 作者: EcbJS https://blog.csdn.net/EcbJS/article/details/106466757?utm_source=app
作者: EcbJS https://blog.csdn.net/EcbJS/article/details/106466757?utm_source=app1.基本原理
Flex 英文意思为,弯曲,屈伸,可以伸缩的布局,天生就是为了适配不同的分辨率。而且用法也很简单,首先只要告诉浏览器,我是一个伸缩布局就可以了。
.faBox {
display: 'flex'; //给父元素设置为伸缩布局
.sonBox1 {
...
}
.sonBox2 {
...
}
}
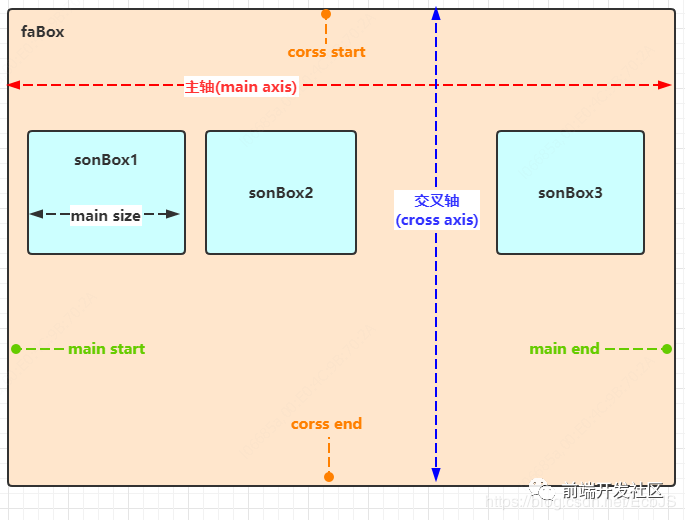
设置完 Flex 之后,就会有下面的这个关系图,我们一个一个看。
2.容器属性
谁被设置成了 display: flex; ,谁就是容器。上面图中,faBox 就是容器,所以容器属性要写在容器属性里面。
2.1 flex-direction 属性
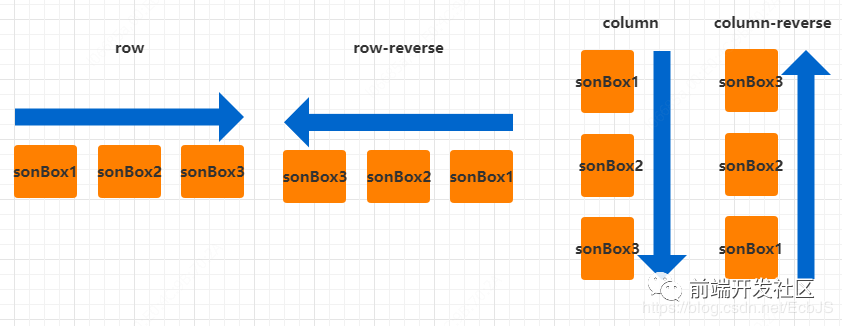
从英语意思了解属性,翻译为伸缩方向,该属性可以设置主轴的方向,有六个值。
