微服务是一种经过良好架构设计的分布式架构方案。根据业务功能对系统做拆分,每个业务功能模块作为独立项目开发,称为一个服务。
微服务的架构特征:
-
单一职责:微服务拆分粒度更小,每一个服务都对应唯一的业务能力,做到单一职责
-
自治:团队独立、技术独立、数据独立,独立部署和交付
-
面向服务:服务提供统一标准的接口,与语言和技术无关
-
隔离性强:服务调用做好隔离、容错、降级,避免出现级联问题
SpringCloud是被广泛使用的微服务框架,集成了各种微服务功能组件,并基于SpringBoot实现了这些组件的自动装配,使微服务项目的开发变得简单。

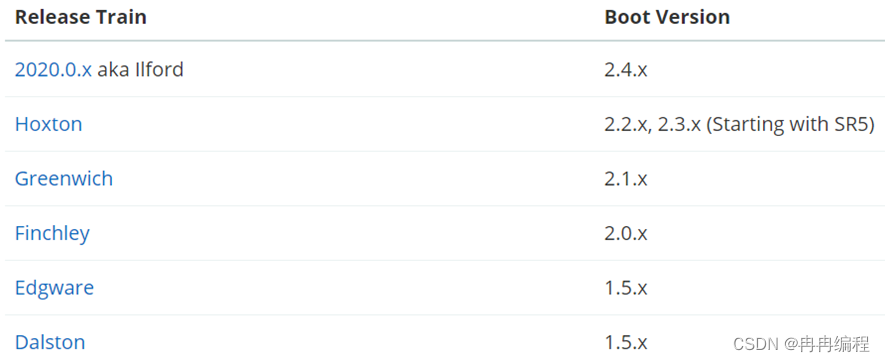
SpringCloud底层是依赖于SpringBoot的,并且有版本的兼容关系,如下:
总结
-
单体架构:简单方便,高度耦合,扩展性差,适合小型项目。例如:学生管理系统
-
分布式架构:松耦合,扩展性好,但架构复杂,难度大。适合大型互联网项目,例如:京东、淘宝
-
微服务:一种良好的分布式架构方案
①优点:拆分粒度更小、服务更独立、耦合度更低
②缺点:架构非常复杂,运维、监控、部署难度提高
-
SpringCloud是微服务架构的一站式解决方案,集成了各种优秀微服务功能组件


-状态服务器设计)

——框架类 QFrame)















