通常,我们在ASP.NET Core API服务端实现缓存,数据直接从缓存中取出,返回给客户端,以便加快响应速度。
但是这样的做法,解决不了数据传输到客户端需要占用带宽带来的性能问题。
这时,可以尝试使用ETag。
ETag协议
ETag是一个字符串;它表示客户端拥有的数据的某个“版本”。
客户端需要在请求头If-None-Match中传入ETag值,服务端检查到此特定请求头,会将此值与从服务端当前的ETag值相匹配。
如果匹配,服务端将只返回状态码304 Not Modified,表示客户端拥有的资源已经是最新的“版本”。否则,服务端将返回状态码200 OK和响应数据以及一个新的ETag。
客户端需要记录这个ETag值和缓存到期时间,缓存到期前可以不用访问服务端,节省服务端和客户端之间的带宽,并帮助客户端更快地执行操作,提高用户体验。
详细说明可以参看:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/ETag
实现
为了实现ETag功能,我们定义一个ActionFilter来生成ETag并将其附加到响应头。
ETagFilterAttribute实现代码如下:
[AttributeUsage(AttributeTargets.Method | AttributeTargets.Class, AllowMultiple = false)]
public class ETagFilterAttribute : ActionFilterAttribute
{private readonly int expireMinutes;public ETagFilterAttribute(): this(60){}public ETagFilterAttribute(int expireMinutes){this.expireMinutes = expireMinutes;}public override void OnActionExecuted(ActionExecutedContext context){var request = context.HttpContext.Request;var response = context.HttpContext.Response;if (request.Method == HttpMethod.Get.Method &&response.StatusCode == (int)HttpStatusCode.OK){var res = JsonConvert.SerializeObject(context.Result);// 使用响应内容的MD5哈希作为ETag值var etag = MD5Hash(res);if (request.Headers.Keys.Contains(HeaderNames.IfNoneMatch)){var requestEtag = request.Headers[HeaderNames.IfNoneMatch].ToString();if (requestEtag.Equals(etag)){context.Result = new StatusCodeResult((int)HttpStatusCode.NotModified);}}response.Headers.Add(HeaderNames.ETag, new[] { etag });response.Headers.Add(HeaderNames.Expires, new[] { DateTime.Now.AddMinutes(expireMinutes).ToString() });}base.OnActionExecuted(context);}public static string MD5Hash(string input){using (var md5 = MD5.Create()){var result = md5.ComputeHash(Encoding.UTF8.GetBytes(input));var strResult = BitConverter.ToString(result);return strResult.Replace("-", "");}}
}
仅当GET请求执行成功时,计算响应数据的MD5作为ETag,Etag默认过期时间是60分钟。
测试
服务端实现如下API,测试ETag机制:
[HttpGet]
[ETagFilter(1)]
public string Get()
{return DateTime.Now.Minute.ToString();
}
第一次不带ETag请求头发送请求,返回数据

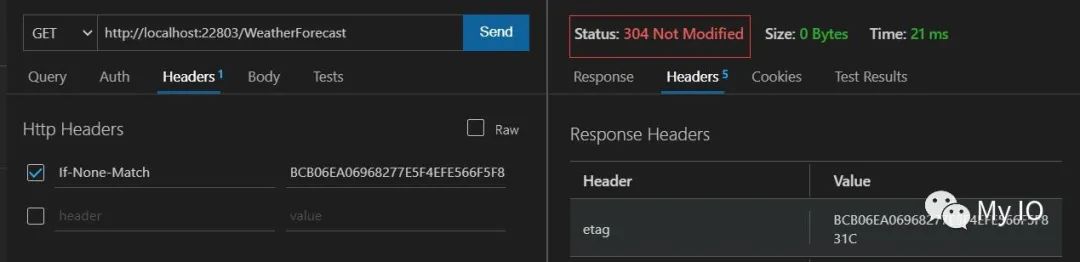
1分钟内,带ETag请求头发送请求,服务端的ETag还未变化,不返回数据

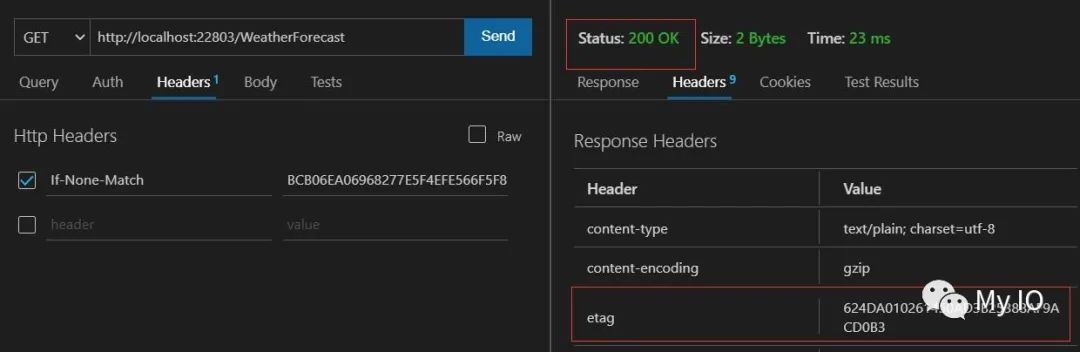
1分钟后,带ETag请求头发送请求,服务端的ETag已经变化,返回新数据

结论
在本文中,我们实现了一个简单的ETag机制。
但是,有一点需要注意的是,要使ETag能够正常工作,需要客户端配合实现。







全局截获事件执行)



)







