APP原型设计
在APP的开发过程中,原型设计是必不可少的。用户界面原型必须在先启阶段的初期或在精化阶段一开始建立。整个系统(包括它的“实际”用户界面)的分析、设计和实施必须在原型建立后进行。
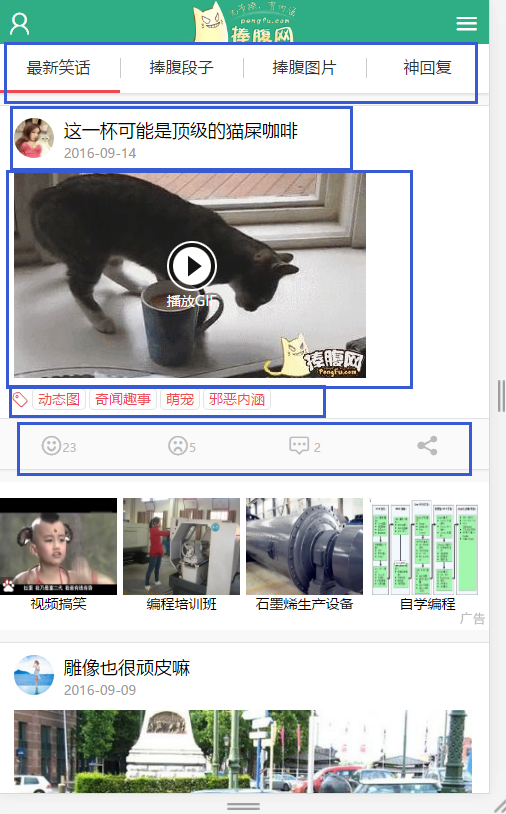
如何设计“捧腹网”APP呢?我们先观察他的M站页面结构: 
我们可以看出,M站其实类似一个APP,只不过它是运行在微信网页端。 我们可以把这个设计风格,照搬到APP的设计上来。当然需要做些修改,使它更符合APP的常规设计。
原型设计,我们通常采用Axure,有兴趣的可以学习如何使用该软件。(我也只是略会使而已)
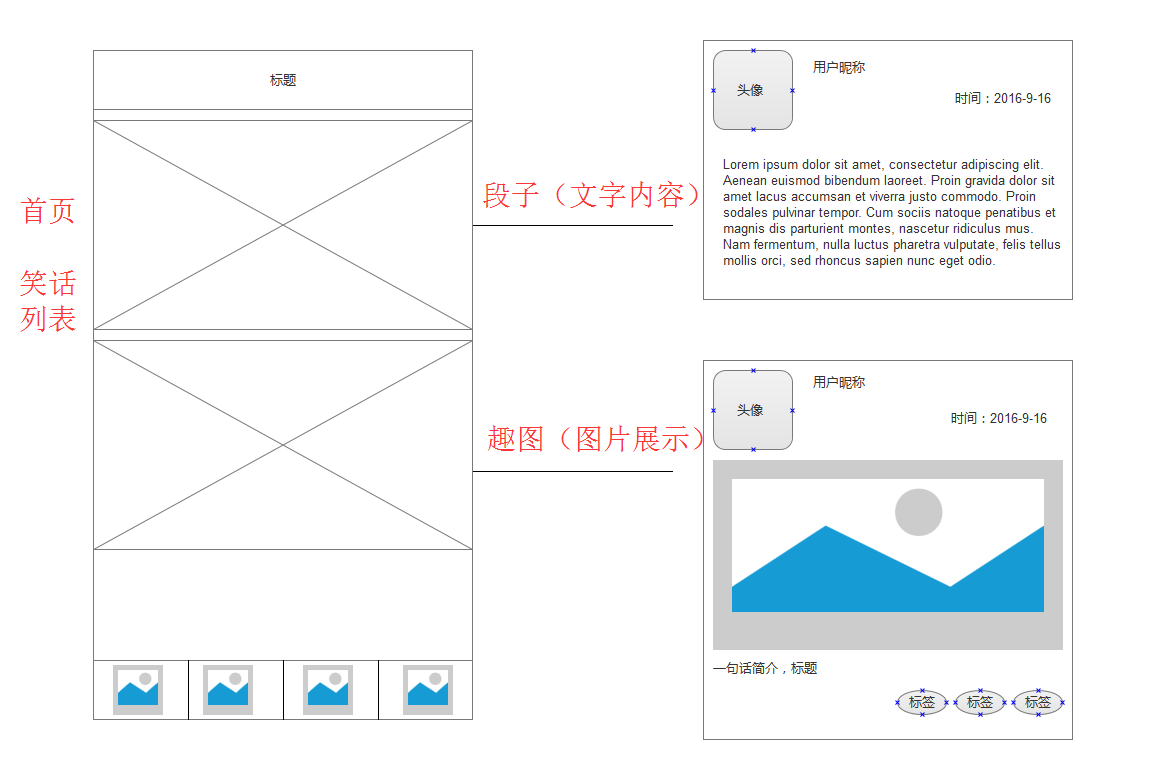
下面给出我简单设计的原型图:
原型图中,我们可以看出来,APP其实很简单,一个底部的tab导航,加上一个列表展示就组成了这个简单的APP。 其中列表项,又分为纯文(段子)展示,图片(趣图)展示。
有了产品原型图之后,接下来,我们考虑采用哪些技术、选取哪些开源库,可以更有成效的来实现它。
第三方框架选取
框架的选取,一定是为了能帮助我们更方便的实现该APP才使用的。建议不要为了特意去使用某个技术才去用它,比如这里,我们只是实现一个简单的APP(一两天就可以搞定的),没有必要去考虑用mvp或者是mvvm架构,也没有必要去使用okhttp、retrofit、rxjava等当前比较流行的技术,我们只要封装一个简单的网络请求能够获取网页源码就好了。
当然,如果是为了特意利用新技术,做一个小项目练手,那你可以去使用这些架构、框架,在实战中学习技术,一向是可取的。 不过此处,我们不对架构、网络框架等做过多的介绍,之后,在下一个项目实战中,我也会带着大家边学习新技术,边做一个较为完整、强大的APP。
好,针对“捧腹”APP,我们可以用到哪些开源框架呢?
Butterknife 依赖注入框架,主要用于View组件获取、事件监听处理
官方介绍:
https://github.com/JakeWharton/butterknife/
http://jakewharton.github.io/butterknife/
