
前天倒腾了一份[SignalR在react/go技术栈的实践
01
SignalR默认要协商传输方式
SignalR 默认要求协商传输方式[1]
不管是.NET客户端还是JavaScript客户端,构建连接时都存在一个默认配置:SkipNegotiation=fasle,负负得正就等于要求协商,这个默认配置的完整含义是 建立SignalR连接时,客户端要求协商传输方式。
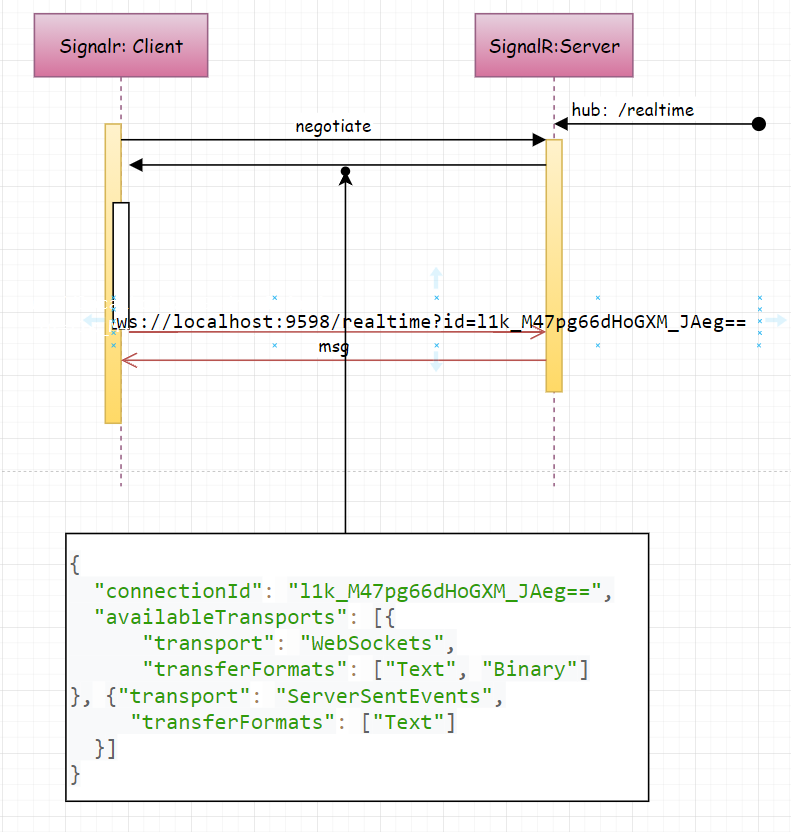
对应产生下图:
 小技巧(嬉笑脸
小技巧(嬉笑脸 ):如果你确定你的网络环境能稳定的走
):如果你确定你的网络环境能稳定的走websocket传输, 为了快速建立实时通信,可跳过协商请求(设置SkipNegotiation=true), 毕竟每次刷新页面,react组价都会重新加载,重新协商再传输 费时费力。const connection = new HubConnectionBuilder().withUrl(process.env.REACT_APP_APIBASEURL+"realtime", {skipNegotiation: true, transport: HttpTransportType.WebSockets}).withAutomaticReconnect().withHubProtocol(new JsonHubProtocol()).configureLogging(LogLevel.Information).build();注意:SkipNegotiation=true,仅限于客户端的传输方式指定为 websocket, 其他方式均会报错。
02
SignalR传输协商是fetch请求
跟ajax一样,fetch请求[2]也是浏览器脚本的一种,所以很明显也会涉及跨域,标准的CORS方案依然对其有效。
http://localhost:9598/realtime/negotiate?negotiateVersion=1Post请求有自定义的请求头 X-Requested-With, X-Signalr-User-Agent
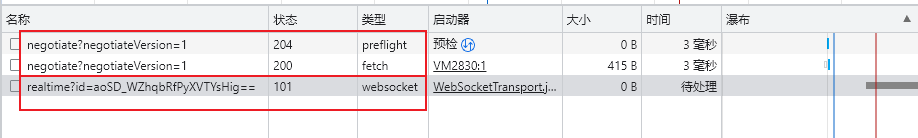
很明显,这又会触发预检Option请求

