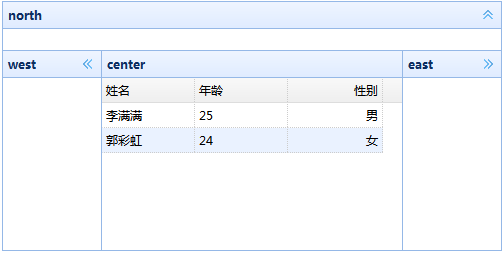
1. 基础布局

<div id="l" class="easyui-layout" data-options="width:500,height:250"><div data-options="region:'north',title:'north',height:50"></div><div data-options="region:'west',title:'west',width:100"></div><div data-options="region:'east',title:'east',width:100"></div><div data-options="region:'center',title:'center'"><table id="dg" class="easyui-datagrid" data-options="fit:true,url:'/easyui/data.json',border:false,method:'get',singleSelect:true,fitColumns:true"><thead><tr><th data-options="field:'name',width:'33%'">姓名</th><th data-options="field:'age',width:'33%'">年龄</th><th data-options="field:'sex',width:'34%',align:'right'">性别</th></tr></thead></table></div>
</div>2. 全屏布局
<body class="easyui-layout" data-options="fit:true"><div data-options="region:'center',title:'full screen'"></div><!-- 说明: 加载jquery-easyui脚本文件 --><script src="js/jquery-easyui/jquery.min.js"></script><script src="js/jquery-easyui/jquery.easyui.min.js"></script><script src="js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
</body>
或
<div id="l" class="easyui-layout"><div data-options="region:'center',title:'full screen'"></div>
</div>
<!-- 说明: 加载jquery-easyui脚本文件 -->
<script src="js/jquery-easyui/jquery.min.js"></script>
<script src="js/jquery-easyui/jquery.easyui.min.js"></script>
<script src="js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">width = $(document).width();height = $(document).height();$('#l').layout({width: width,height: height,});
</script>3. 流式布局

<div id="l" class="easyui-layout" data-options="width:500,height:250"><div data-options="region:'west',title:'west',width:'30%',content:'30%',bodyCls:'layoutPadding'"></div><div data-options="region:'center',title:'center',bodyCls:'layoutPadding'"></div>
</div>
<style type="text/css" scoped="scoped">.layoutPadding {padding: 10px;}
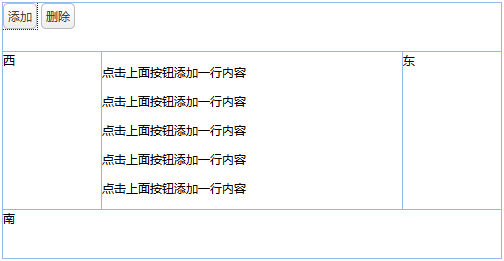
</style>4. 自适应高度布局

<div id="l" class="easyui-layout" data-options="width:500,height:250"><div data-options="region:'north',height:50"><a href="#" class="easyui-linkbutton" οnclick="javascript:add(this);">添加</a><a href="#" class="easyui-linkbutton" οnclick="javascript:remove(this);">删除</a></div><div data-options="region:'south',height:50">南</div><div data-options="region:'west',width:100">西</div><div data-options="region:'east',width:100">东</div><div data-options="region:'center'"><p>点击上面按钮添加一行内容</p></div>
</div>
<!-- 说明: 加载jquery-easyui脚本文件 -->
<script src="js/jquery-easyui/jquery.min.js"></script>
<script src="js/jquery-easyui/jquery.easyui.min.js"></script>
<script src="js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">// 中间最后一行添加一行内容function add(that){$('#l').layout('panel', 'center').append('<p>点击上面按钮添加一行内容</p>');resetHeight();};// 删除中间最后的一行的内容function remove(that){$('#l').layout('panel', 'center').find('p:last').remove();resetHeight();}; // 重置整个layout的高度function resetHeight(){// 获取中间的panel Jquery对象var cpanel = $('#l').layout('panel', 'center');// 获取当前cpanel的高度var cpanelOldHeight = cpanel.outerHeight();// 设置中间的panel对象的高度为自适应cpanel.panel('resize', {height: 'auto'});// 重新获取cpanel的高度var cpanelNewHeight = cpanel.outerHeight();// 重置layout的宽度,减少两次之差即可var layoutheight = $('#l').height() - (cpanelOldHeight-cpanelNewHeight);$('#l').layout('resize', {height: layoutheight}); };
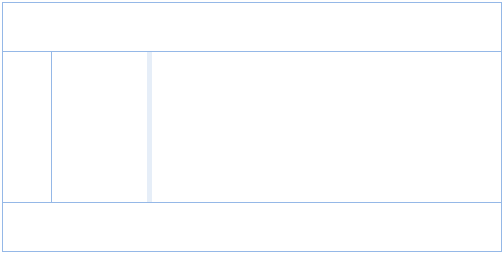
</script>5. 嵌套布局

<div id="l" class="easyui-layout" data-options="width:500,height:250"><div data-options="region:'north',height:50"></div><div data-options="region:'south',height:50"></div><div data-options="region:'west',width:50"></div><div data-options="region:'center'"><div id="ll" class="easyui-layout" data-options="fit:true"><div data-options="region:'west',width:100,split:true,border:false"></div><div data-options="region:'center',border:false"></div></div></div>
</div>6. 没有折叠按钮的布局