Glide 一个专注于平滑滚动的图片加载和缓存库
官方介绍:
https://github.com/bumptech/glide
博客详解:
http://mrfu.me/tags/#Glide
Glide的特别之处,在于它还支持Gif的加载处理。因为我们的app中有很多gif图片需要显示,所以选择glide是相当合适的。
PhotoView 图片浏览缩放控件
官方介绍:
https://github.com/chrisbanes/PhotoView
博客详解:
http://blog.csdn.net/zuiwuyuan/article/details/49340465
原理解析:
http://gold.xitu.io/entry/575d0598128fe10060021bdf
我们的app中有很多的图片,作为用户,当然希望能够放大图片,看的更清楚,此时,PhotoView 可以很好的帮助我们实现该功能效果。
Bughd 实现崩溃分析、版本更新
官方介绍:
http://fir.im/
http://bughd.com/product/android
Fir.im是一个免费应用内测托管平台,通过该平台,我们可以把我们做好的app发布出去,供别人下载。app发布上线后,肯定会遇到各种问题,所以我们需要将错误日志收集起来,及时解决问题。 当然解决问题后,版本更新是必不可少的,这时候,我们就需要用到Bughd 啦。
本章小结:
本章主要介绍了两个内容,第一个,设计“捧腹”APP原型,有了原型图,我们能更直观、方便的分析出开发过程中需要用到哪些技术点。 第二个,选择第三方开源框架, 优秀的开源框架,可以帮助我们节省大量的开发时间,实现更多更强大的功能、效果,所以,选择合适的开源框架,会使我们的开发工作事半功倍。
关于“捧腹”APP的具体的实现,下面一章会继续详解。
如果你迫不及待的想看源码,请前往https://github.com/zuiwuyuan/Joke查看。谢谢大家的支持。


文字及图片详解)





)
-----UI实现,逻辑实现)
表单详解)








列表)

