2019独角兽企业重金招聘Python工程师标准>>> 
一、跨域问题
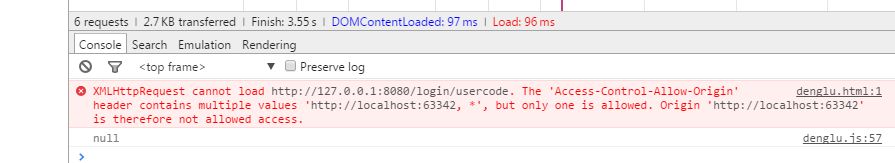
现状:后端跨域权限无法打开,现在的浏览器出于安全策略的限制,都是不允许跨域的,但是开发的时候经常需要一些别的域的接口,特别是一些接口不是自己能控制的时候,往往会造成开发困难。

解决办法一:
直接装插件Allow-Control-Allow-Origin,解决90%情况,(google装这插件方便,其他浏览器自行安装)

解决办法二(仅针对google用户):
如果 Chrome 版本在49之前,设置方法如下:
1、在Chrome的快捷图标上点击鼠标右键
2、选择属性
3、选择快捷方式标签
4、在目标里面,在原chrome路径的基础上加上 --disable-web-security
5、点击应用
6、点击确定关闭属性窗口
7、关闭所有已打开的chrome,重新启动
8、看到地址栏下面的小黄条你使用的是不受支持的命令标记 --disable-web-security,就成功了
注意: --前面有个空格
如果是49以上的版本:
步骤和上面的一样,只是第4步的参数稍微不一样。
--disable-web-security --user-data-dir=C:\MyChromeDevUserData
C:\MyChromeDevUserData 是你本地硬盘的一个目录,你自己最好新建一个,上面的目录路径换成你新建的目录就可以了。
二、地址问题(后台报表地址问题)
现状:一直连着准生产报表地址是没问题,但后台做了一些处理导致准生产地址不可用


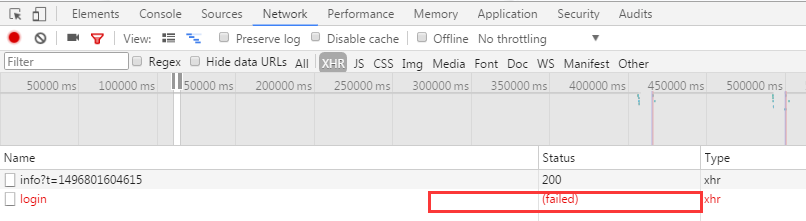
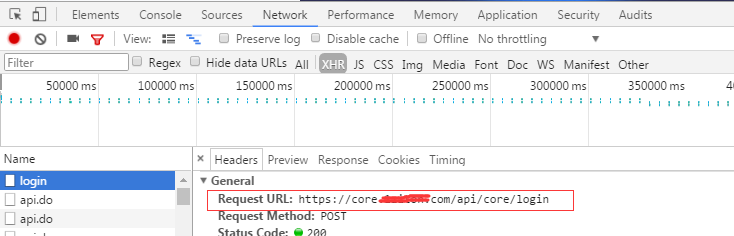
连状态码都没有,摆明是连接后台报表地址有问题
查找问题思路:
1、先查看本地配置文件后台报表地址,是否和准生产和生成的地址一致,我这里得是准生产地址
 本地配置
本地配置
 准生产地址
准生产地址
那么尝试把这能登录的地址复制过去配置文件,注意https,问题就解决了
这里主要不是说如何解决这个问题,而是如何找这类问题的第一反应
1、学会看network的状态(开发必备)
2、看报表地址端口,一般端口为80 或者 8080,可以先尝试从端口更改
3、https,现在很多网址都采用安全模式的http,所以这也可能产生问题的原因
待续。。。。



)




)








)
安装app出现崩溃问题解决办法)
