原文:【云图】如何设置支付宝里的家乐福全国连锁店地图?
摘要:本文详细讲解了,如何设置支付宝服务窗。商家如何将自己的全国连锁店放置到云图上,并且在支付宝服务窗中提供地图查询功能。本文所包含的地图服务为:
1、按城市查询门店地址;
2、列表模式和地图模式的方便切换;
3、调起打电话服务,更快与客户直接接触;
4、地图定位,导航,查周边。


----------------------------------------------------------------------------
一、支付宝
1、服务窗设置
登录支付宝服务窗:https://fuwu.alipay.com/platform/queryMenu.htm
自定义菜单 -> 主菜单 -> 有子级菜单
填写子菜单名称,设置为跳转网页,并且放入网址。比如家乐福门店的网址:http://zhaoziang.com/amap/carrefour.html
(家乐福门店地图的制作在第三部分 云图)
最后点击发布。

2、生成二维码
在服务未审核通过之前,只能通过二维码进行关注。
账户设置 -> 基本信息
将您的二维码分享到微博,让更多的人知道你提供支付宝服务。

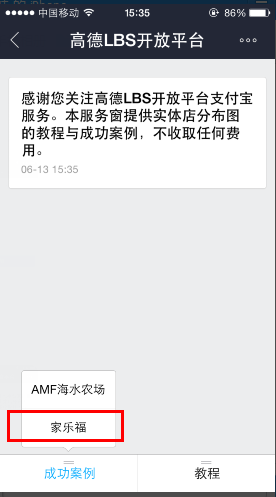
3、查看效果
打开支付宝客户端,扫描二维码。

立刻添加 -> 立刻查看 -> 成功案例 -> 家乐福



二、数据准备
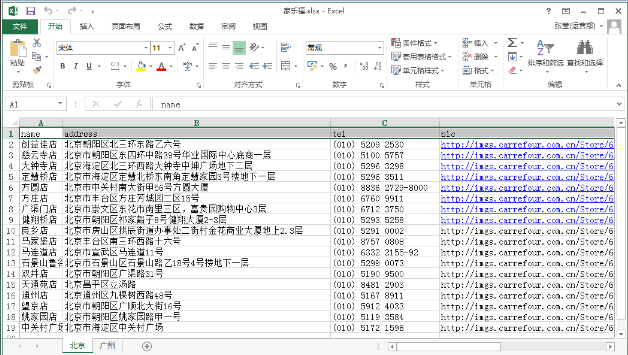
1、门店数据
从家乐福官网上获取门店数据:http://www.carrefour.com.cn/Store/Store.aspx
存入excel中,并保存为CSV格式,uft-8编码。(小于10000条数据)

该教程为示例,所以只提供了北京和广州2个城市的门店数据。其中,广州数据为:
name,address,tel,pic 金沙店,广州市海珠区工业大道北76-80号家信商业中心,(020) 8961 1230,http://imgs.carrefour.com.cn/Store/678_282_D34209E77BF840058C2B6F5CBAE27610.jpg 康王店,广州市荔湾区康王中路656号新光城市广场地下一、二层,(020) 8133 7619,http://imgs.carrefour.com.cn/Store/678_282_974C095FE09144C6B22C35CD95A8673D.jpg 万国店,广州海珠区前进路40号万国广场2-3楼,(020) 8426 2633,http://imgs.carrefour.com.cn/Store/678_282_A6F46DFAA74E488AB0F69413F4CE411A.jpg 新市店,广州市白云区机场路1339号百信广场家乐福,(020) 3663 5319,http://imgs.carrefour.com.cn/Store/678_282_594A48A43B994586955F7CFB4C340BA9.jpg 员村店,广州市天河区员村恒隆街3号,(020) 8564,http://imgs.carrefour.com.cn/Store/678_282_ED02FD7F9D1D4901A17144A9B3CC98D6.jpg
2、登录云图,导入数据。
登录云图:http://yuntu.amap.com/datamanager/index.html
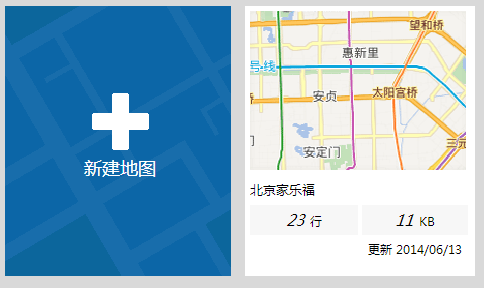
点击新建地图

