本文转自:http://binarylies.ghost.io/cordova-ionic-in-visual-studio/
Hi everyone,
I thought about lending a hand to all the people that are, as I have been recently, exploring Cordova and all its features for the first time.
For the ones still trying to figure out what Apache Cordova is, I'll try to briefly explain it to you.
Apache Cordova
Apache Cordova (or Adobe PhoneGap) is a platform that provides hybrid mobile web development technology so you can build native mobile applications using HTML, CSS and JavaScript. Basically, Cordova provides a native application hosting a full screen Web View where you'll develop your web app.
Alongside this, Cordova provides a plugin Javascript API that allows you to access native features and API's. Currently there are hundreds of plugins available for you to use or, of course, you can build your own. The compatibility of the existing plugins may vary, but most of them are available to the iOS and Android platforms.
Cordova for Visual Studio
Recently Microsoft released Visual Studio Tools for Apache Cordova. With these tools you can integrate your development process from coding and building to debugging in this powerful IDE.
Clarifying the last point, debug in Visual Studio is available for Android (>= 4.4), iOS (it provides a remote iOS build and debugging agent that interfaces with XCode’s command line build tools - a Mac and Apple Developer Account is required to build and debug) and apparently with the most recent update to this toolset it is also possible to debug Windows Phone 8.1.
Let me be clear: both Apache Cordova and Cordova Tools for Visual Studio still have [a lot of] limitations. I've banged my head against the wall figuring out a way to work around some issues. However, this will not be the subject of today's post, and let's admit, having a platform, a free one, that allows you to write code once and publish it for several devices, and still manage to keep the mobile touch and feel is pretty cool, even with a few shortcomings.
Requirements
As you have certainly understood by now, my demonstration will be based on Visual Studio, but if you're using the command line, you can follow this too. You just have to replace the visual studio actions with the respective cordova commands.
So, this is what I'm gonna use to show you a basic cordova project:
- HTML5 & JavaScript (makes sense, right? if you don't know them, you should probably stop here, and come back when you do)
- AngularJS (you don't need to be a pro - I'm certainly not - but you should have a basic knowledge of it)
- Ionic (Open source library of HTML, CSS and JS components, gestures, and tools optimized for mobile)
- Bower (You should have nodejs + npm installed to install bower)
If you're using Visual Studio, these are your requirements:
- Visual Studio 2013 + Update 4
- Visual Studio Tools for Apache Cordova CTP3.1
or
- Visual Studio 2015 CTP6
Ready, Set, Let's Go!
First, you've to create your blank project. If you're using Visual Studio (after you install everything required), you'll have to go to: File > New > Project > And then look for the Apache Cordova Apps templates under JavaScript.
Then, and I remind you that you should have nodejs + npm + bower installed, you're going to open a command line inside your project's folder and do > bower init. Here you may just keep the defaults, by pressing enter a few times. At this point we have our project initiated. But pretty empty. Your project should look like the this:
Let's install ionic now, using bower:
> bower install driftyco/ionic-bower#master --save
And after installing, we're adding ionic references to our index.html. I'll be adding ionic.bundle, which includes Ionic scripts as well as AngularJS.
<!-- BinaryLiesApp references --><link href="bower_components/ionic/css/ionic.css" rel="stylesheet" /> <!-- (...) --> <script src="bower_components/ionic/js/ionic.bundle.js"></script> Right now, we should have all we need to run our app (Yey!). We should show something more interesting than the default Hello, your application is ready! text though. Let's put ionic to work, and add a header. Your index.html should look like this for the moment:
<!DOCTYPE html>
<html> <head> <meta charset="utf-8" /> <title>BinaryLiesApp</title> <!-- BinaryLiesApp references --> <link href="bower_components/ionic/css/ionic.css" rel="stylesheet" /> <link href="css/index.css" rel="stylesheet" /> </head> <body> <div class="bar bar-header bar-positive"> <h1 class="title">Binary Lies</h1> </div> <!-- Cordova reference, this is added to your app when it's built. --> <script src="cordova.js"></script> <script src="scripts/platformOverrides.js"></script> <script src="bower_components/ionic/js/ionic.bundle.js"></script> <script src="scripts/index.js"></script> </body> </html> If you try to run it, you should see something like the next image. I used ripple in this case, which is another tool that comes with Visual Studio Tools for Cordova, but you can always run it directly to your device.
