今日心情 :em....又是一堆蛋疼的事情堆积的一周...文章会迟到,但不会缺席,准备好脑子接收下
[pyecharts1.8] 系列配置之标签设置
本文档(以及pyecharts使用手册中的其他文档)将会持续更新。 有些内容标记为待更新的,有时间我会补充上。急需的可以在评论处留言,或者可关注微信公众号「燃烧吧数据」(id:data-fired),聊天框输入暗号:江湖救急,即可召唤小姐姐一枚~
[pyecharts1.8] 系列配置之标签设置Python3样例代码一、标签设置is_show:是否显示标签position:标签的位置color:文字的颜色distance:距离图形元素的距离font_size:文字的字体大小font_style:文字字体的风格font_weight:文字字体的粗细font_family:文字字体rotate:标签旋转margin:标签与轴线之间的距离interval:坐标轴刻度标签的显示间隔horizontal_align:文字水平对齐方式vertical_align:文字垂直对齐方式formatter:标签内容格式器background_color:文字块背景色border_color:文字块边框颜色border_width:文字块边框宽度border_radius:文字块的圆角rich:自定义富文本样式二、视觉引导线设置show:是否显示视觉引导线length:视觉引导线的长度lineStyle:视觉引导线的样式
Python3样例代码
# -*- coding:utf-8 _*-from pyecharts import options as optsfrom pyecharts.charts import Funnelfrom pyecharts.commons.utils import JsCodefrom pyecharts.faker import Fakerdata = [ ['袜子', 54], ['高跟鞋', 92], ['风衣', 41], ['领带', 28], ['衬衫', 60], ['毛衣', 100], ['裤子', 112]]chart1 = ( Funnel() .add("商品", data_pair=data) .set_global_opts(title_opts=opts.TitleOpts(title="系列配置之标签设置")) .set_series_opts( label_opts=opts.LabelOpts( is_show=True, # bool position='', # Union[str, Sequence] color='', # Optional[str] distance='', # Union[Numeric, Sequence, None] font_size=10, # Optional[Numeric] font_style='', # Optional[str] font_weight='', # Optional[str] font_family='', # Optional[str] rotate=0, # Optional[Numeric] margin=0, # Optional[Numeric] interval='', # Union[Numeric, str, None] horizontal_align='', # Optional[str] vertical_align='', # Optional[str] formatter='{a}:{c}({d}%)', # Optional[JSFunc] # formatter=JsCode(""" # function(params) { # if (params.dataIndex === 2) { # return 'formatter'; # } else { # return params.value; # } # } # """), background_color='', # Optional[str] border_color='', # Optional[str] border_width=2, # Optional[Numeric] border_radius=2, # Optional[Numeric] rich={}, # Optional[dict] ), # labelLine={'show': True, # 'length': 30, # 'lineStyle': opts.LineStyleOpts( # width=1, # opacity=1, # curve=5, # type_="dashed", # color=None, # ) # } labelLine={ 'show': True, 'length': 10, 'lineStyle': { 'width': 1, 'opacity': 1, 'type': "dotted", 'color': None, 'shadowBlur': 6, 'shadowColor': 'green', 'shadowOffsetX': 0, 'shadowOffsetY': 0 } } ))
一、标签设置
图形上的文本标签,可用于说明图形的一些数据信息,比如值,名称等
标签在opts.LabelOpts()中设置
is_show:是否显示标签
position:标签的位置
可选:
'left':图左侧,通过视觉引导线连到相应的梯形。'right': 图右侧,通过视觉引导线连到相应的梯形。'inside':图内部'insideRight':图内部右侧。'insideLeft':图内部左侧。'leftTop':图左侧上部。'leftBottom':图左侧下部。'rightTop':图右侧上部。'rightBottom':图右侧下部。'inner':同'inside'。'center':同'inside'。
color:文字的颜色
如果设置为'auto',则为视觉映射得到的颜色,如系列色。
distance:距离图形元素的距离
当 position 为字符描述值(如'top'、'insideRight')时候有效
font_size:文字的字体大小
font_style:文字字体的风格
可选:'normal'、'italic'、'oblique'
font_weight:文字字体的粗细
可选:
'normal''bold''bolder''lighter'100 | 200 | 300 | 400
font_family:文字字体
可以是 'serif' , 'monospace', 'Arial', 'Courier New', 'Microsoft YaHei', ...