.faBox {
flex-direction: row | row-reverse | column | column-reverse | initial | inherit;
}
上面前四个属性分别对应以下四种情况
flex-direction 还有两个可能的取值,initial 和 inherit 根据英文意思可知。
initial 意为“最初的”,是 CSS 提供的关键字,很多地方都能使用,可以快速设置某个属性的默认值,方便快捷。inherit 意为“继承”,可以从父元素中继承该属性。
2.2 flex-wrap 属性
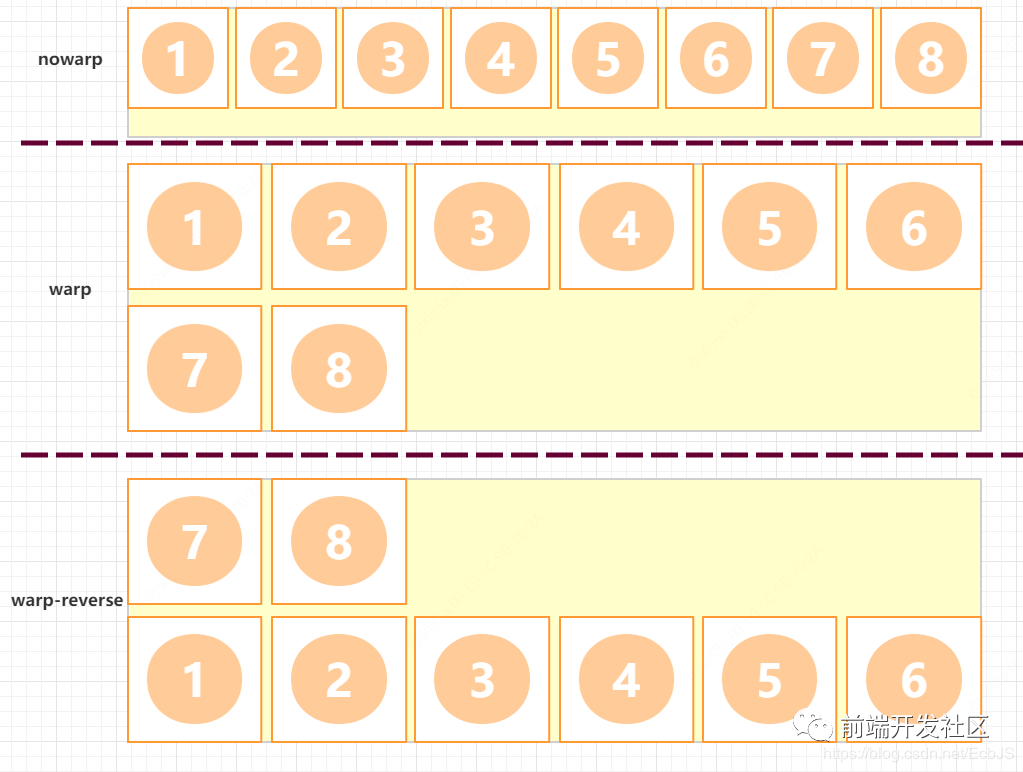
根据中文意思来判断,这个东西应该是控制换行的。
.faBox{
flex-wrap: nowrap | wrap | wrap-reverse;
}

2.3 flex-flow 属性
该属性是 flex-wrap 和 flex-direction 的简写方式。
.faBox{
flex-flow: || ;
}2.4 justify-content 属性
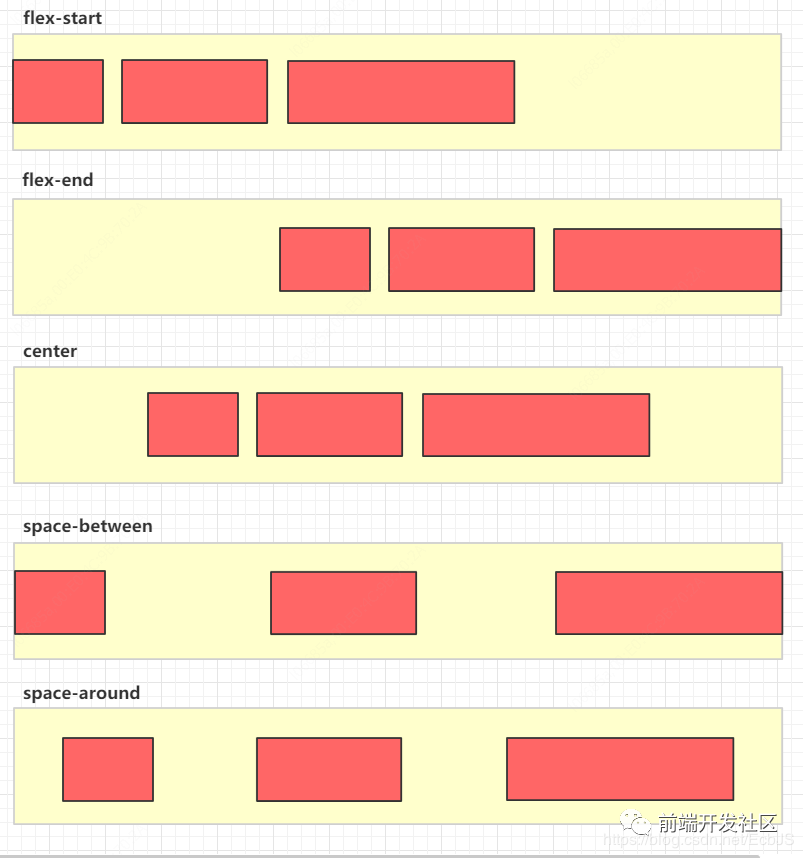
