介绍
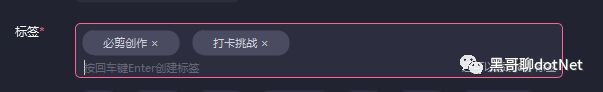
首先我们设计这个控件的时候要明白控件是怎样交互的, 熟悉b站的小伙伴应该知道 ,我们上传视频的时候会去选择标签 ,我们输入标签文本 按下回车就代表该标签已经添加成功了,效果图如下!

控件拆分
我们首先拆分一下该控件, 整个控件可以看成是一个已选标签界面和一个文本输入界面。
已选标签界面里面是有很多小标签,一个一个组成的。
一:那么我们首先实现已选标签界面里面标签控件
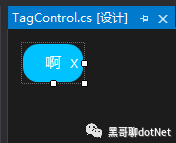
标签控件我是继承的UserControl 然后再userControl界面添加一个label控件来模拟关闭按钮。

public partial class TagControl : BaseRadiusUserControl然后写 一个定义的关闭事件
[Description("关闭事件"), Category("自定义")]public event EventHandler CloseClick;在label控件点击X去触发该关闭事件
private void close_Click(object sender, EventArgs e){CloseClick?.Invoke(this,e);}然后写一个赋值的方法 当文本值大于2的时候去调整控件的大小。
public void SetText(string text){this.Content = text;if (text.Length > 1){this.Width = 60 + (text.Length - 1) * 20;}}这样小标签控件就实现了!
二:然后我们去实现 标签的整体控件
上半部分是一个已选标签控件, 下半部分是一个文本框。
我们新建一个标签控件继承usercontrol

上半部分使用flowlaoutpanel控件, 下半部分使用文本框。
我们在文本框的KeyUp事件中添加小控件, 添加完成后清空文本框。
if (e.KeyCode == Keys.Enter){TagControl tagControl = new TagControl();tagControl.SetText(txtFlag.Text);tagControl.CloseClick += TagControl_CloseClick;flowTag.Controls.Add(tagControl);txtFlag.Text = "";}我们在动态加载小标签控件的时候写上close关闭事件
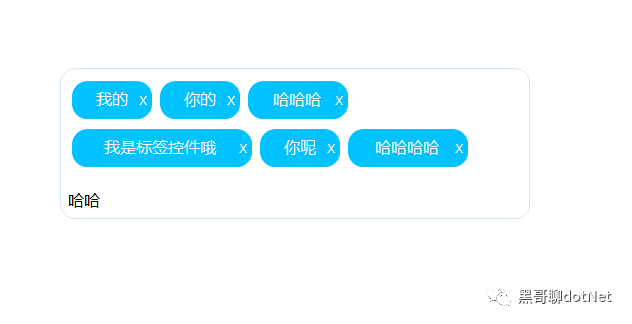
private void TagControl_CloseClick(object sender, EventArgs e){TagControl tagControl = (TagControl)sender;flowTag.Controls.Remove(tagControl);}实际效果

这样我们仿b站标签控件就实现成功了!
如果觉得我的文章还不错,请点赞并给个关注,谢谢各位看官姥爷!
)

)
)







 解决办法)


)




)