rotate:标签旋转
从 -90 度到 90 度。正值是逆时针。
margin:标签与轴线之间的距离
interval:坐标轴刻度标签的显示间隔
horizontal_align:文字水平对齐方式
默认自动。
可选:
'left''center''right'
vertical_align:文字垂直对齐方式
默认自动。
可选:
'top''middle''bottom'
formatter:标签内容格式器
支持字符串模板和回调函数两种形式,字符串模板与回调函数返回的字符串均支持用 \n 换行。
字符串模板
字符串模板模板变量有:
{a}:系列名。{b}:数据名。{c}:数据值。{d}:百分比。{@xxx}:数据中名为'xxx'的维度的值,如{@product}表示名为'product'` 的维度的值。{@[n]}:数据中维度n的值,如{@[3]}` 表示维度 3 的值,从 0 开始计数。
示例:
formatter: '{b}: {d}'回调函数
回调函数格式:
(params: Object|Array) => string参数 params 是 formatter 需要的单个数据集。格式如下:
{ componentType: 'series', // 系列类型 seriesType: string, // 系列在传入的 option.series 中的 index seriesIndex: number, // 系列名称 seriesName: string, // 数据名,类目名 name: string, // 数据在传入的 data 数组中的 index dataIndex: number, // 传入的原始数据项 data: Object, // 传入的数据值。在多数系列下它和 data 相同。在一些系列下是 data 中的分量(如 map、radar 中) value: number|Array|Object, // 坐标轴 encode 映射信息, // key 为坐标轴(如 'x' 'y' 'radius' 'angle' 等) // value 必然为数组,不会为 null/undefied,表示 dimension index 。 // 其内容如: // { // x: [2] // dimension index 为 2 的数据映射到 x 轴 // y: [0] // dimension index 为 0 的数据映射到 y 轴 // } encode: Object, // 维度名列表 dimensionNames: Array<String>, // 数据的维度 index,如 0 或 1 或 2 ... // 仅在雷达图中使用。 dimensionIndex: number, // 数据图形的颜色 color: string, // 百分比 percent: number,}注:encode 和 dimensionNames 的使用方式,例如:
如果数据为:
dataset: { source: [ ['Matcha Latte', 43.3, 85.8, 93.7], ['Milk Tea', 83.1, 73.4, 55.1], ['Cheese Cocoa', 86.4, 65.2, 82.5], ['Walnut Brownie', 72.4, 53.9, 39.1] ]}则可这样得到 y 轴对应的 value:
params.value[params.encode.y[0]]如果数据为:
dataset: { dimensions: ['product', '2015', '2016', '2017'], source: [ {product: 'Matcha Latte', '2015': 43.3, '2016': 85.8, '2017': 93.7}, {product: 'Milk Tea', '2015': 83.1, '2016': 73.4, '2017': 55.1}, {product: 'Cheese Cocoa', '2015': 86.4, '2016': 65.2, '2017': 82.5}, {product: 'Walnut Brownie', '2015': 72.4, '2016': 53.9, '2017': 39.1} ]}则可这样得到 y 轴对应的 value:
params.value[params.dimensionNames[params.encode.y[0]]]background_color:文字块背景色
可以使用颜色值,例如:'#123234', 'red', 'rgba(0,23,11,0.3)'。
也可以直接使用图片,例如:
backgroundColor: { image: 'xxx/xxx.png' // 这里可以是图片的 URL, // 或者图片的 dataURI, // 或者 HTMLImageElement 对象, // 或者 HTMLCanvasElement 对象。}当使用图片的时候,可以使用 width 或 height 指定高宽,也可以不指定自适应。
