点击整个专栏查看其它系列文章 (系列文章更新中…):《iVX 高仿美团APP制作移动端完整项目》
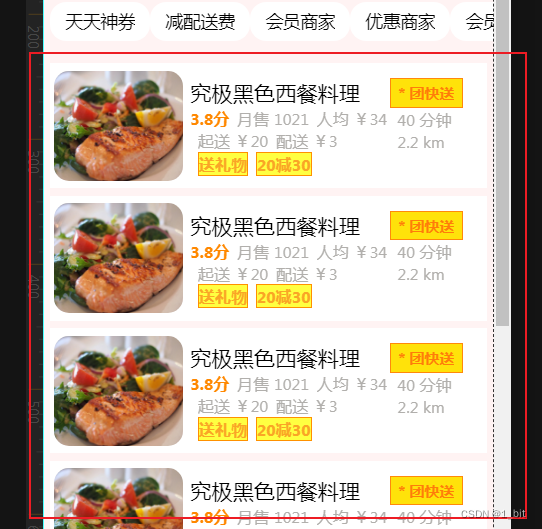
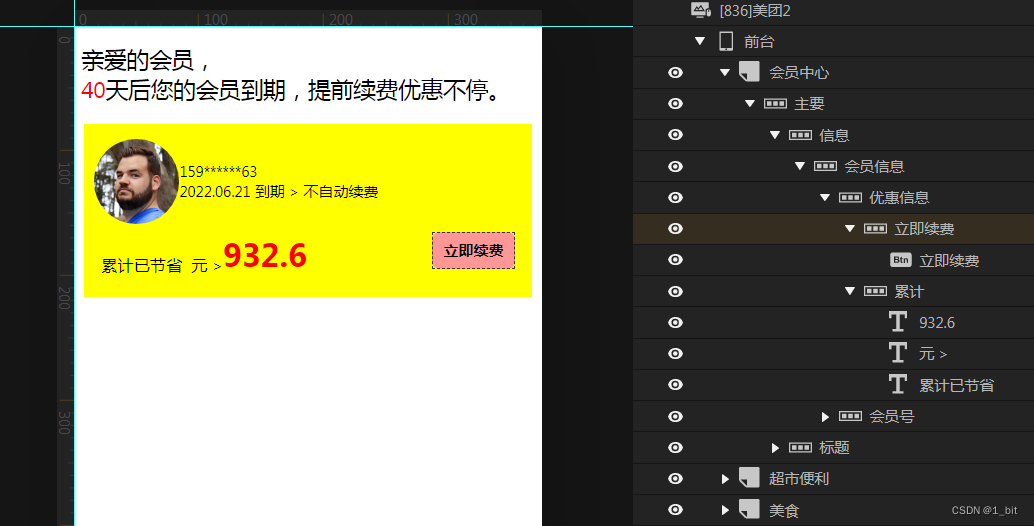
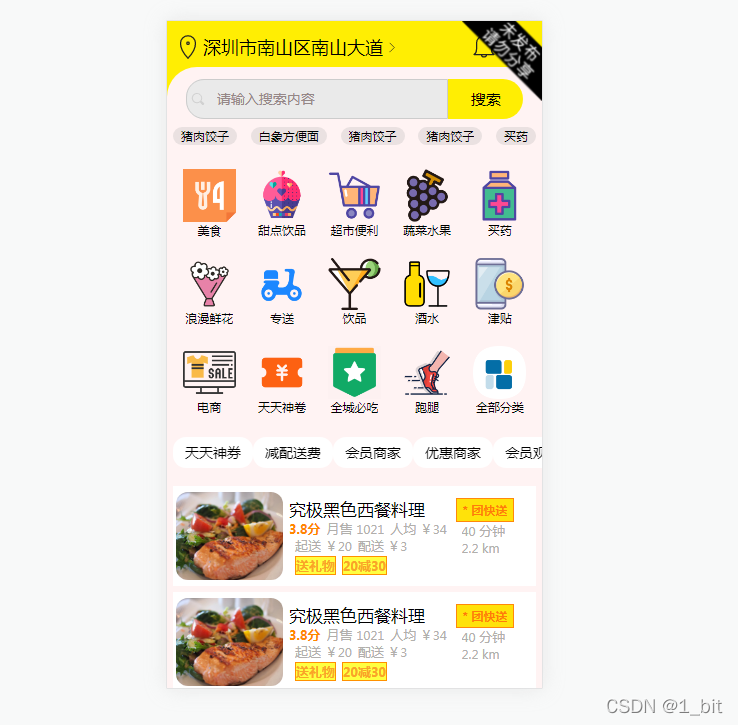
项目界面预览:

一、推荐信息制作
推荐信息与之前的标题下推荐信息制作类似:

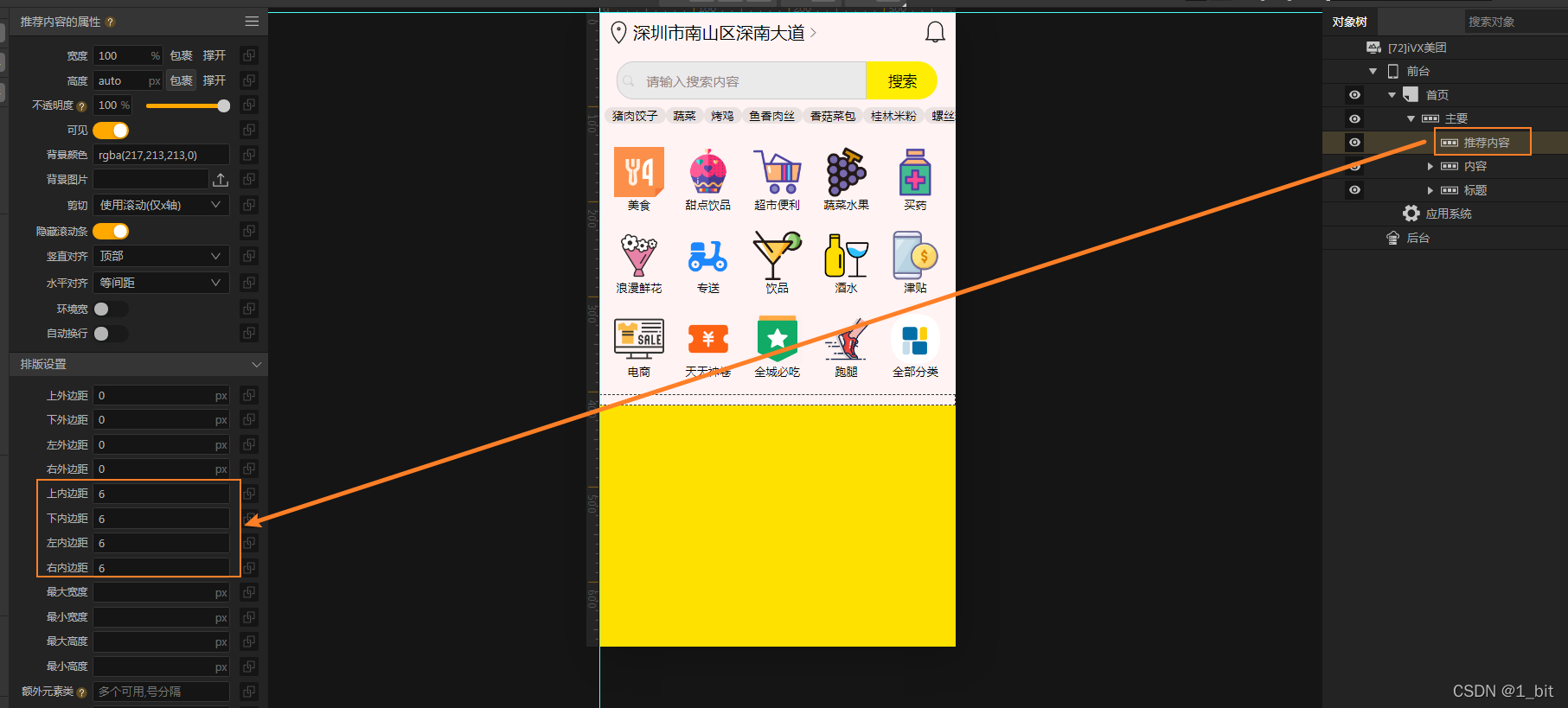
此时依旧创建一个行,设置其上下左右内边距:

接着往行内创建一个文本,设置其字号,背景颜色:

其中关键的设置是设置其对应的内边距,这样才会使其有一定的宽度,还需设置对应的圆角值:

最后赋值多个内容即可(还需要注意行要关闭自动换行):

