一直有粉丝留言,想要大侠推荐几款程序员使用的插件,大侠特意去问了隔壁的程序员哥哥,终于被我问出了这4款编程神器!这4款插件不仅仅是提高效率那么简单哦,还可以让你的Chrome浏览器变得高端大气,一起来看看吧!

一、WEB前端助手(FeHelper)
下载地址:
http://www.cnplugins.com/devtool/webqianduanzhushoufehelper/download.html
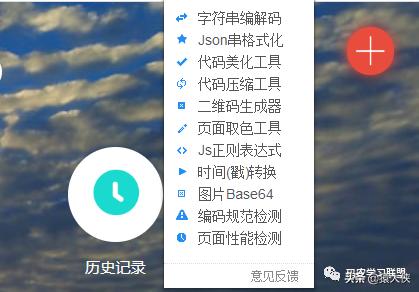
FeHelper是一款非常好用的插件,它的功能主要是对于前台数据的格式化和渲染等操作,比如可以实现对包括Javascript代码美化、CSS代码美化、HTML代码美化等,前端开发者必备的一款插件。

这些就是它的功能,真的是很全面,基本上常用的工具这个上面都有了,像一些前端Web开发人员需要和后台代码工程师配合在,使用json数据传输的时候,用这款插件就可以帮助Web前端师更快速的对json进行解码,所以有了它,工作效率翻倍啊!强烈推荐安装使用。

二、Google翻译
下载地址:
http://www.cnplugins.com/google/google-translate/download.htmlGoogle
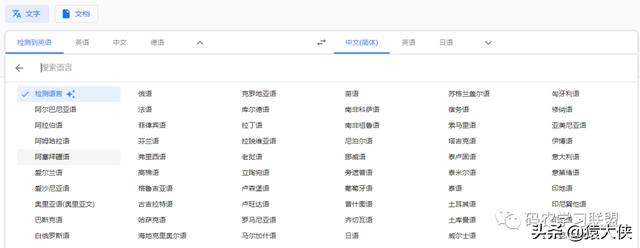
Google翻译是谷歌提供的一个翻译插件,可以提供103种语言之间的即时翻译,支持两种语言之间的字词、句子、和网页翻译,非常方便。

对于英文不好的朋友来说,翻译插件可以说是必备的,谷歌翻译可以翻译整个网页,或者选中一段文字进行翻译,再或者点击一个单词立即出现翻译结果,像程序员经常看的都是英文文档,肯定也会遇到个别几个不懂的单词,就可以选中单词,点击右键,一键翻译,非常方便,而且还支持多种语言,虽然我们可能不会用到其中大部分语言,但还是要夸夸这个翻译插件。

三、Octotree
下载地址:
http://www.cnplugins.com/devtool/octotree/download.html
Octotree是一款Chrome插件,主要是用于将GitHub项目代码以树形格式展示,而且在展示的列表中,我们可以下载指定的文件,再也不用下载整个项目了,有了它,在GitHub里能够让你感受像IDE里一样浏览和搜索代码。

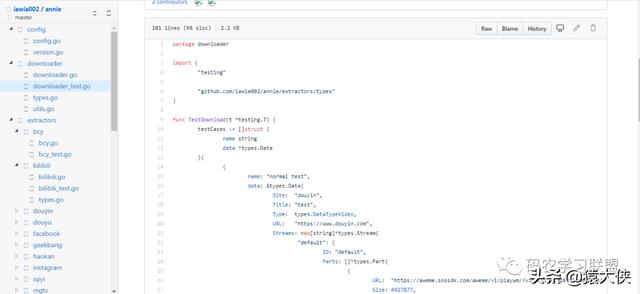
添加完成后你可以打开GitHub试一下,在界面的左侧会有Octotree导航标志,点击它,就可以看到项目结构图以及具体代码,就像IDE 上你熟悉的代码目录结构展示,方便你快速定位和找到相关的代码页面,使用起来非常方便。

四、Code Cola
下载地址:http://www.cnplugins.com/devtool/code-cola/download.htmlCode Cola是一款简单实用的样式修改软件,你可以设置不同的网页颜色、网页背景、网页遮罩、文字阴影等,在浏览器里能够即时的展现修改后的结果,完全视觉化设置。

这个插件支持多种设置,下图只是其中一部份,它可以获取改变网页的链接地址,可以修改HTML文件,如修改文字、修改颜色、修改背景等,如果你有指定的HTML文件,直接输入地址就可以修改了,不过要记住的是,它没有那么万能,它的作用只是利用遮罩在浏览器上添加一个虚幻的效果,并不是直接修改原版网页,你要是用其他浏览器打开相同的网页,也就没有这个特效了。

PS:安装的时候如果遇到安装包无效,就请使用新的安装方法!1、把后缀 crx 改为 rar
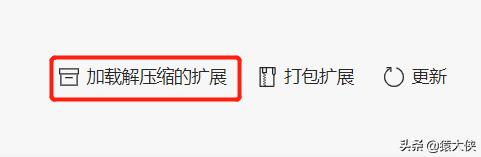
2、选中更改好的文件,右键解压缩3、打开浏览器扩展页面,选择加载解压缩的扩展

今天的分享就到这里啦,大家还想要哪些方面的插件或者软件都可以在留言区告诉大侠哦,下次就帮大家安排。当然!如果有好用的插件也可以在留言区跟大家分享哦!



)



![[译] ASP.NET 生命周期 – ASP.NET 上下文对象(八)](http://pic.xiahunao.cn/[译] ASP.NET 生命周期 – ASP.NET 上下文对象(八))



组件 — 捕获意外参数)


用法详解)

![1702: [Usaco2007 Mar]Gold Balanced Lineup 平衡的队列](http://pic.xiahunao.cn/1702: [Usaco2007 Mar]Gold Balanced Lineup 平衡的队列)