Ok guys, now that we have it all running, let's start creating our app shall we? We start by doing what we would do in any other web app, build it from the ground up!
I'll be using angular, which binds very well with ionic. You can use whatever structure you feel more comfortable with. As for me, I started by creating a folder app where I'm gonna put all my angular related files, i.e. my controllers, services, directives and template files. It looks like this:
In the app.js file, besides registering my services and controllers, and defining my routes, I'm gonna inject the ionic service.
var app = angular.module('BinaryLiesApp', ['ionic', 'angularMoment']); I'm doing one more thing in here. I'm going to manually initiate angular, only when the device is ready.
Why am I doing this? Well, further ahead we're gonna use some device services that are only available after the device is ready. So, to avoid having some troubles trying to use services not yet available, you can either have a specific service that you call to check if the device is ready for you to use, and this is probably the most efficient way to do this, or... you can bootstrap your app only after the device ready event fires. For what I'm going to show you in this post, this approach will be enough.
var onDeviceReady = function () { console.log("Application start"); angular.bootstrap(document.body, ['BinaryLiesApp']); } document.addEventListener('deviceready', onDeviceReady.bind(this), false); In my routes, I set up an abstract state using menu.html template. This will be the main template and AppController will be the parent controller:
.state('app', { url: "/app", abstract: true, templateUrl: "app/templates/menu.html", controller: 'AppController' }) So let's draw the menu using Ionic, namely ionic directives. The side menu directive goes like this:
<ion-side-menus> <ion-side-menu-content> <!-- 01. Here goes the view content --> </ion-side-menu-content> <ion-side-menu side="left" expose-aside-when="large"> <!-- 02. While in here goes the menu contents --> </ion-side-menu> </ion-side-menus> In the menu zone (02.), you can see that it's possible to define the menu side and there's another attribute there, expose-aside-when, to keep the side menu open when you're accessing the app from a 'large' device. Useful for tablets for instance. Inside this area, we'll draw a header - using an ionic angular directive - and the content of the menu, which is a list of menu options.
<header class="bar bar-positive menu-header bar-header bar-stable"> <!-- Here is our positive header, with our title inside--> <h2>Binary Lies</h2> </header> <ion-content class="has-header menu-header"> <!-- Here we have a ion-content directive. You'll see it more times with a list of items. These items have an 'item-icon-left' class, so they adjust to the ionicon that we're adding to each item--> <ion-list> <ion-item nav-clear item-icon-left menu-close href="#/app/posts"> <i class="icon ion-ios-paper"></i> Blog Posts </ion-item> <ion-item nav-clear item-icon-left menu-close href="#/app/favorites"> <i class="icon ion-ios-heart"></i> Favorites </ion-item> </ion-list> </ion-content Back to the view contents (01.). First, we should have a navigation bar that will hold our title and some buttons for quick actions, and then the container for the views.
<ion-nav-bar class="bar bar-positive nav-title-slide-ios"> <!-- Here again our positive bar. And back button (required for the iOS platforms --> <ion-nav-back-button class="button-clear"><i class="icon ion-ios-arrow-back horizontal-padd-5"></i></ion-nav-back-button> <ion-nav-buttons side="right"> <!-- And some buttons, on the right side of the nav-bar --> <button class="button button-icon icon ion-ios-search-strong"> </button> <button class="button button-icon icon ion-android-more-vertical"></button> </ion-nav-buttons> </ion-nav-bar> <!-- And down here we have the container for the view content --> <ion-nav-view name="menuContent" animation="slide-left-right"></ion-nav-view> This is our menu, but now we have to show some content views. Our default view (app.js) is going to be a list of blog posts.