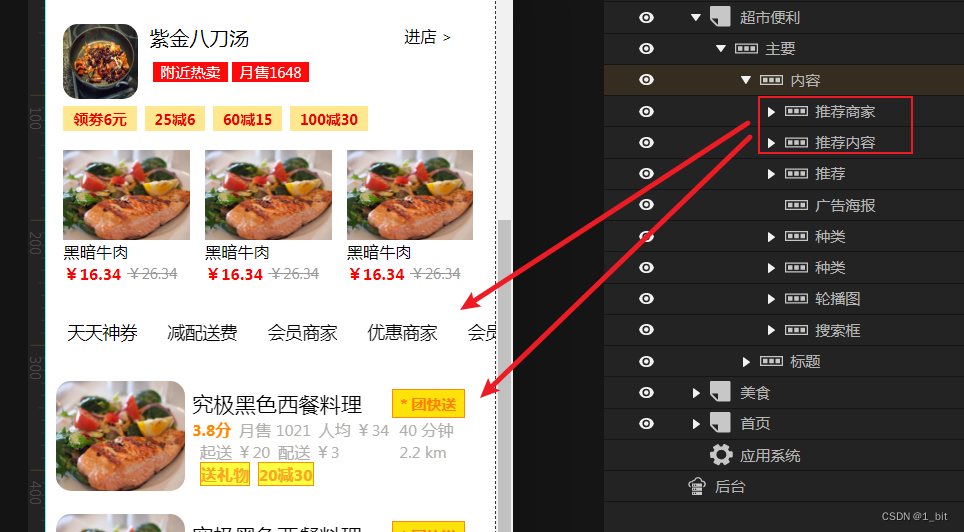
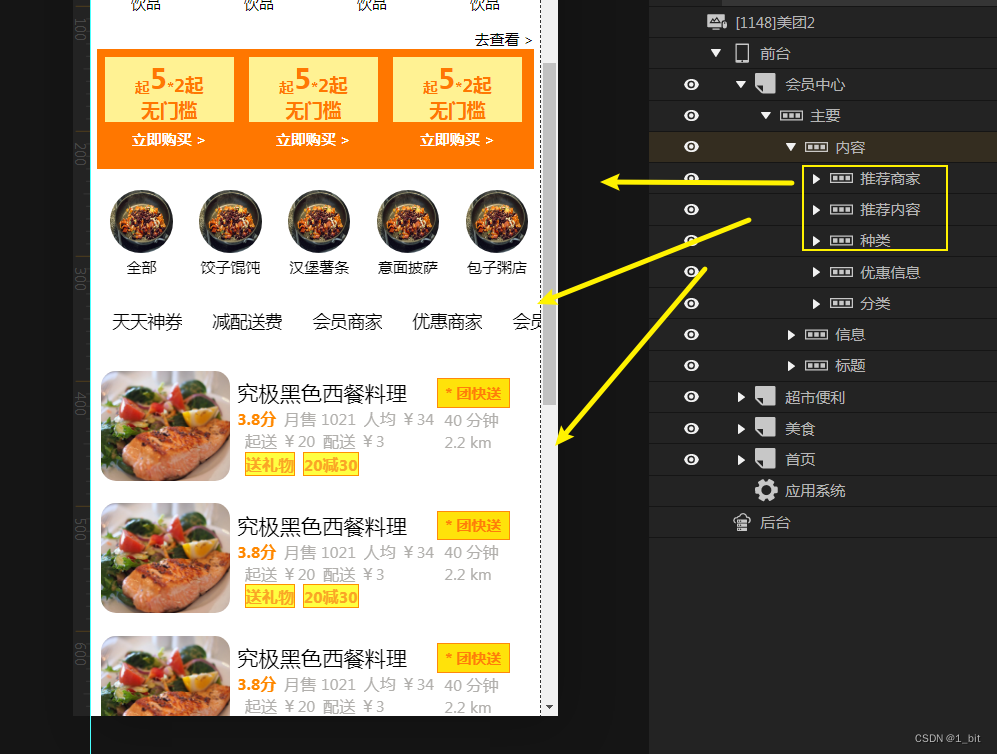
二、制作推荐商家内容
接着我们查看推荐商家的内容。我们可以发现,在此处有一个大块包裹商家的内容:

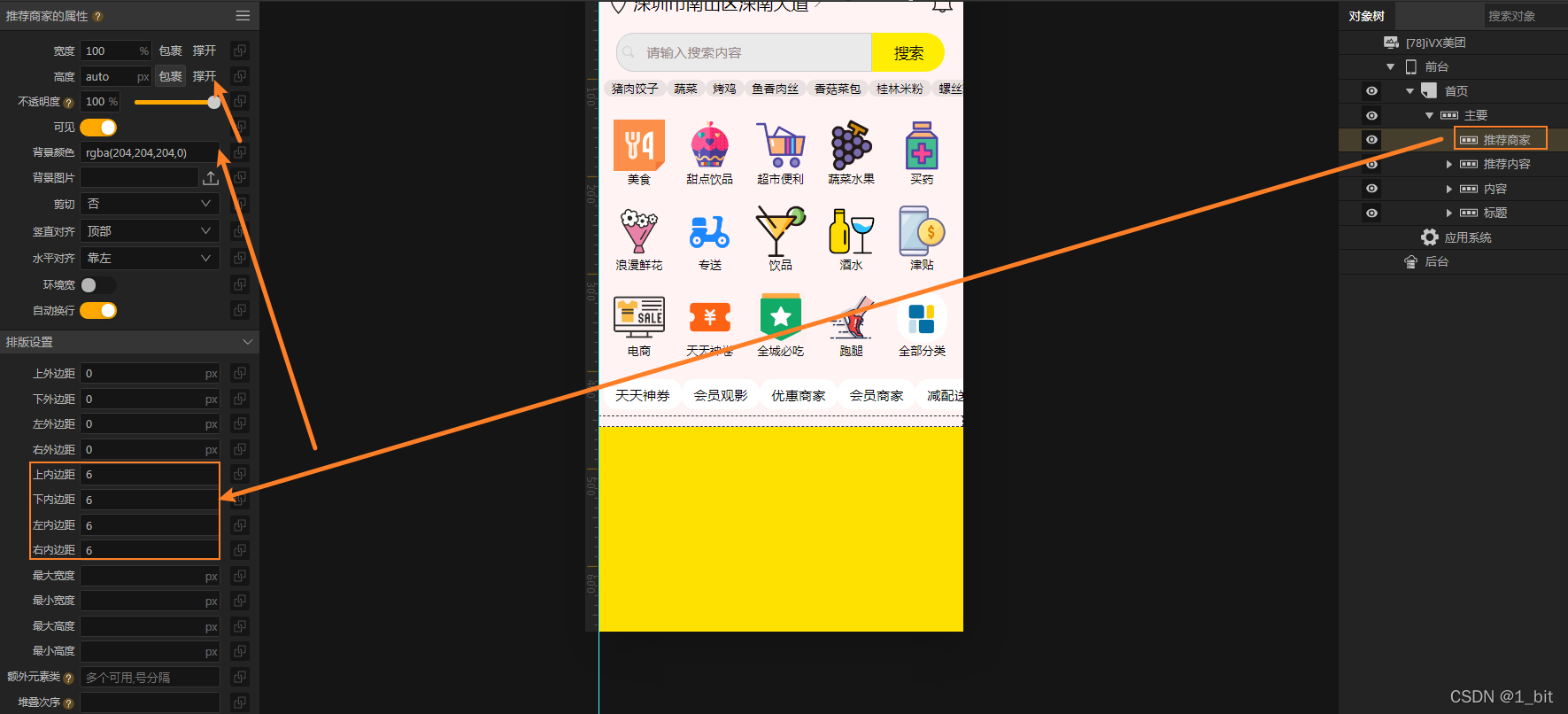
在此我们创建一个行命名为推荐商家:

接着为这个行设置高度为包裹、背景色透明以及上下左右内边距:

接着我们查看其内容内部,可以发现其是一个块中包裹了两个小块,这两个小块一个是左另一个是右:

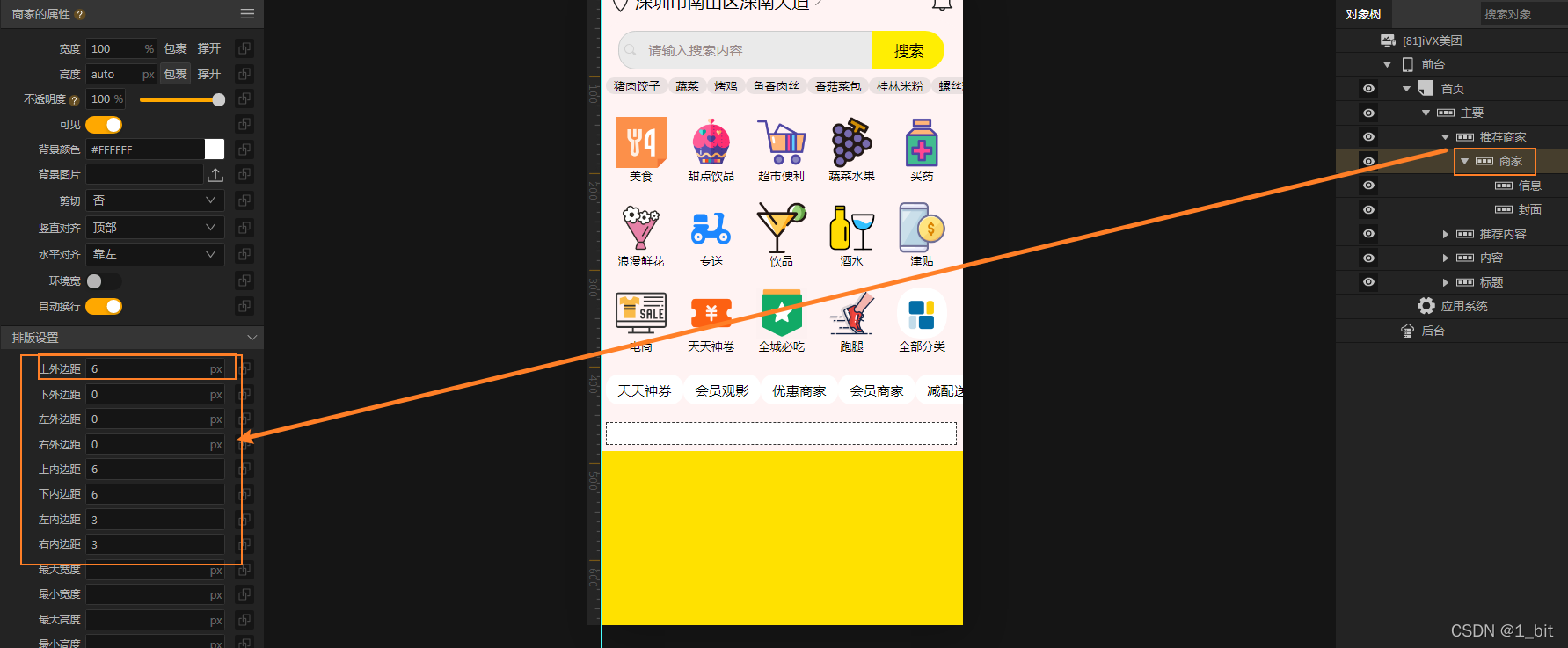
在此我们创建一个主要包裹的行,叫做商家,内部创建两个行,一个是左侧方面另一个是右侧信息,在此设置左侧宽度为 70%,右侧为 30%,依旧设置对应的背景色等属性(不再赘述):

此时我们给商家这个行这是其上下左右内边距、以及上外边距,使其内部与内容有一定距离将会更加美观:

此时我们发现信息部分距离顶部还是有一定距离的:

设置信息行的上下左右内边距:

接着上传一张图片,该图片在上传时将会按照原比例进行显示,在此时只需要设置对应的宽高为 100% 占据整个父容器即可:

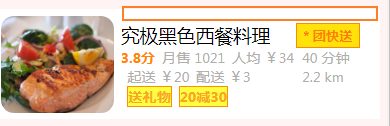
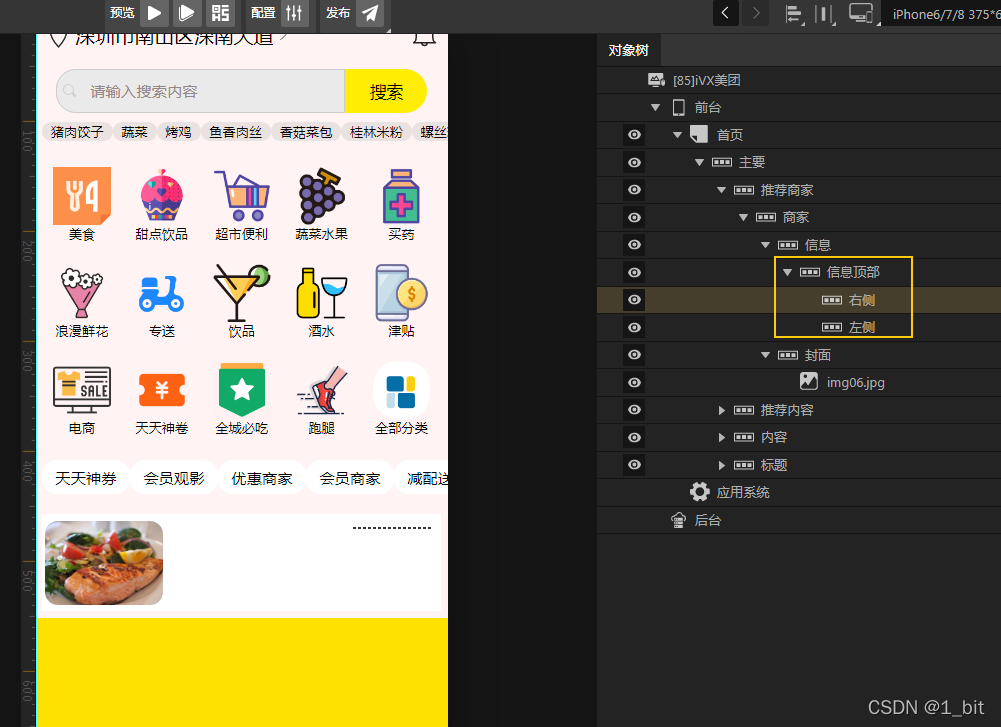
此时我们再查看信息部分,可以发现其右侧可以拆分为左右3个部分,分别是顶部一个部分分为左右两个小部分,下部一个部分占满整个内部行宽度:

那么在右侧的信息行中,创建1个顶部行,并且在这个顶部行中创建两个行,一个命名为左侧一个命名为右侧,左侧占据 70% 宽度,右侧占据 30% 宽度:

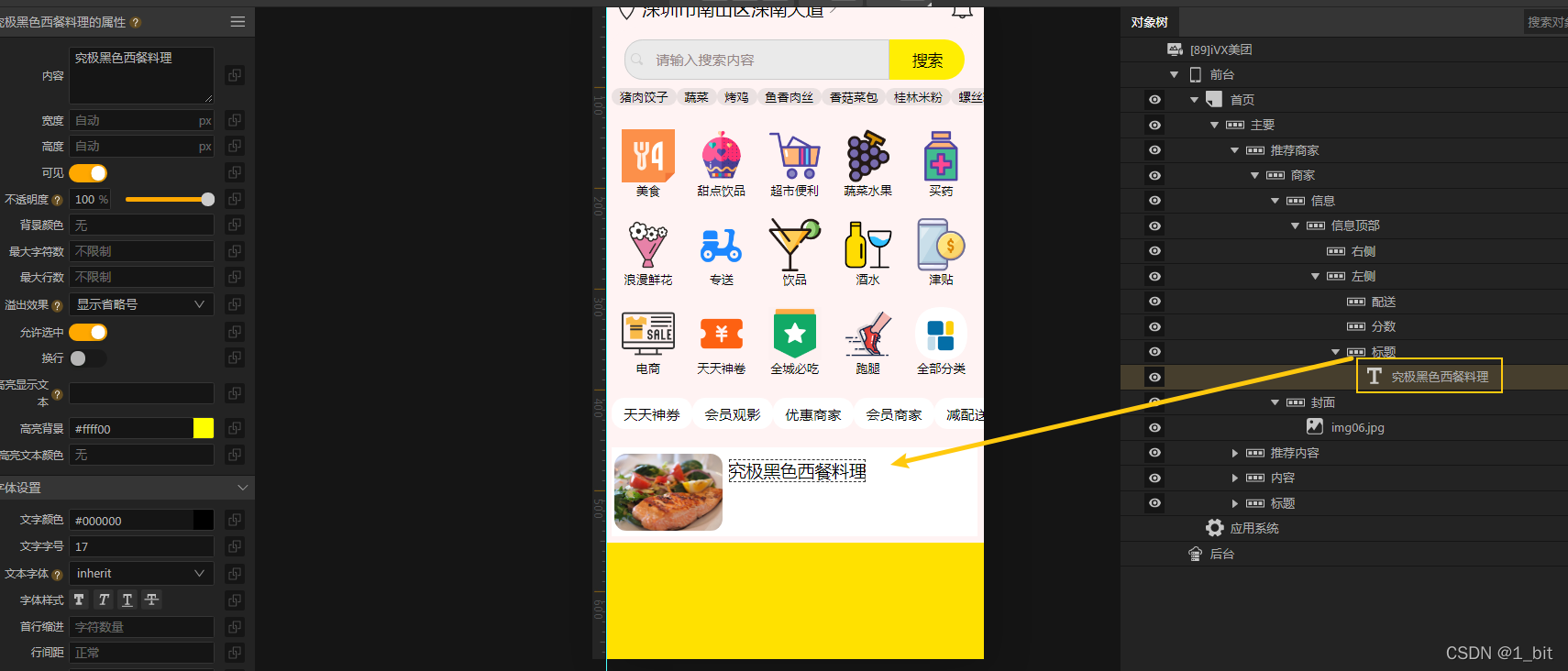
接着我们在到左侧内容中创建3个行,分别是 标题、分数、配送 以显示对应的内容:

随后添加标题文本:

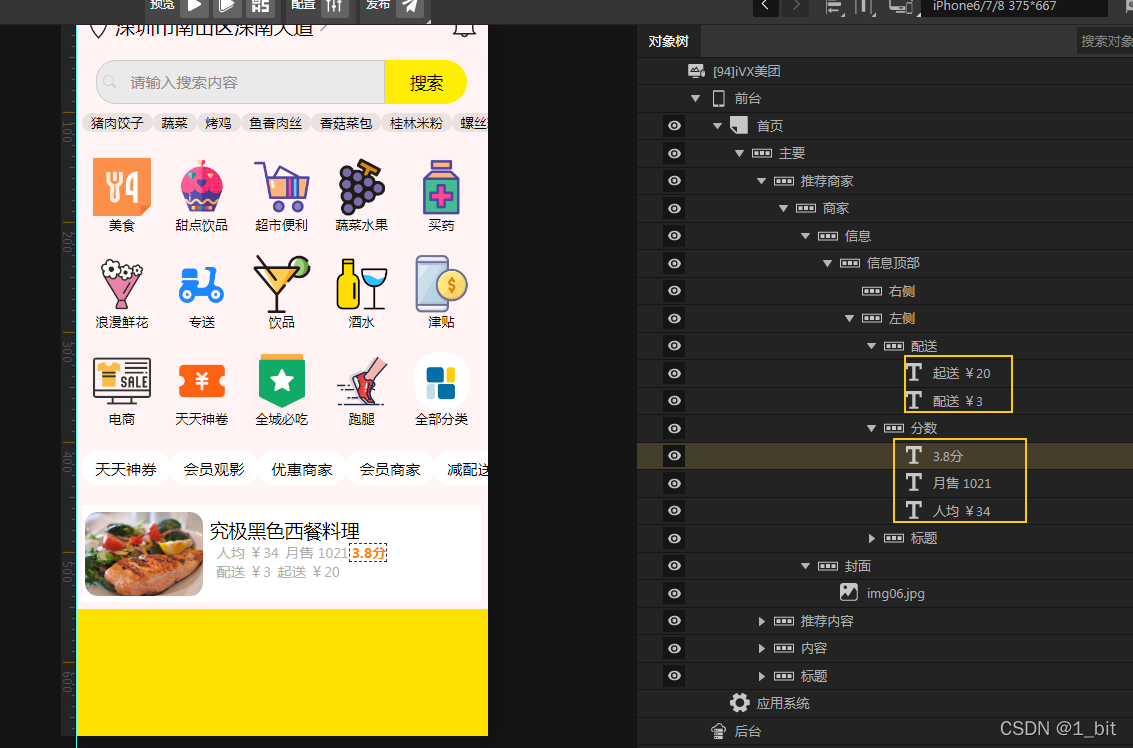
添加分数文本,并且给予对应的颜色:

接着继续添加对应的文本并且给予对应的值:

其中一个特殊的文本我们可以给予对应的背景色、边框线、文字颜色进行设置:

最后我们添加敌营的优惠信息行,在其中添加对应的文本设置样式即可:

最后我们赋值其对应的商家,然后设置好上外边距即可: