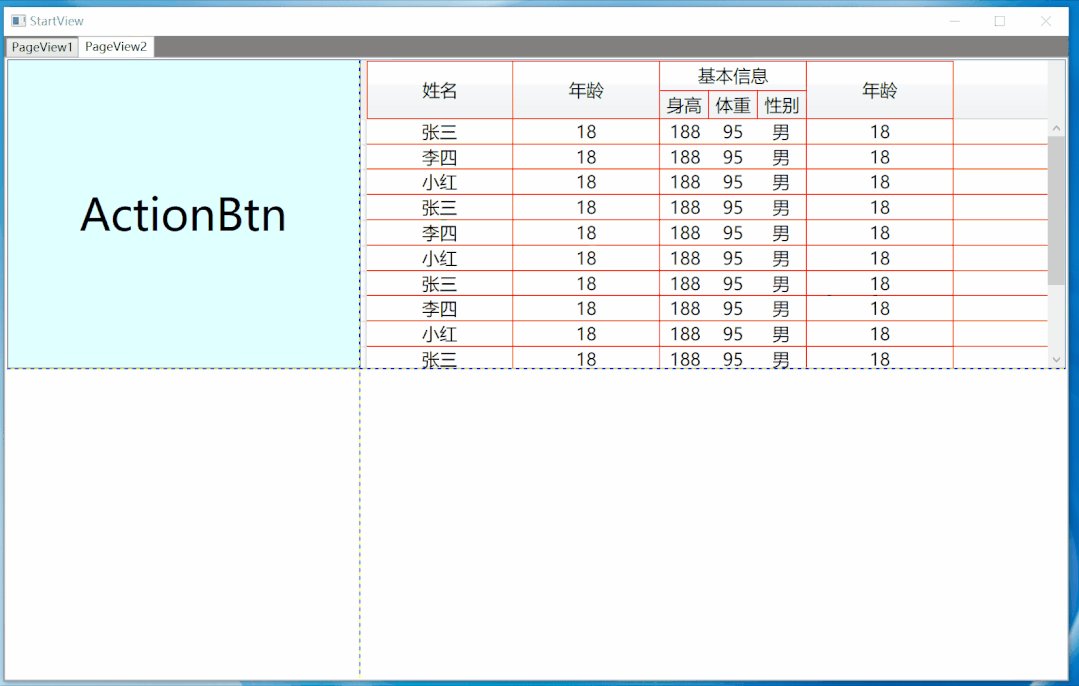
③表头合并:代码较长,此处省略
④使用样式:
添加资源字典,然后填写样式:
<Style x:Key="BtnControl" TargetType="Button"><Setter Property="MinHeight" Value="30"/><Setter Property="MinWidth" Value="50"/><Setter Property="Background" Value="LightGray"/><Setter Property="FontSize" Value="35"/>
</Style>
引用:
在需要引用的视图中把编写好的样式合并进来:
<UserControl.Resources><ResourceDictionary><ResourceDictionary.MergedDictionaries><ResourceDictionary Source="../Styles/TestStyle.xaml"/></ResourceDictionary.MergedDictionaries></ResourceDictionary></UserControl.Resources>
然后引用:
<Button Name="btnCtrl" Content="ActionBtn" Style="{StaticResource BtnControl}" />
⑤Tooltip用法:
C#下的ToolTip是当鼠标移到某个控件上后可以弹出提示的控件。
<Button Content ="Button" Background="LightCyan" FontSize="45" Grid.Row="1" Grid.Column="0"><Button.ToolTip ><ToolTip Placement ="Right" FontSize="40" Foreground="Red"><TextBlock >按钮tooltip</TextBlock ></ToolTip ></Button.ToolTip ></Button >
设定显示时长:
ToolTipService.ShowDuration="5000"
Tooltip将显示5秒钟。
ToolTipService主要属性
ToolTipService.InitialShowDelay="1000" //获取或设置工具提示打开前的时间长度