border_color:文字块边框颜色
border_width:文字块边框宽度
border_radius:文字块的圆角
rich:自定义富文本样式
例如:
label: { // 在文本中,可以对部分文本采用 rich 中定义样式。 // 这里需要在文本中使用标记符号: // `{styleName|text content text content}` 标记样式名。 // 注意,换行仍是使用 '\n'。 formatter: [ '{a|这段文本采用样式a}', '{b|这段文本采用样式b}这段用默认样式{x|这段用样式x}' ].join('\n'), rich: { a: { color: 'red', lineHeight: 10 }, b: { backgroundColor: { image: 'xxx/xxx.jpg' }, height: 40 }, x: { fontSize: 18, fontFamily: 'Microsoft YaHei', borderColor: '#449933', borderRadius: 4 }, ... }}二、视觉引导线设置
查看Echarts的配置项文档可以发现,Echarts是支持视觉引导线的配置的,

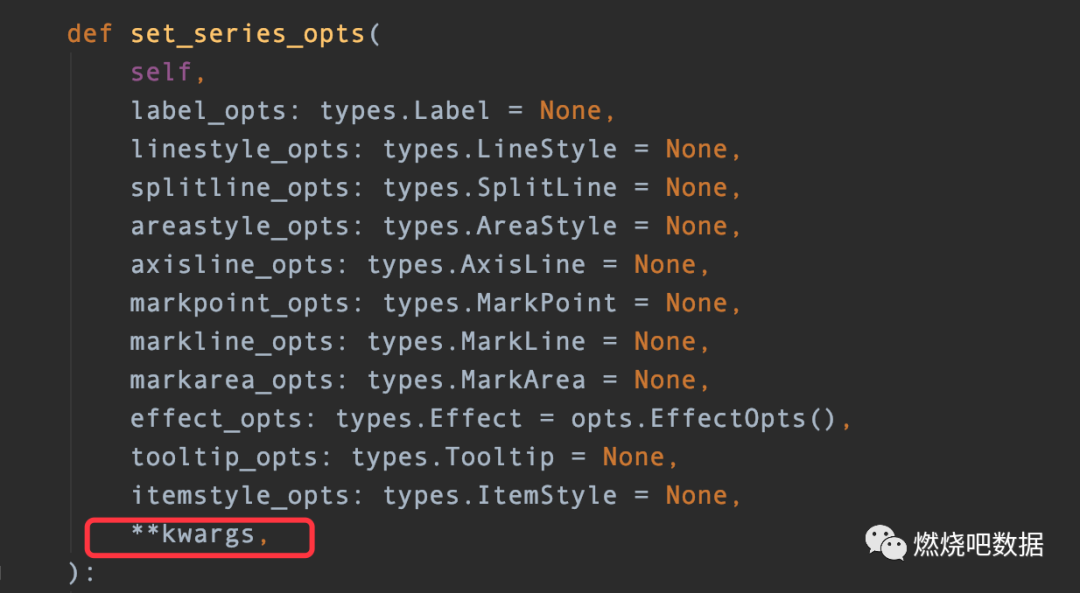
但是pyecharts的配置项没有labelLine对应的options。不过查看pyecharts源码可以发现set_series_opts方法是支持传入关键词参数的,所以即使没有视觉引导线的options,我们仍可以通过传入参数,配置视觉引导线的样式

补充一句,pyecharts 对配置项基本上都采用 XXXOpts/XXXItems 以及 dict 两种数据形式,这两种是完全等价的。
比如下面三者效果是一致的
c = Bar(init_opts=opts.InitOpts(width="620px", height="420px"))c = Bar(dict(width="620px", height="420px"))c = Bar({"width": "620px", "height": "420px"})show:是否显示视觉引导线
length:视觉引导线的长度
lineStyle:视觉引导线的样式
opacity:线透明度
支持从 0 到 1 的数字,为 0 时不绘制该图形。
width:线宽
0 表示完全不弯曲
type:线的类型
可选:
'solid':实线'dashed':虚线'dotted':点状线
color:线的颜色
颜色可以使用 RGB 表示,比如 'rgb(128, 128, 128)',如果想要加上 alpha 通道表示不透明度,可以使用 RGBA,比如 'rgba(128, 128, 128, 0.5)',也可以使用十六进制格式,比如 '#ccc'。除了纯色之外颜色也支持渐变色和纹理填充
// 线性渐变:前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,如果 globalCoord 为 `true`,则该四个值是绝对的像素位置color:{ type: 'linear', x: 0, y: 0, x2: 0, y2: 1, colorStops: [{ offset: 0, color: 'red' // 0% 处的颜色 }, { offset: 1, color: 'blue' // 100% 处的颜色 }], global: false // 缺省为 false}//径向渐变:前三个参数分别是圆心 x, y 和半径,取值同线性渐变color:{ type: 'radial', x: 0.5, y: 0.5, r: 0.5, colorStops: [{ offset: 0, color: 'red' // 0% 处的颜色 }, { offset: 1, color: 'blue' // 100% 处的颜色 }], global: false // 缺省为 false}// 纹理填充color:{ image: imageDom, // 支持为 HTMLImageElement, HTMLCanvasElement,不支持路径字符串 repeat: 'repeat' // 是否平铺, 可以是 'repeat-x', 'repeat-y', 'no-repeat'}shadowBlur:图形阴影的模糊大小
该属性配合 shadowColor,shadowOffsetX, shadowOffsetY 一起设置图形的阴影效果。
shadowColor:阴影颜色
支持的格式同color
shadowOffsetX:阴影水平方向上的偏移距离
shadowOffsetY:阴影垂直方向上的偏移距离
有疑问可关注微信公众号「燃烧吧数据」(id:data-fired),聊天框输入暗号:江湖救急,即能召唤小姐姐一枚~
欢迎大家一起交流探讨。




