该属性负责主轴的对齐方式。
.faBox{
justify-content: flex-start | flex-end | center | space-between | space-around;
}

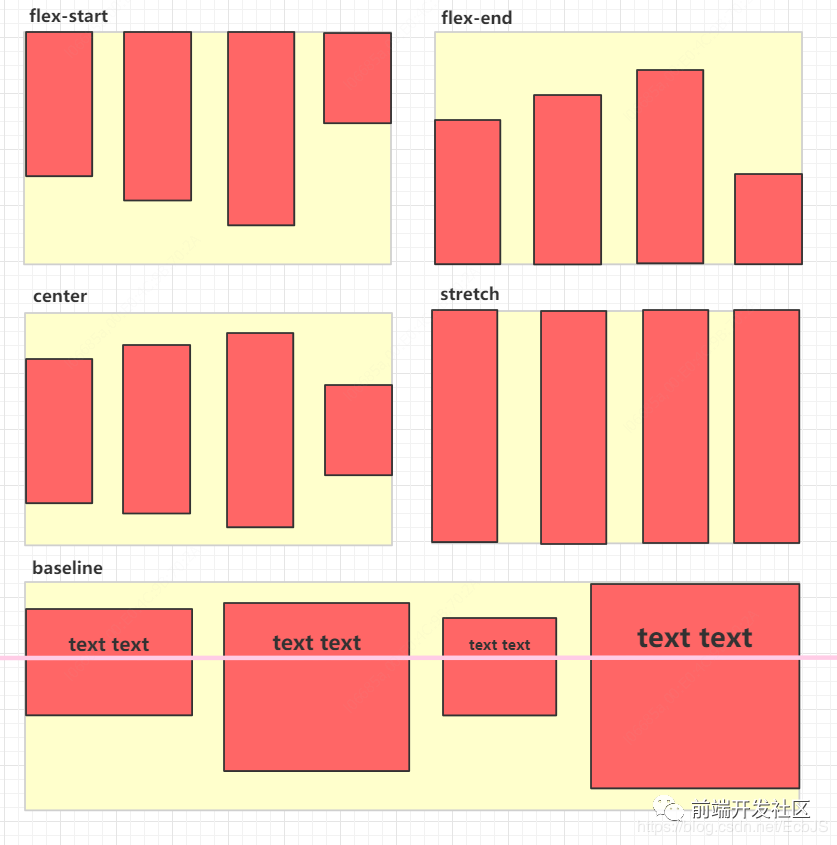
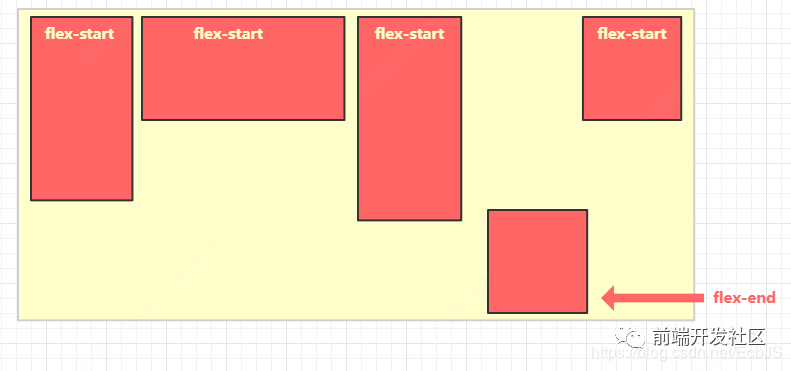
2.5 align-items 属性
该属性负责交叉轴的对齐方式(垂直居中靠它来实现,很容易,面试常考题)。
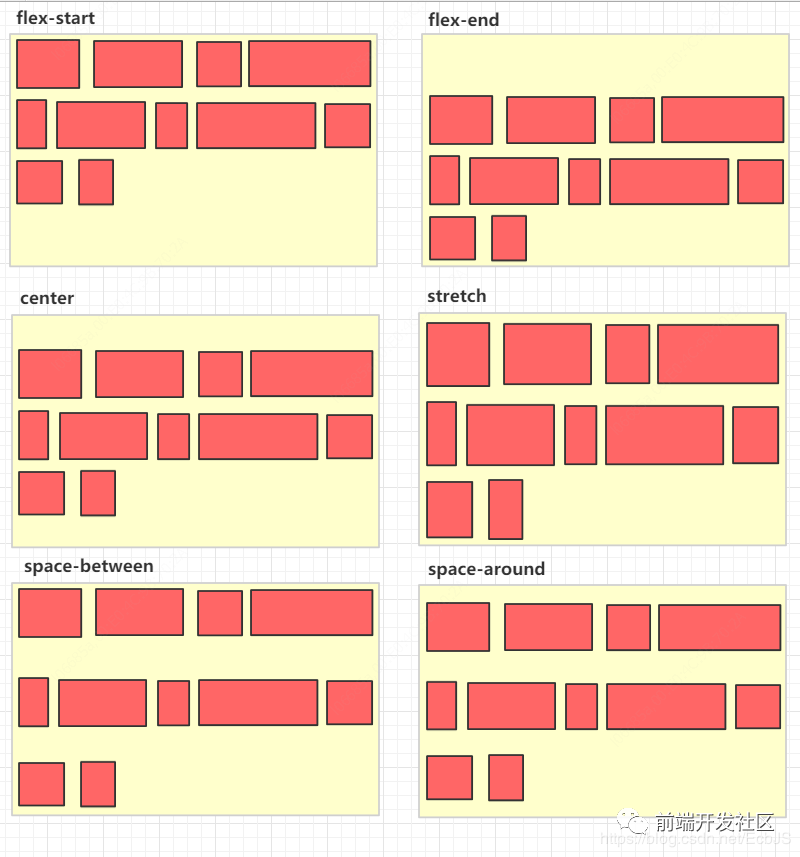
2.6 align-content 属性
设置多根主轴时候的对齐方式,如果只有一条轴线,不起作用。
.faBox{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}

3.项目属性
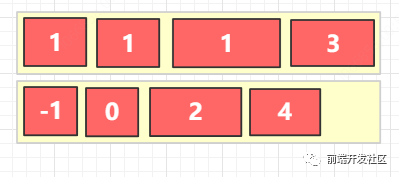
3.1 order 属性
order 英文意思秩序,该属性可以设置项目的排列顺序,从小到大。
.sonBox1{
order: ;
}
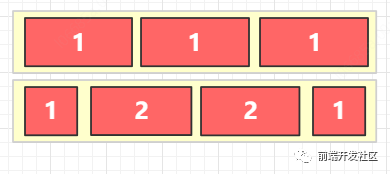
3.2 flex-grow 属性
定义项目的放大比例,默认 0 ,不参与放大。
.sonBox1{
flex-grow: ; /* default 0 */
}
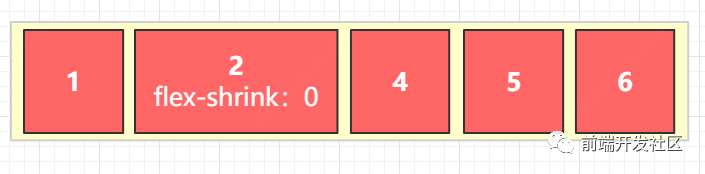
3.3 flex-shrink 属性
定义项目缩放。
.sonBox1{
flex-shrink: ; /* default 1 */
}
3.4 flex-basis 属性
属性定义了在分配多余空间之前,项目占据的主轴空间。
.sonBox1{
flex-shrink: ; /* default 1 */
}3.5 flex 属性(推荐)
flex-grow,flex-shrink 和 flex-basis 的简写。
.sonBox1{
flex: none | [ ? || ]
}
3.6 align-self 属性
可给子元素设置单独的对齐方式。auto 的时候是继承父元素的 align-item
.sonBox1{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

 在看支持一下❤️
在看支持一下❤️


















