
前言
今天,我们很高兴宣布 CAP 发布 6.0 版本正式版,在这个版本中,我们主要致力于对 OpenTelemetry 提供支持,以及更好的适配 .NET 6。
那么,接下来我们具体看一下吧。
总览
可能有些人还不知道 CAP 是什么,老规矩来一个简介。
CAP 是一个用来解决微服务或者分布式系统中分布式事务问题的一个开源项目解决方案(https://github.com/dotnetcore/CAP)同样可以用来作为 EventBus 使用,该项目诞生于2016年,目前在 Github 已经有超过 5000+ Star 和 70 个贡献者,以及在 NuGet 超200万的下载量,并在越来越多公司的和项目中得到应用。
如果你想对 CAP 更多了解,请查看我们的 官方文档(http://cap.dotnetcore.xyz/)。
本次在 CAP 6.0 版本中我们主要带来了以下新特性:
适配 .NET 6 启用 #nullable
支持 OpenTelemetry
改进 NATS Jetstream 对通配符的支持
Azure ServiceBus 支持自定义 Header
更新依赖的 NuGet 包到最新版本
适配 .NET 6
虽然上一个版本也能够在 .NET 6 的项目中使用,但是在这个版本中我们升级了我们的 NuGet 包到和框架符合的 .NET 6 的版本,并且对于依赖了EF的包兼容了 .NET Standard 2.1 的支持。
过去我们使用 Jetbrains.Annotations 包对可能存在null的场景进行检查,但是并不彻底,而且IDE对其支持有限。在新的 .NET 6版本中官方已经默认开启了#nullable的功能,所以我们也是将所有的库都进行了启用,以便于对可能存在null的场景尽可能在编译阶段知道,从而让代码更加稳健。
支持 OpenTelemetry
自 2.6 版本一直以来,我们提供了对 Diagnostics 的支持,并且我们在 SkyAPM.Diagnostics.CAP 中提供了对 Skywalking 的支持以用于做分布式跟踪,但这仅限于在 Skywalking 中才能使用。
在 .NET 6 中,.NET 团队改进了对分布式跟踪的支持,所以在这个版本中,CAP 提供了对 OpenTelemetry 的支持。
OpenTelemetry 是 CNCF 的一个可观测性项目,旨在提供可观测性领域的标准化方案,解决观测数据的数据模型、采集、处理、导出等的标准化问题,提供与三方 vendor 无关的服务。它是一组标准和工具的集合,旨在管理观测类数据,如 trace、metrics、logs 等。
集成CAP的方式也很简单,以在 ASP.NET Core 项目中为例:
首先,引用 DotNetCore.CAP.OpenTelemetry 包
PM> Install-Package DotNetCore.CAP.OpenTelemetry然后,在集成了 OpenTelemetry 的项目( https://opentelemetry.io/docs/instrumentation/net/getting-started/#aspnet-core )中添加 CAP 的 Instrumentation 即可。
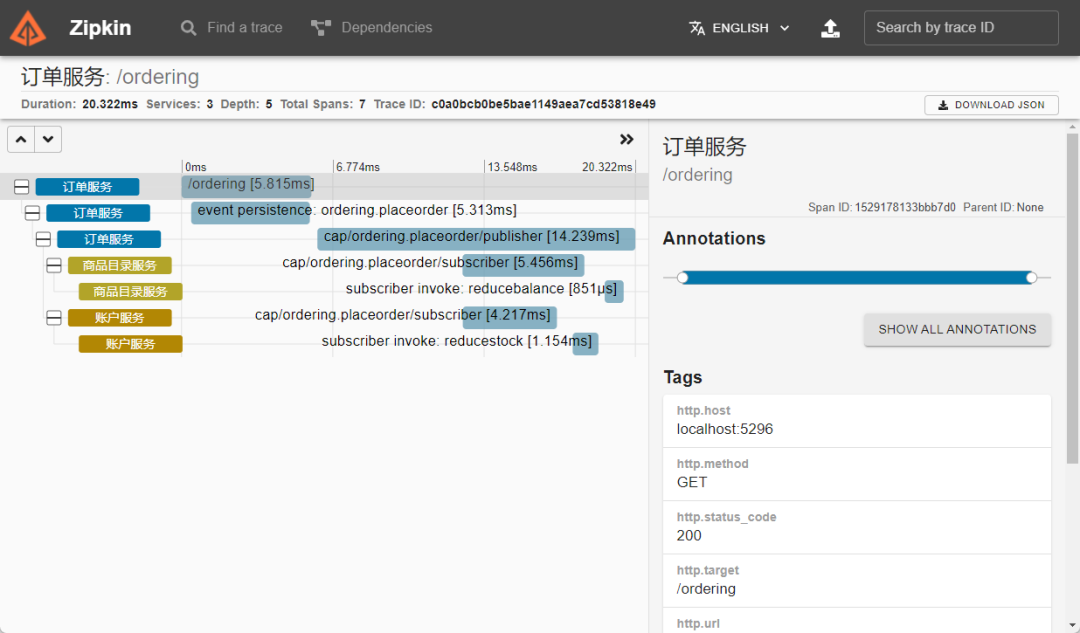
public void ConfigureServices(IServiceCollection services){services.AddOpenTelemetryTracing((builder) => builder.AddAspNetCoreInstrumentation().AddCapInstrumentation() // <-- CAP 的支持,只需添加此行.AddZipkinExporter());}这样,你就可能使用你喜爱的工具来对跟踪请求进行查看。以下为CAP 在 Zipkin 的一个截图。

你可以在文档中找到更多信息。
https://cap.dotnetcore.xyz/user-guide/zh/monitoring/opentelemetry/
改进 NATS Jetstream 对通配符的支持
我们在上个版本(5.2)中改进了对 JetStream 的支持,但是不能发送带有* 通配符的消息,这个在 JetStream中是受支持的,在这个版本中我们对此进行了优化,现在你可能正常的发送带有通配符的消息。
此外,我们还提供了 NormalizeStreamName 配置项用于处于多个不同名称的流绑定同一个Topic的问题,默认情况下使用 '.' 前面的字符认为处于一个组。
Azure ServiceBus 支持自定义 Header
在这个版本中,Azure ServiceBus 也提供了 CustomHeaders 配置项用于接收来自于异构系统中发送的消息。你可以在文档中找到更多信息。
https://cap.dotnetcore.xyz/user-guide/en/transport/azure-service-bus/#heterogeneous-systems
感谢 @mviegas 对此提交的PR。
其他
其他的一些改进项目包括:
1、我们将所有的 nuget 的依赖包都升级到了最新版本。
2、修复了一些已知的Bug,你可以在 Github Release 中看到。
总结
以上,就是本版本中支持的一些新特性,感谢大家的支持,我们很开心能够帮助到大家 。大家在使用的过程中遇到问题希望也能够积极的反馈,帮助CAP变得越来越好。😃



)



)












 搭建pyspark远程部署)