今天我们来写一个注册页面
form表单
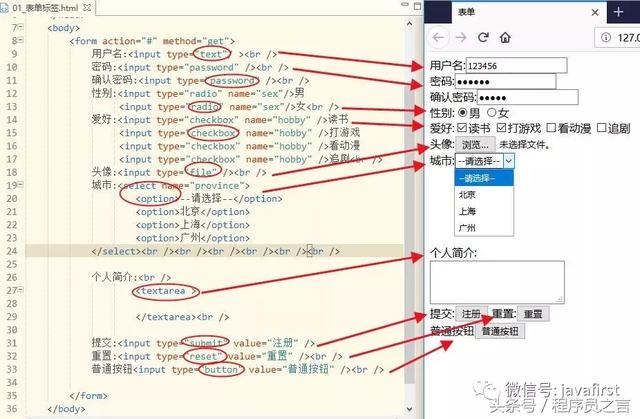
先来利用表单标签制作一个简单的注册页面,给大家说说标签的结构:
页面结构大体就是这样子的~

利用HTML表单标签编写一个注册页面
表单标签:
所有需要提交到服务器端的表单项必须使用
包起来~
form标签的属性:
action:整个表单提交的位置(可以是一个页面,也可以是一个后台的Java代码)
method:表单的提交方式(get/post)
文本输入框:
"text"/ >
密码输入框:
单选按钮:
多选按钮:
主意:在这边需要用name属性给按钮分一下组~
下拉列表:
--请选择--
选项
文本输入域:
提交按钮:
重置按钮:
普通按钮:
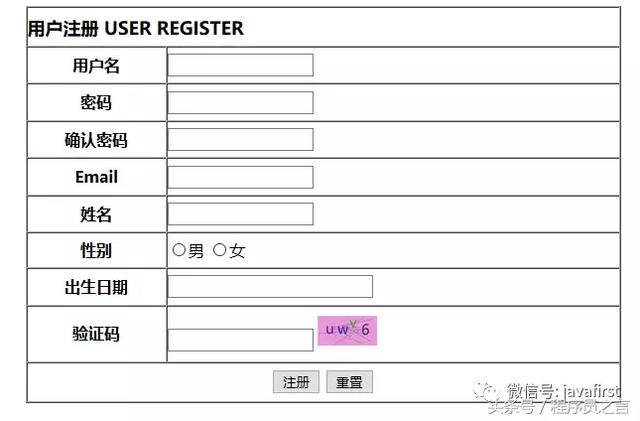
上面的注册页面不是那么好看,下面我们用上次学过的表格标签()来修饰一下这个页面~

利用HTML表单标签编写一个注册页面
下面是修改后的页面的源代码:用户注册 USER REGISTER
用户名
密码
确认密码
姓名
性别
男
女
出生日期
验证码

利用HTML表单标签编写一个注册页面
注意哦~这边会有一道面试题的
Get 与 Post 提交方式的区别?
Get(默认)提交方式,
所有的内容显示的地址栏,不安全,长度有限制.
Post提交方式,
所有的内容不会显示在地址栏,比较安全,长度没有限制.

利用HTML表单标签编写一个注册页面
我是萌新娜娜
立志做一个不翻车的老司机
学习Java的路上请多多指教
扩展阅读
来认识一下HTML中的标签~
Java面试题42.简单说一下html5
15个关于HTML的入门问题
免责申明:本栏目所发资料信息部分来自网络,仅供大家学习、交流。我们尊重原创作者和单位,支持正版。若本文侵犯了您的权益,请直接点击提交联系我们,立刻删除!

)














)