ToolTipService.ShowDuration="7000" //显示时间
ToolTipService.BetweenShowDelay="2000"//获取或设置两个工具提示显示之间的最大时间(第二个工具提示不经延迟即会出现)。
ToolTipService.Placement="Right"//工具提示相对原控件打开时的方向,并指定工具提示在与屏幕边界重叠时的行为。
ToolTipService.PlacementRectangle="50,0,0,0"//获取或设置相对于其来放置工具提示的矩形区域。
ToolTipService.HorizontalOffset="10"//获取或设置由 PlacementRectangle 和 PlacementTarget 属性为工具提示指定的区域的左侧偏移量。
ToolTipService.VerticalOffset="20"//获取或设置由 PlacementRectangle 和 PlacementTarget 属性为工具提示指定的区域的顶部距离。
ToolTipService.HasDropShadow="False"//获取或设置工具提示是否显示投影效果。
ToolTipService.IsEnabled="True"//获取或设置是否显示工具提示。
---------------------------------------------------------------------------
其它的知识点已经在之前讲解过,不懂得话参考以下链接阅读:
C# WPF框架Caliburn.Micro入门实例1
C# 项目实战(经典)
02
—
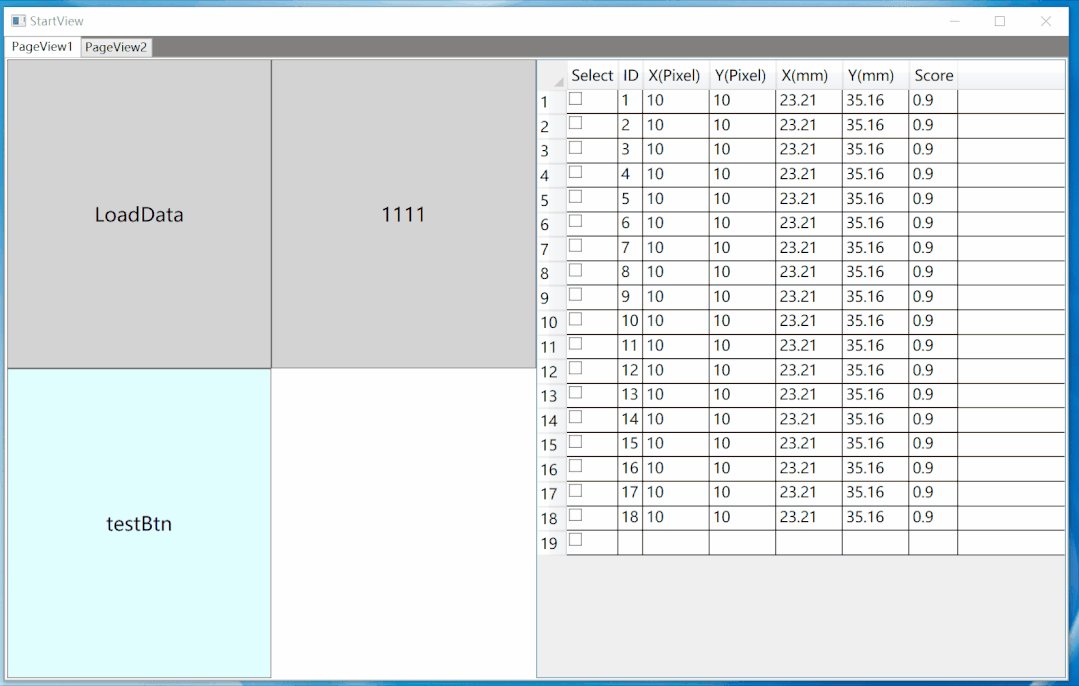
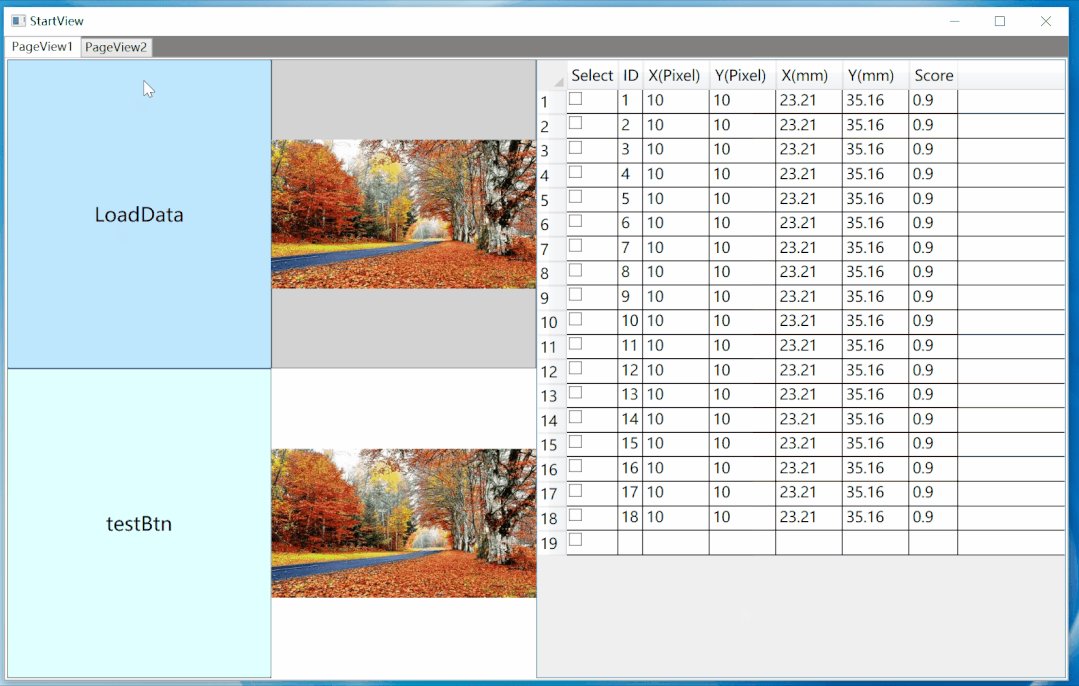
操作演示

03
—
结尾
项目源码网盘下载地址
链接:https://pan.baidu.com/s/1fMiqhFJiVfkDTzTAjjcvAQ
提取码: 右下角点击再看或者转发,超过20个以后我会在留言区公布!

 菜单和对话框)





![android 带弧形背景,[Android日常]绘制弧形渐变背景](http://pic.xiahunao.cn/android 带弧形背景,[Android日常]绘制弧形渐变背景)