.state('app.posts', { url: "/posts", views: { 'menuContent': { templateUrl: "app/templates/posts.html", controller: 'PostsController' } } }); $urlRouterProvider.otherwise('/app/posts'); Our PostsController.js will be fed by a PostsService.
var PostsService = ['$http', '$q', function ($http, $q) { var self = this; self.Posts = []; this.GetPosts = function () { // You would probably want to make a $http request here to obtain your data self.Posts = [ { Id: 1, Title: "Sinatra Tests 101 - RSpec", Date: new Date("2015-03-16"), Author: "Tiago Casanova", ImageUrl:"http://blog.softartisans.com/wp-content/uploads/2012/03/sinatraruby.jpg" }, { Id: 2, Title: "Sinatra Tests 101 - MiniTest", Date: new Date("2015-03-31"), Author: "Tiago Casanova", ImageUrl:"http://blog.softartisans.com/wp-content/uploads/2012/03/sinatraruby.jpg" }, { Id: 3, Title: "Cordova + Ionic in Visual Studio - 101 Tutorial [Part I]", Date: new Date("2015-04-20"), Author: "Joana Barbosa", ImageUrl: "https://xrgqhq.dm2302.livefilestore.com/y2pFCNt436TcSShqnPwputyXorHc1Szo8rwrJJzMXp9NWUWYFvGtm3BlG95ohv2MvaCHJo63vD87xgJiu7fw_aNmzR9lceKyXymu7f3ZUFXP4dd2XS41CN-celCPvaJ1wDogkcicT0Q1Es07g6O_o7iHw/cordova_p1_header.png?psid=1" }, { Id: 4, Title: "Sinatra Tests 101 - Cucumber", Date: new Date("2015-04-27"), Author: "Tiago Casanova", ImageUrl: "http://tinyurl.com/ppms8cu" } ]; return self.Posts; } }]; For today's demo, I'm using local static data. Of course, this should be replaced by your http request.
My controller will also be very simple.
"use strict";
var PostsController = ['$scope', 'postsService', function ($scope, postsService) { var self = this; $scope.model = { posts: [] }; self.Init = function () { $scope.model.posts = postsService.GetPosts(); } self.Init(); }]; By now, I already have all data available to show in my view. Let's use ionic to display it.
<ion-view title="Posts"> <ion-nav-buttons side="left"> <!-- Here we're adding a button to toggle the side menu--> <button menu-toggle="left" class="button button-icon icon ion-navicon"></button> </ion-nav-buttons> <ion-content class="center" ng-show="model.posts.length==0"> <!-- 03. Loading content--> <div class="row"> <ion-spinner></ion-spinner> </div> </ion-content> <ion-content class="has-header" ng-hide="model.posts.length==0"> <!-- 04. List of posts--> <ion-list> <ion-item ng-repeat="item in model.posts" class="item-thumbnail-left" href="#/app/post/{{item.Id}}"> <img ng-src="{{item.ImageUrl}}"> <h2>{{item.Title}}</h2> <p>{{item.SubTitle}}</p> <p>{{item.Date | amCalendar}}</p> </ion-item> </ion-list> </ion-content> </ion-view> I added the first ion-content (03.) to show an ionic-spinner while the user is waiting for the posts' data to be loaded. And after that one, we got our post list(04.). We're using an ionic class to present the list with a left thumbnail while also using an angular-moment filter to display the post date.
This post is getting too big, so I'm stopping here. By now you should have an app with a left-side menu, with one view, presenting the list of the posts.
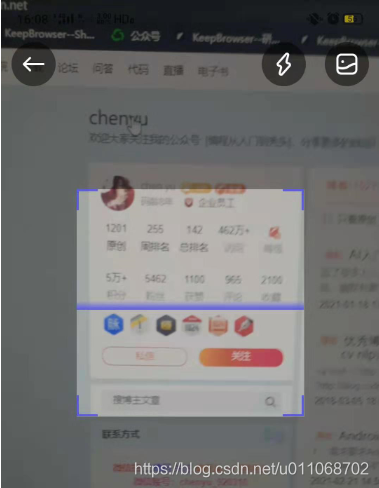
It should look like this. Not bad, right? 
We've built our basic skeleton but this was just the start. We haven't messed up with cordova plugins to interact with the device yet! I promise I'll show you more of that in the next part of this tutorial.
Thank you for reading.
Take care! See you in the next one ;)
Joana Barbosa's Picture
Joana Barbosa
Junior BI & Web Developer @ Devscope, learning to knock data out using BI! As a web enthusiast, I'm always interested in exploring new Web tools and technologies.