“仅供学习,转载请注明出处
”
form表单
表单用于搜集不同类型的用户输入,表单由不同类型的标签组成,相关标签及属性用法如下:
- 1、
标签 定义整体的表单区域- action属性 定义表单数据提交地址
- method属性 定义表单提交的方式,一般有“get”方式和“post”方式
- 2、
标签 为表单元素定义文字标注
3、
标签 定义通用的表单元素type属性
- type="text" 定义单行文本输入框
- type="password" 定义密码输入框
- type="radio" 定义单选框
- type="checkbox" 定义复选框
- type="file" 定义上传文件
- type="submit" 定义提交按钮
- type="reset" 定义重置按钮
- type="button" 定义一个普通按钮
- type="image" 定义图片作为提交按钮,用src属性定义图片地址
- type="hidden" 定义一个隐藏的表单域,用来存储值
value属性 定义表单元素的值
name属性 定义表单元素的名称,此名称是提交数据时的键名
- 4、
标签 定义多行文本输入框
- 5、
标签 定义下拉表单元素
- 6、
标签 与标签配合,定义下拉表单元素中的选项
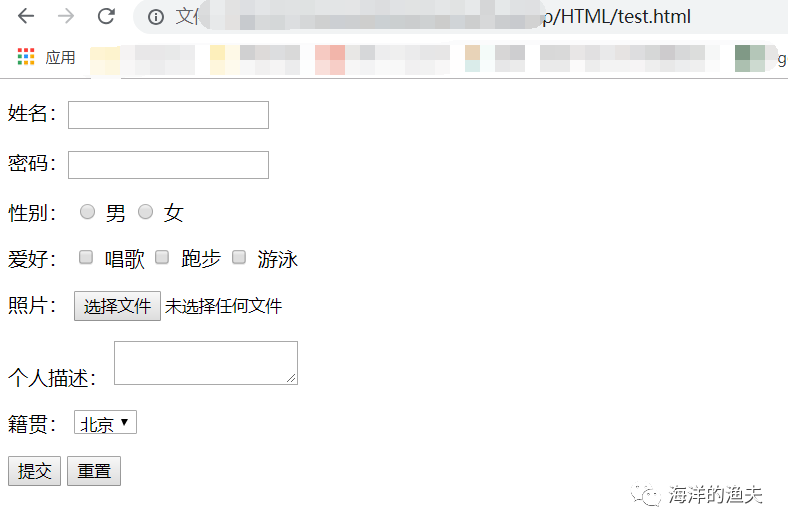
注册表单实例:
html>
<html>
<head>
<title>title>
head>
<body>
<form action="http://www..." method="get">
<p> <label>姓名:label><input type="text" name="username" /> p>
<p> <label>密码:label><input type="password" name="password" /> p>
<p> <label>性别:label> <input type="radio" name="gender" value="0" /> 男 <input type="radio" name="gender" value="1" /> 女 p>
<p> <label>爱好:label> <input type="checkbox" name="like" value="sing" /> 唱歌 <input type="checkbox" name="like" value="run" /> 跑步 <input type="checkbox" name="like" value="swiming" /> 游泳 p>
<p> <label>照片:label> <input type="file" name="person_pic" /> p>
<p> <label>个人描述:label> <textarea name="about">textarea> p>
<p> <label>籍贯:label> <select name="site"> <option value="0">北京option> <option value="1">上海option> <option value="2">广州option> <option value="3">深圳option> select> p>
<p> <input type="submit" name="" value="提交" />
<input type="reset" name="" value="重置" /> p>
form>
body>
html>
浏览器展示如下:



)
)

)




)



![[分享]我国食品行业ERP现状及分析解决方案](http://pic.xiahunao.cn/[分享]我国食品行业ERP现状及分析解决方案)
原理及防范)


区别)

