static,relative,absolute,fixed含义
static(静态定位):元素框正常生成。块级元素生成一个矩形框,作为文档流的
的一部分,行内元素则会常见一个或多个行框,至于其父元素中。
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
relative(相对定位):元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占有的空间仍保留。
absolute(绝对定位):元素框从文档流中完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素挥着是初始包含块。
元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。
元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed(固定定位):元素框的表现类似于absolute,不过其包含块是视窗本身。
包含块(更像是定义了一个要定位元素的上下文,是定位的重中之重)
(1)根元素的包含块由用户代理创建,在html中,跟元素是html元素,不过有些浏览器会使用body作为根元素。
在大多数浏览器中,初始包含块是一个视窗大小的矩形。
(2)对于一个非根元素来说,如果其position值是relative或static,包含块则由最近的块级框,表单元格或行内块祖先框的内容边界构成。
(或者所包含块就是它自身,自身是其上下文)
(3)对于一个非根元素来说,如果其position值是absolute,包含块设置为最近的position值不是static的祖先元素(不是兄弟元素)。
偏移属性:top,right,bottom,left(相对于包含块的偏移)
定位元素也就是position不是static的元素。
(1)偏移属性定义元素的大小
尽管有时候元素的尺寸很重要,但是对于定位元素来说则不一定必须要。
下面这个例子中,定位元素就没有指定尺寸,但是效果可以看出它确实有尺寸。
因为这些尺寸将由这些偏移隐含确定计算出。
<div style=" background-color: darkgrey;width: 200px; position: absolute; height: 100px"><div style="right: 100px;background-color: red;height: 100px;bottom: 0;left: 0;position: absolute;top: 0;"></div></div> 
依据上面说的,定位元素是absolute定位,其包含块是最近的position不为static的元素,在这里就是灰块元素。
(2)内容溢出和剪裁
溢出使用overflow的属性,这里就不说了。
剪裁使用clip,这里不是本章的重点。
绝对定位
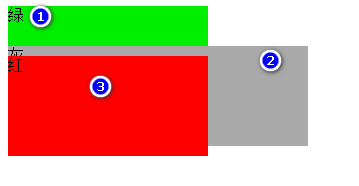
<div style="height: 100px;width: 200px;background-color: #00ee00;top:10px;position: absolute">绿</div><div style=" background-color: darkgrey;width: 300px; position: relative; height: 100px">灰<div style="background-color: red;width: 200px;height: 100px;top:10px;right: 100px;position: absolute">红</div></div> 
上面这个例子说明包含块与定位元素的关系。
①是absolute定位元素。top=10px;相对于页面根元素。
②是包含块,包含着③absolute定位元素。
③是absolute定位元素。top=10px;相对于②包含块。
有时候你可能想确保body元素为其所有后代建立一个包含块,而不是让用户代理选择。
声明: body{position:relative}
相对定位
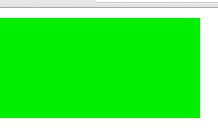
(1)相对定位的元素占据原有空间,如下图中的一段窄空白区域。
并且相对定位元素设置其自身的包含块,然后相对于那个上下文偏移自身。
下图中,红色框就是该②原本文档布局的位置。设置了top:10px;之后,相对于本身的位置下移了10个像素。
<div style="height: 100px;width: 200px;background-color: #00ee00;top:10px;bottom:20px;"></div>
<div style="height: 100px;width: 200px;background-color: gold;top:10px;bottom:20px;position: relative"></div> 
(2)相对定位的过度受限,产生的后果。
css2.1中指出,如果遇到过度受限的相对定位,一个值会重置两一个值得相反数。因此这里博疼痛=-top
也就是top:10px;bottom:-10px;
效果就是:div元素往下移动10个像素。
<div style="height: 100px;width: 200px;background-color: #00ee00;top:10px;bottom:20px;position: relative"></div> 
个人认为两者有着本质的区别
top,right,bottom,left是元素相对于包含块的偏移属性。
margin-top..等属性是元素中盒模型的外边距属性。
看上去两者都能造成元素与元素的位置关系。
---2016-08-21---
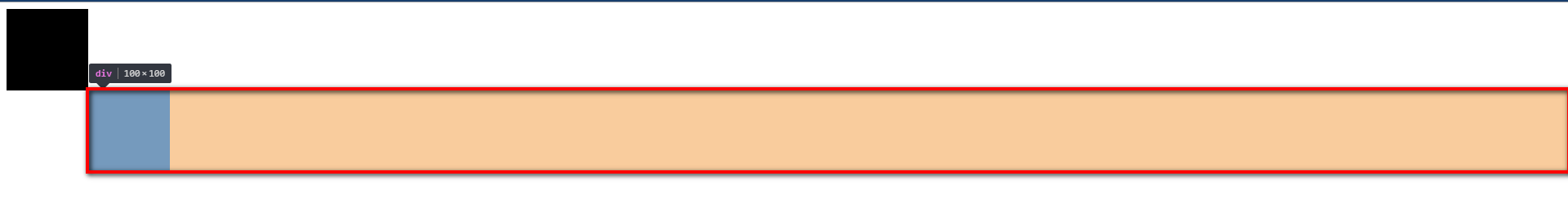
left与margin-left的区别
<div style="width:100px;height:100px;background-color:black"></div>
<div style="width:100px;height:100px;background-color:gray;position:relative;left:100px"></div> 效果:

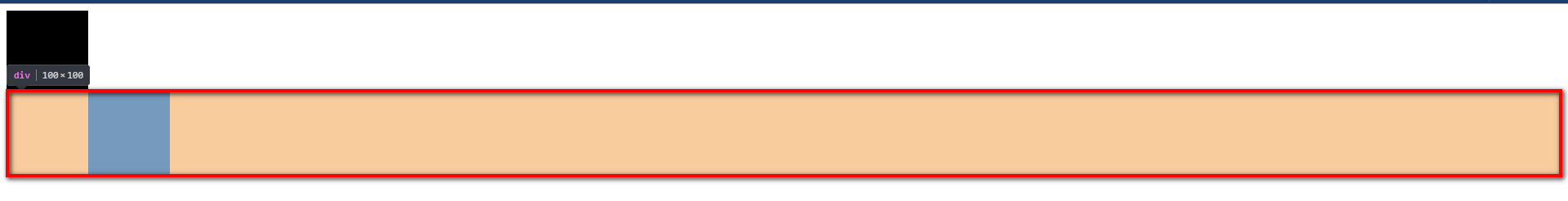
<div style="width:100px;height:100px;background-color:black"></div>
<div style="width:100px;height:100px;background-color:gray;position:relative;margin-left:100px"></div>

两者的区别就是一个是属于盒模型属性,一个只是相对于包含快的偏移量。
(还有很多内容有待学习与完善)



)

![[第二篇]如何在ASP.Net Core的生产环境中使用OAuth保护swagger ui](http://pic.xiahunao.cn/[第二篇]如何在ASP.Net Core的生产环境中使用OAuth保护swagger ui)


)