<div id="l" class="easyui-layout" data-options="width:500,height:250"><div data-options="region:'north',height:50"></div><div data-options="region:'south',height:50"></div><div data-options="region:'west',width:'70%',collapsible:false,bodyCls:'layoutPadding',title:'recruitment notice:',iconCls:'icon-ok'"><p>招聘运维开发工程师</p><ul><li>投简历至: xmdevops@vip.qq.com</li></ul></div><div data-options="region:'center',width:'30%'"></div>
</div>
<style type="text/css">.layoutPadding {padding: 10px;}
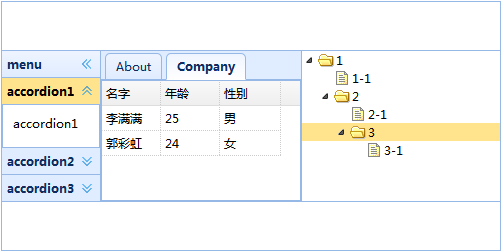
</style>7. 复杂布局

<div id="lo" class="easyui-layout" data-options="width:500,height:250"><div data-options="region:'north',height:50"></div><div data-options="region:'south',height:50"></div><div data-options="title:'menu',region:'west',width:100"><div id="ac" class="easyui-accordion" data-options="fit:true,border:false"><div data-options="title:'accordion1',bodyCls:'padding10'">accordion1</div><div data-options="title:'accordion2',bodyCls:'padding10'">accordion2</div><div data-options="title:'accordion3',bodyCls:'padding10'">accordion3</div></div></div><div data-options="region:'east',width:200"><ul id="te" class="easyui-tree" data-options="fit:true,border:false"><li><span>1</span><ul><li>1-1</li><li><span>2</span><ul><li>2-1</li><li><span>3</span><ul><li>3-1</li></ul></li></ul></li></ul></li> </ul> </div><div data-options="region:'center',border:false"><div id="tb" class="easyui-tabs" data-options="fit:true"><div data-options="title:'About',bodyCls:'padding10'"><p>物联网开发公司</p><ul><li>成立于2008年.</li></ul></div><div data-options="title:'Company',border:false"><table id="dg" class="easyui-datagrid" data-options="url:'/easyui/data.json',method:'get',fit:true,singleSelect:true,fitColumns:true"><thead><th data-options="field:'name',width:'33%'">名字</th><th data-options="field:'age',width:'33%'">年龄</th><th data-options="field:'sex',width:'34%'">性别</th></thead></table></div></div></div>
<style type="text/css" scoped="scoped">.padding10 {padding: 10px;};
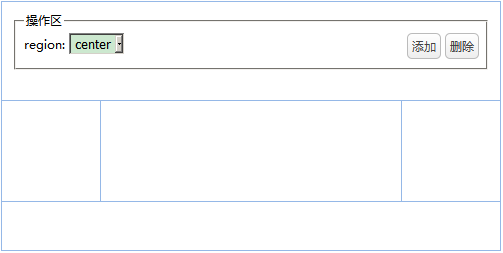
</style>8. 添加和移除布局

<div id="lo" class="easyui-layout" data-options="width:500,height:250"><div data-options="region:'north',height:100,bodyCls:'padding10'"><fieldset><legend>操作区</legend><div style="width:30%;text-align:left;float:left;"><span>region:</span><select name="region" id="regionArea"><option value="south">south</option><option value="west">west</option><option value="east">east</option><option value="center">center</option></select></div><div style="width:70;text-align:right;float:right;"><a href="#" class="easyui-linkbutton" οnclick="javascript:add(this);">添加</a><a href="#" class="easyui-linkbutton" οnclick="javascript:remove(this);">删除</a></div></fieldset></div><div data-options="region:'south',height:50"></div><div data-options="region:'west',width:100"></div><div data-options="region:'east',width:100"></div><div data-options="region:'center'"></div>
</div>
<style type="text/css" scoped="scoped">.padding10 {padding: 10px;}
</style>
<!-- 说明: 加载jquery-easyui脚本文件 -->
<script src="js/jquery-easyui/jquery.min.js"></script>
<script src="js/jquery-easyui/jquery.easyui.min.js"></script>
<script src="js/jquery-easyui/locale/easyui-lang-zh_CN.js"></script>
<script type="text/javascript">// 添加布局function add(that){var region = $('#regionArea').val();var regionPanel = $('#lo').layout('panel', region);if(regionPanel.length) return;var options = {region: region};if(['north', 'south'].indexOf(region)) options['height']=50;if(['west', 'east'].indexOf(region)) options['width'] = 100;$('#lo').layout('add', options);};// 删除布局function remove(that){var region = $('#regionArea').val();var regionPanel = $('#lo').layout('panel', region);if(!regionPanel.length) return;$('#lo').layout('remove', region);};
</script>转载于:https://blog.51cto.com/xmdevops/1899101

![[转载]Javascript异步编程的4种方法](http://pic.xiahunao.cn/[转载]Javascript异步编程的4种方法)




_Python语言程序设计基础_网课答案...)
)











