在写el-form表单的时候,遇到了蛮多问题,在这里记录一下。
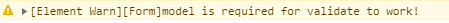
1.表单验证报错[Element Warn][Form]model is required for validate to work!
初始代码如下:
<!-- 表单部分 -->
<el-formref="inputForm"size="mini"inlinelabel-position="right"label-width="80px"><el-form-item label="标题"><el-inputv-model="mainObj.inputForm.title"style="width:900px;"/></el-form-item><el-form-item label="内容编辑"><quill-editorref="myTextEditor"v-model="mainObj.inputForm.content":options="editorOption"style="height:500px;margin-bottom:80px;"></quill-editor></el-form-item>
</el-form>//验证部分
<script>
this.$refs["inputForm"].validate(valid => {if (valid) {console.log("valid", valid);const encryptStr = new JSEncrypt();encryptStr.setPublicKey(this.publickKey);const params = {title: this.mainObj.inputForm.title,content: this.mainObj.inputForm.content,label: this.mainObj.inputForm.label,topicId: this.mainObj.inputForm.topicId};console.log("label", params.label);article_api.articleAdd(params).then(res => {if (res.code === "ACK") {this.$message({type: "success",message: res.message});} else if (res.code === "VALIDATION") {this.mainObj.errorData = res.data}});}
</script>
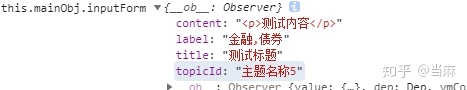
在使用element-ui里的from表单验证的时候,各项要传的参数都正确,但是一直验证不通过:


在网上查了以后,普遍是以下几点原因:
- <el-form>标签里不是使用的module而是使用v-module导致的。
- <el-form-item>标签里没有使用v-module导致的。
- <el-form-item>标签里prop参数的命名没有和<el-from>标签里module数据源对象里的一致
经过再三检查,写了的参数都没有问题..那么问题就出在没有写的身上了。我发现我的<el-form>标签里没有绑定module属性,加上后就可以顺利通过验证了。
<el-formref="inputForm"size="mini"inlinelabel-position="right"label-width="80px":rules="rules"model="inputForm">
</el-form>
但是我又查了资料后发现:
目前el-form的model主要用表单验证的,也就是配合el-form的rules和el-form-item的prop来使用的。你如果增加一个rules和prop(为了调用验证方法,el-form也加一个ref属性,相当于id或者class选择器的意思),但是不写model,然后验证的话,会提示缺少model,导致无法验证成功。
所以el-form的model干嘛用的?目前看来主要是为了配合表单验证。里面的逻辑大概是,在el-form-item上写一个prop,这个prop左手对应着数据源(即用model.prop找到对应的数据源),右手对应着验证规则(即用rules.prop找到对应的规则)。然后就快乐地验证去了。
可是这样问题又来了,我一开始的代码中el-form并没有写model和rules,el-form-item也没有写prop,但是仍然不能通过验证。所以暂且认为el-form的model是一个必须的属性,之后再慢慢研究。
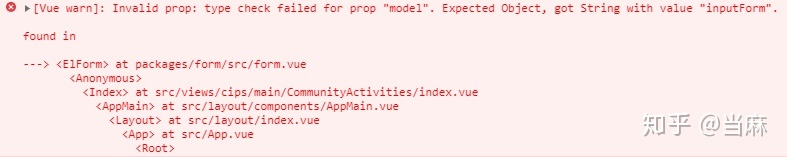
2.表单绑定数据报错Invalid prop: type check failed for prop "model". Expected Object, got String with value "inputForm".

报错显示:model类型错误,需要一个object数据,但是得到了一个String类型。
这个比较简单,经过排查,发现是绑定model的时候没有加上“:”,加上就好了,这类问题碰到了很多次,以后写的时候一定要注意。
<el-formref="inputForm"size="mini"inlinelabel-position="right"label-width="80px":rules="rules":model="mainObj.inputForm">

)




)







;解决办法)
)



)