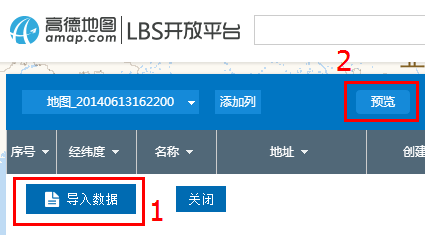
导入CSV表格数据,然后预览。

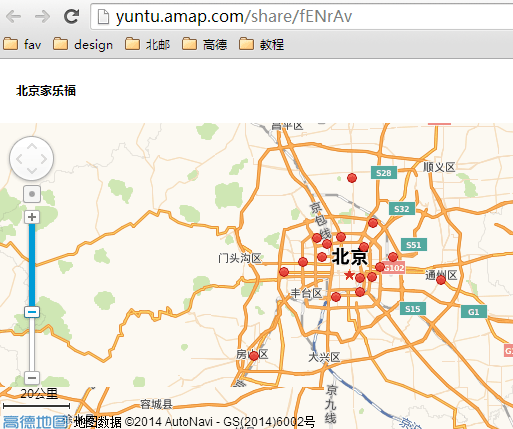
就能看到全国门店分布图了

三、云图的网页制作
为了让地图可以进行分城市查询,列表模式展示,调起打电话功能,调起地图导航、地图定位、搜索周边等功能,需要一段网站代码。
代码已经写好了,只需要你加入key和tableID即可。
1、获取key的位置:http://api.amap.com/key
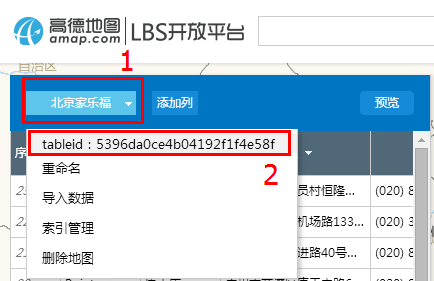
2、获取云图tableID:进入你的云图->获取tableID