故你还需要在使用 CORS Middleware时允许这几个自定义请求头。
// 下面是Go github.com/rs/cors package 支持CORS的代码c := cors.New(cors.Options{// AllowedOrigins: []string{"http://localhost:3000","http://rosenbridge.17usoft.com"},AllowOriginFunc: func(origin string) bool {return true},AllowedMethods: []string{"POST", "GET", "OPTIONS", "PUT", "DELETE"}, // 下面要加上signalr传输协商要用到的自定义请求头AllowedHeaders: []string{"Content-Type", "x-requested-with", "x-signalr-user-agent"},AllowCredentials: true,Debug: cfg.Log.Debug,})03
WebSocket请求也有同源限制
ws://localhost:9598/realtime?id=aoSD_WZhqbRfPyXVTYsHig==
WebSocket也有同源限制[3] (无奈脸 ),但是标准的CORS对其无效,因为CORS解决是HTTP脚本请求的跨域问题,WebSocket说到底不算http协议。
),但是标准的CORS对其无效,因为CORS解决是HTTP脚本请求的跨域问题,WebSocket说到底不算http协议。
浏览器依旧会为我们携带Origin标头,所以服务端需要验证这些标头,确保只允许来自预期来源的WebSocket。
// 以下是.NET Core 针对websocket同源限制做出的跨域配置var webSocketOptions = new WebSocketOptions()
{KeepAliveInterval = TimeSpan.FromSeconds(120),
};
webSocketOptions.AllowedOrigins.Add("https://client.com");
webSocketOptions.AllowedOrigins.Add("https://www.client.com");app.UseWebSockets(webSocketOptions);btw, 我使用的GO SignalR库不支持WebSocket跨域, 我提了一个PR[4], 已经成功合并,(兴奋脸 ),这是我首次向开源项目提PR且获得通过的项目。
),这是我首次向开源项目提PR且获得通过的项目。
04
部署生产,需要nginx支持
按照默认配置,一般会先协商,再使用websocket传输。
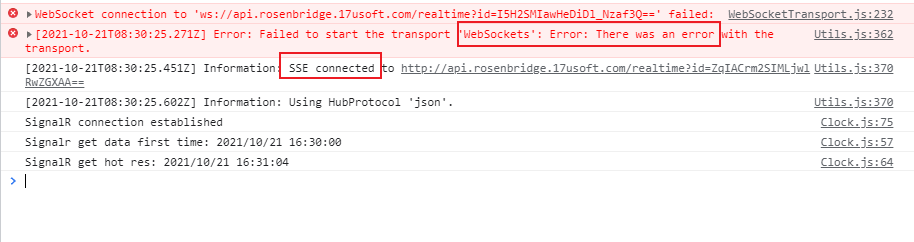
部署到生产之后,协商后优先使用WebSocket模式, 但是传输失败了, 自动切换为服务器发送事件SSE模式,传输成功。

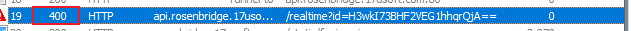
浏览器开发者工具看不出啥端倪, 使用Fiddler抓包发现 400 状态码

网上搜索了一下,可能是生产的nginx不识别websocket标头。在nginx配置里面添加如下配置就可以了。
location / {proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade";
}以上是马甲哥整理的SignalR从开发到部署的闭坑指南,因为微信公众号内容发布后不方便重新编辑,后续有更多闭坑技能,会同步到大家喜闻乐见的博客园马甲哥[5]。

还没完, 因为本文是零散的闭坑指南, 文中点出的坑位其实都有相关技能点,感兴趣的童靴可以认真阅读下面给出的相关推荐(真诚脸 )
)
●实时通信技术大乱斗
●.NET WebSocket 核心原理初体验
●.NET gRPC核心功能初体验
● SignalR在React/Go技术栈的实践
● 对CORS OPTIONS预检请求的一些思考
● 程序员应对浏览器同源策略的姿势
引用链接
[1] SignalR 默认先协商: https://docs.microsoft.com/en-us/aspnet/core/signalr/configuration?view=aspnetcore-5.0&tabs=dotnet[2] fetch请求: https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch[3] WebSocket也有同源限制: https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/websockets?view=aspnetcore-5.0[4] PR: https://github.com/philippseith/signalr/pull/75[5] 博客园马甲哥: https://www.cnblogs.com/JulianHuang/p/15434137.html

快完了,号外号外:
本文内容和制图均为原创,文章永久更新地址请参阅左下角原文,如对您有所帮助,请一键三连,激浊扬清,方便的话置一个星标 ~。。~。
关注本号,后台回复【pdf】,送你号主征战多年的经典技术PDF:大前端、.net、Go、云原生、数据库,童嫂无欺,回复【码甲哥】,加我好友。
关注本公众号的5000+筒靴们应该都知道,本号一直不遗余力的输出原创技术、职场心得,内容说不上什么耳目一新、醍醐灌顶,但号主的技能点一直在进化,本次建立了一个[码甲哥高质量交流群],希望能和童鞋面对面成长(真诚脸
 )。
)。







)









元素浮动的那些事儿)