3、代码
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <title>家乐福全国门店</title> <style> /** reset **/ body,html,div,p,li,ul,ol,p,select,h3{padding:0;margin:0;} body,html{width:100%;height:100%;} img{border:none;} a{text-decoration:none;} a:hover{color:#FF7F27;} body{color:#333;font-family:"Microsoft YaHei";text-align:center;font-size:14px;} img:hover{filter:alpha(opacity=90);-moz-opacity:0.9;-khtml-opacity: 0.9;opacity: 0.9;} ul,li{list-style:none;} /** clearfix **/ .clearfix{display:block;zoom:1;} .clearfix:after{content:".";display:block;height:0;clear:both;visibility:hidden;} /** zhifubao **/ .header{width:100%;height:10%;float:left;background:#b3ffd7;} .header select{width:60%;height:100%;float:left;padding:1px;font-size:16px;} .btnChange{width:39%;height:100%;float:left;overflow:hidden;font-size:16px;line-height:3.5em;} #map,#list{height:90%;width:100%;} #list{text-align:left;} .item{border-bottom:1px dashed #ccc;padding:10px;} </style> <script language="javascript" src="http://webapi.amap.com/maps?v=1.2&key=【您的key】"></script> </head> <body onLoad="mapInit()"><div class="header clearfix"><select onchange="getType(this.options[this.selectedIndex].text)" ><option>北京</option><option>广州</option><option>全国</option></select><div class="btnChange"><a id="iListBtn" onclick="display('list','iMapBtn');" href="javascript:void(0);">列表模式</a><a id="iMapBtn" style="display:none;" onclick="display('map','iListBtn');" href="javascript:void(0);">地图模式</a></div></div><div id="map" class="clearfix"></div><div id="list" style="display:none;">正在读取数据……</div> </body> <script language="javascript"> function display(id1,id2){document.getElementById('map').style.display = 'none';document.getElementById('list').style.display = 'none';document.getElementById('iListBtn').style.display = 'none';document.getElementById('iMapBtn').style.display = 'none';document.getElementById(id1).style.display = 'block';document.getElementById(id2).style.display = 'block';if (id1 === 'map' && mapObj) {mapObj.setFitView();} } var mapObj; var cloudDataLayer; var cloudSearch; var pBeijing = new AMap.LngLat(116.38298,39.955543); //初始化地图对象,加载地图 function mapInit(){mapObj = new AMap.Map("map",{resizeEnable: true,center: pBeijing, //地图中心点 level:12 //地图显示的比例尺级别 });myCloudList("北京"); } //云图加载列表 function myCloudList(id){//列表 mapObj.plugin(["AMap.CloudDataSearch"], function() {//绘制多边形var arr = new Array();arr.push(new AMap.LngLat(75.585938,52.696361));arr.push(new AMap.LngLat(134.472656,53.956086));arr.push(new AMap.LngLat(129.726563,16.467695));arr.push(new AMap.LngLat(81.914063,20.13847));arr.push(new AMap.LngLat(75.585938,52.696361));var searchOptions = {keywords: id,pageSize:100};cloudSearch = new AMap.CloudDataSearch('【您的tableID】', searchOptions); //构造云数据检索类 AMap.event.addListener(cloudSearch, "complete", cloudSearch_CallBack); //查询成功时的回调函数 AMap.event.addListener(cloudSearch, "error", errorInfo); //查询失败时的回调函数 cloudSearch.searchInPolygon(arr); //多边形检索 }); } var markers = new Array(); var windowsArr = new Array(); //添加marker和infowindow function addmarker(i, d){ var lngX = d._location.getLng(); var latY = d._location.getLat(); var IconOptions = {image : "carrefour.png", //您的个性化图标size : new AMap.Size(33,22),imageSize : new AMap.Size(33,22),imageOffset : new AMap.Pixel(-16,0)};var myIcon = new AMap.Icon(IconOptions);var markerOption = { map:mapObj, icon: myIcon, offset: new AMap.Pixel(-15,-30), position:new AMap.LngLat(lngX, latY) }; var mar = new AMap.Marker(markerOption); markers.push(new AMap.LngLat(lngX, latY)); var infoWindow = new AMap.InfoWindow({ content: "<h3>" + d._name + "</h3>" + "<img style=\"width:280px;height:180px;overflow:hidden;\" src='" + d.pic + "' /><p>地址:" + d._address + "</p>" + "<p>电话:<a href=\"tel:" + d.tel + "\">" + d.tel + "</a></p><p style=\"text-align:right\"><a href='http://mo.amap.com/?q=" + d._location.getLat() + "," + d._location.getLng() + "&name=" + d._name + "'>到这儿去</a></p>",size:new AMap.Size(280, 0), autoMove:true, offset:new AMap.Pixel(0,-30),closeWhenClickMap: true }); windowsArr.push(infoWindow); var aa = function(){infoWindow.open(mapObj, mar.getPosition());}; AMap.event.addListener(mar, "click", aa); } //回调函数-成功 function cloudSearch_CallBack(data) {clearMap();var resultStr="";var resultArr = data.datas;var resultNum = resultArr.length;for (var i = 0; i < resultNum; i++) {resultStr += "<div class=\"item\">";resultStr += "<h3>" + (i+1) + "、" + resultArr[i]._name + "</h3>";resultStr += "<p>地址:" + resultArr[i]._address + "</p>";resultStr += "<p>电话:<a href=\"tel:" + resultArr[i].tel + "\">" + resultArr[i].tel + "</a></p>";resultStr += "<p>地图:<a href='http://mo.amap.com/?q=" + resultArr[i]._location.getLat() + "," + resultArr[i]._location.getLng() + "&name=" + resultArr[i]._name + "'>到这里去</a></p>";resultStr += "</div>";addmarker(i, resultArr[i]); //添加大标注 }if (document.getElementById('map').style.display !== 'none') {mapObj.setFitView();}document.getElementById("list").innerHTML = resultStr; } //回调函数-失败 function errorInfo(data) {resultStr = data.info;document.getElementById("list").innerHTML = resultStr; } //清空地图 function clearMap(){mapObj.clearMap();document.getElementById("list").innerHTML = '正在读取数据……'; } //索引云图 function getType(iPrivance){if(iPrivance=="全国"){if (document.getElementById('map').style.display !== 'none') {mapObj.setZoomAndCenter(4,new AMap.LngLat(114.433594,33.651208));}myCloudList('');var op={query:{keywords:""}};cloudDataLayer.setOptions(op);}else{myCloudList(iPrivance);var op={query:{keywords:iPrivance}};cloudDataLayer.setOptions(op);placeSearch(iPrivance);} } //城市查询 function placeSearch(id) {var MSearch;mapObj.plugin(["AMap.PlaceSearch"], function() {MSearch = new AMap.PlaceSearch({ //构造地点查询类 pageSize:1,pageIndex:1,city:"" //城市 });AMap.event.addListener(MSearch, "complete", keywordSearch_CallBack);//返回地点查询结果 MSearch.search(id); //关键字查询 }); } //城市查询后定位 function keywordSearch_CallBack(data) {var iPoint = data.poiList.pois[0].location;mapObj.setZoomAndCenter(10,iPoint); } </script> </html>
4、将以上代码生成网址,填写到支付宝服务窗里。完成!
demo链接:http://zhaoziang.com/amap/carrefour.html



![linux c之main(int argc, char *argv[], char *envp[])参数意义](http://pic.xiahunao.cn/linux c之main(int argc, char *argv[], char *envp[])参数意义)
)



)









...)


