首页一共分为3个页面,分别是首页:

影院:

我的:

一、标题头制作
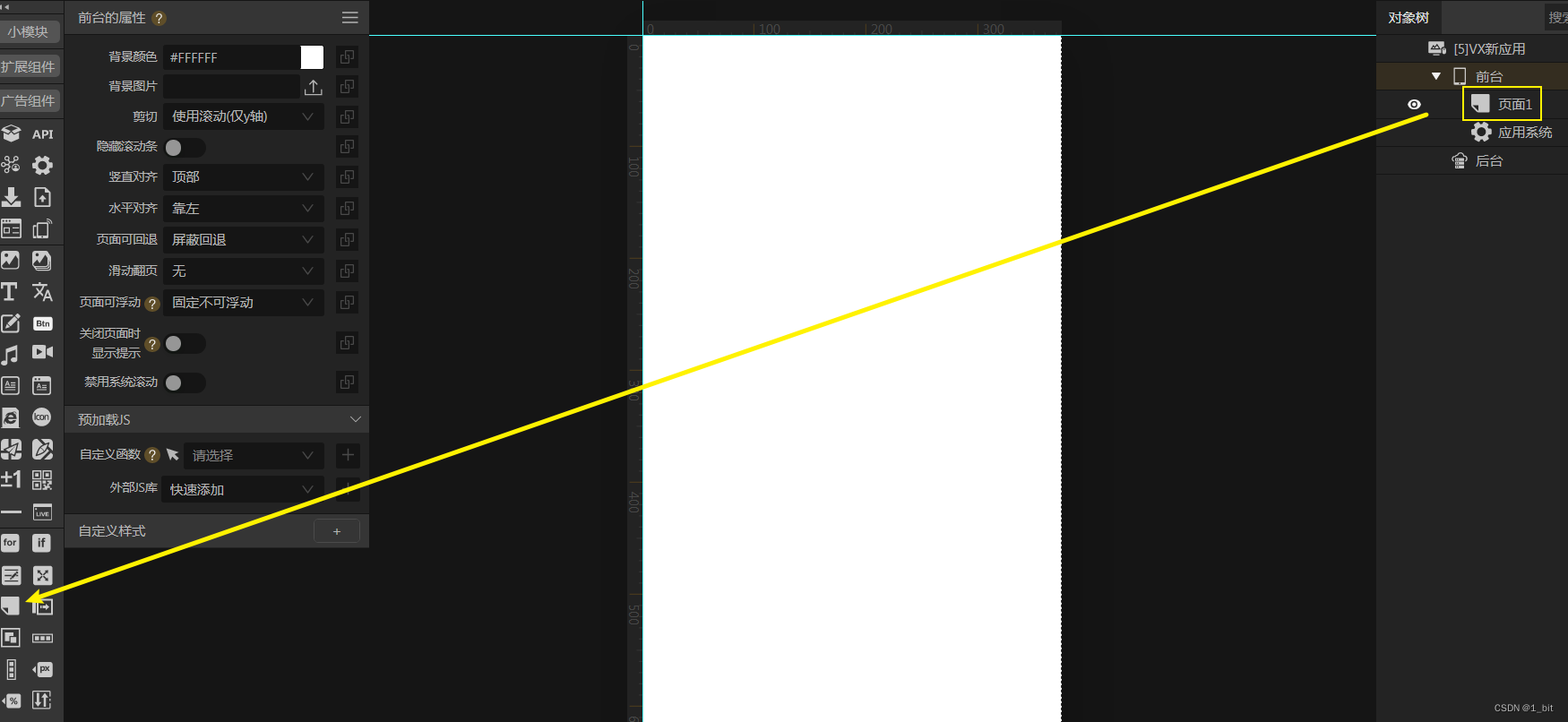
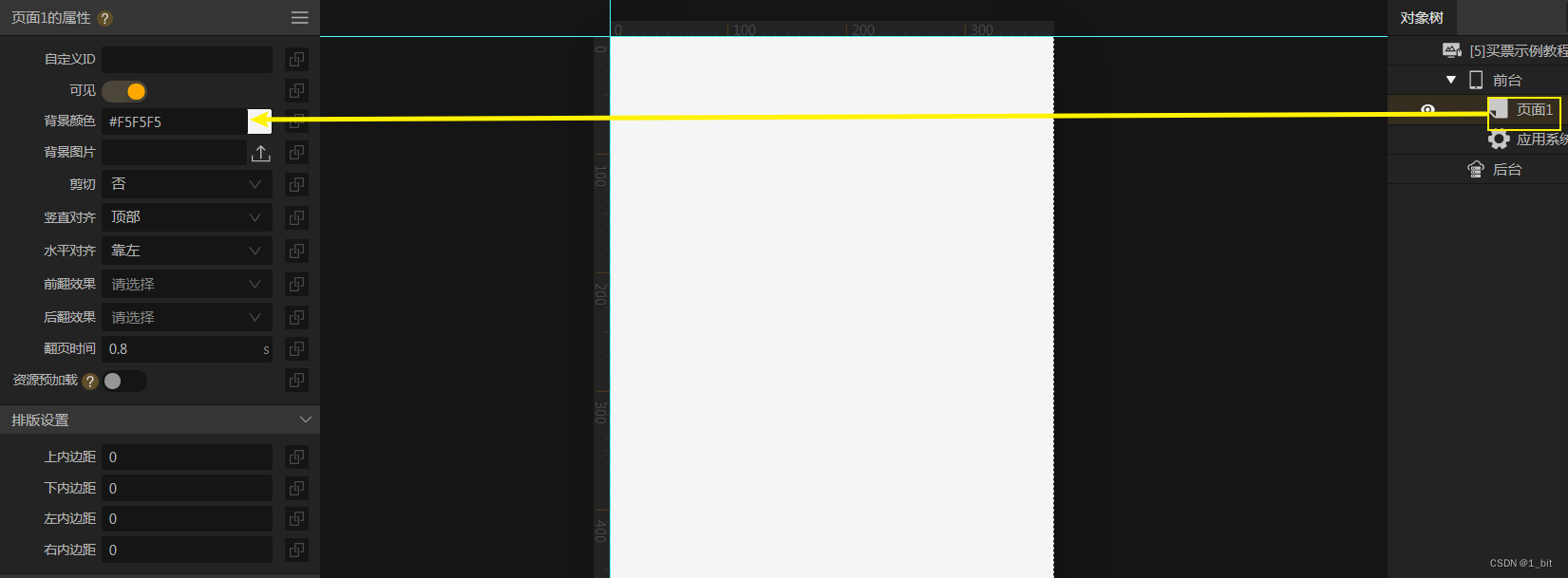
首先我们新建一个 web 相对应用,随后点击前台,在前台新建一个页面:

接着给予这个页面一个背景色:

为了使页面清晰,我们可以重命名该页面为首页:

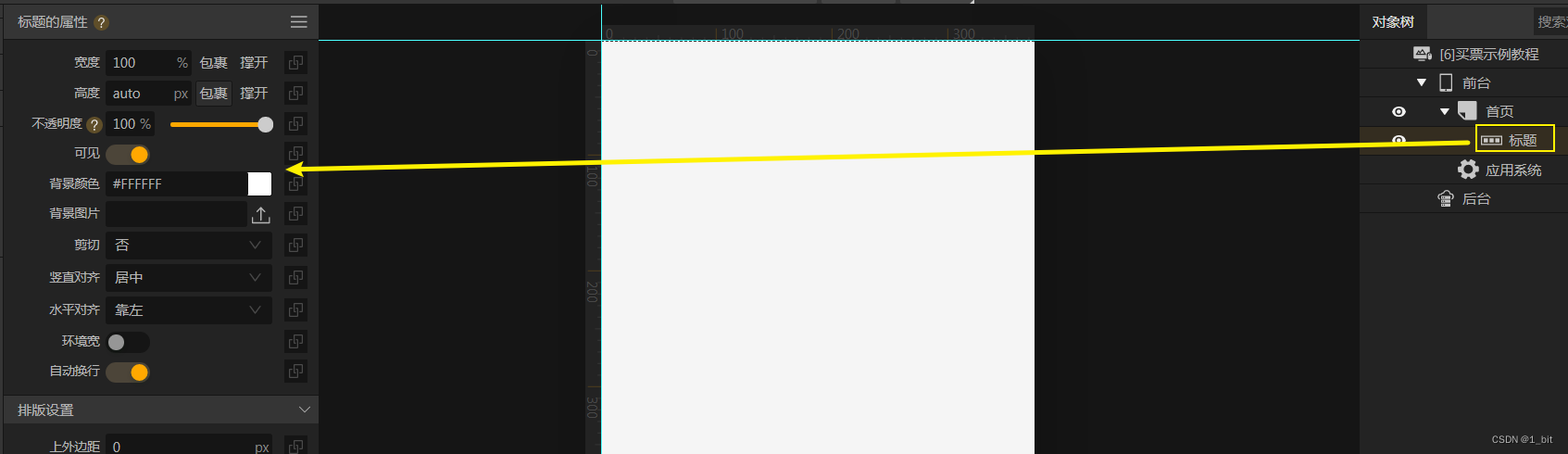
接着创建一个行,命名这个行为标题,设置他的高度为自动,背景色为白色,以及为了之后内容的垂直对齐,设置他的垂直对齐为居中即可:

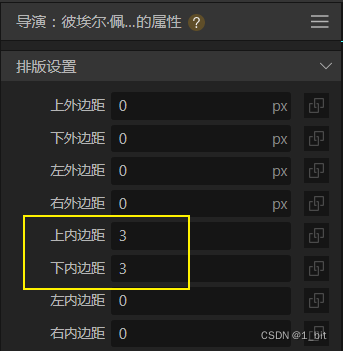
接着为了方便其内部元素距离上下左右的距离,设置左右上下的内边距:

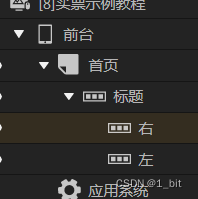
由于我们的标题分为左右两个部分,在此直接在这个标题行内部创建两个行,一个命名为左,一个命名为右:

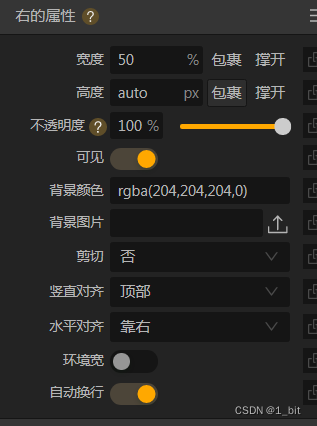
左右两个行,由于本身自带高度,都设置高度为包裹,并且设置宽度为 50%使其元素能够占据一行,并且还需要更改他们的背景色为透明,否则自身的背景色将会盖住标题栏的背景色:

接着在左侧创建一个行,用于存放logo,在此没有 logo 可以暂时给予一个背景色,这个行的高宽为 30px,设置背景色为红色:


此时页面显示如下:

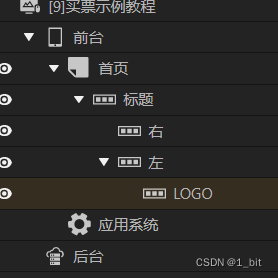
也可以重命名这个行为 logo ,方便之后添加 logo 内容:

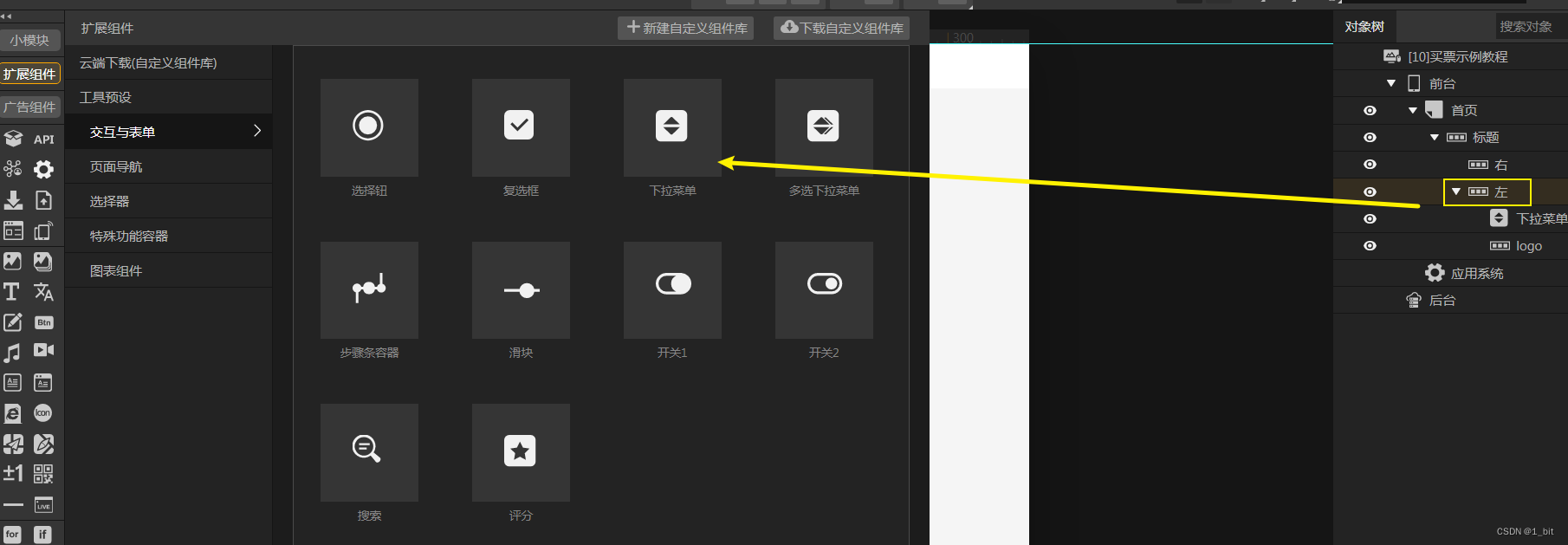
接着我们添加下拉菜单列表,下拉菜单列表在扩展组件中,点击需要添加下拉菜单的容器,然后点击扩展组件,点击下拉菜单即可添加:

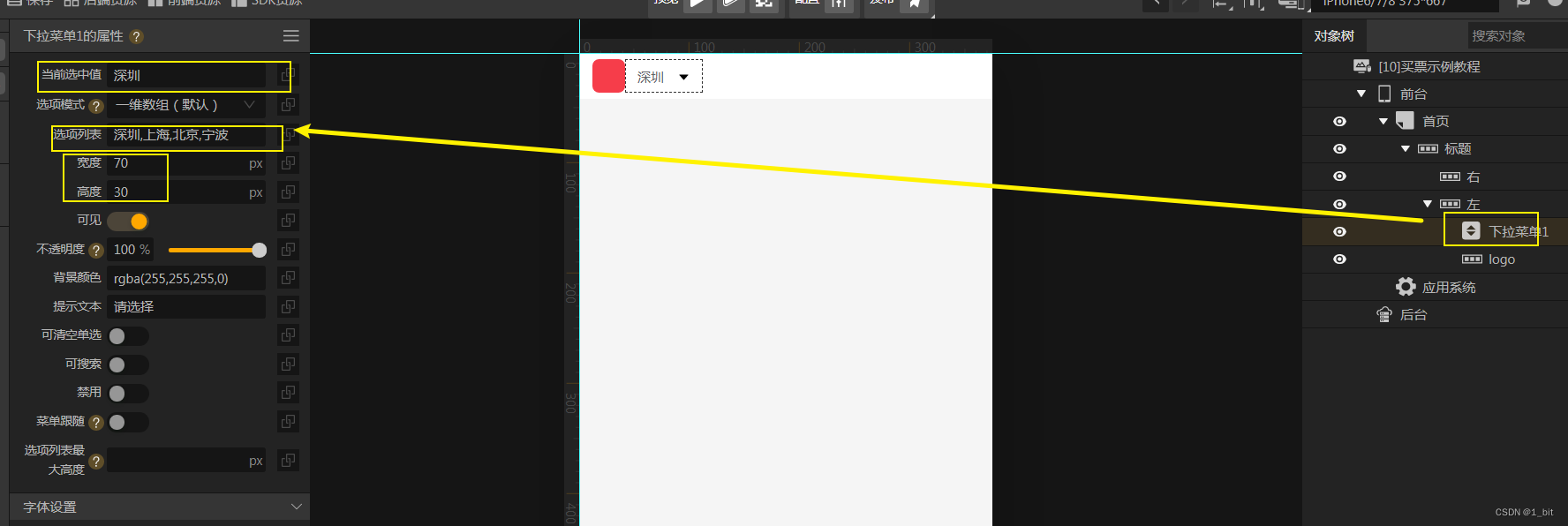
在下拉菜单的属性中,,更改当前选中值,设置选项列表中的内容,更改大小即可完成:

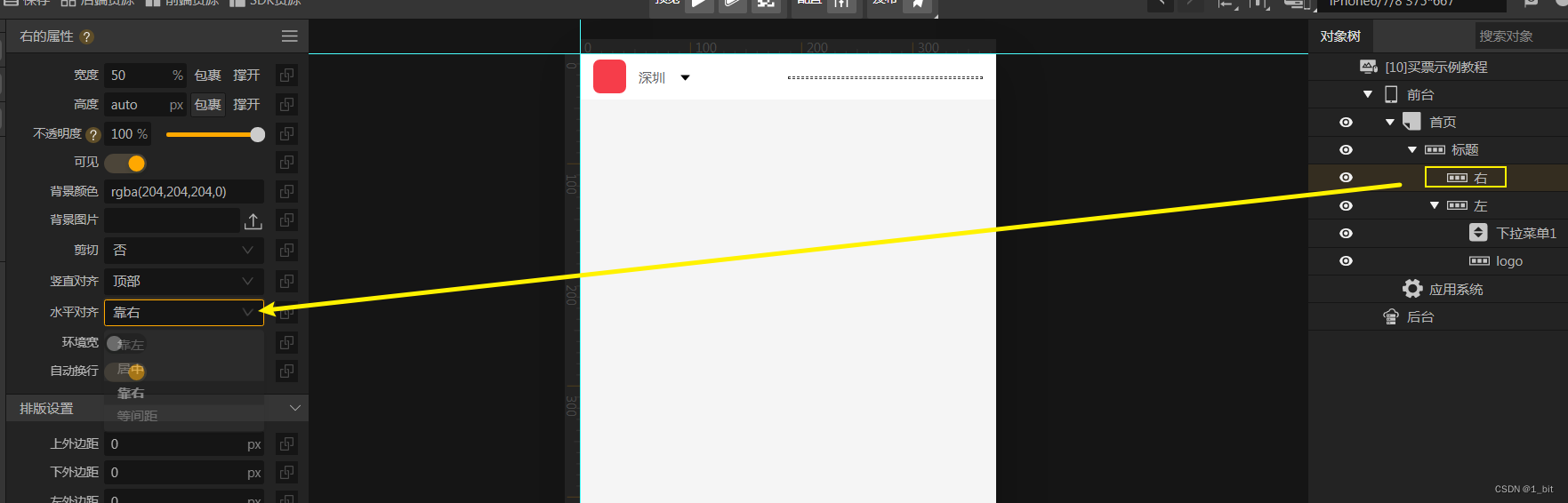
接着在右侧的行中更改水平对齐属性选择靠右,此时添加的元素才有靠右显示:

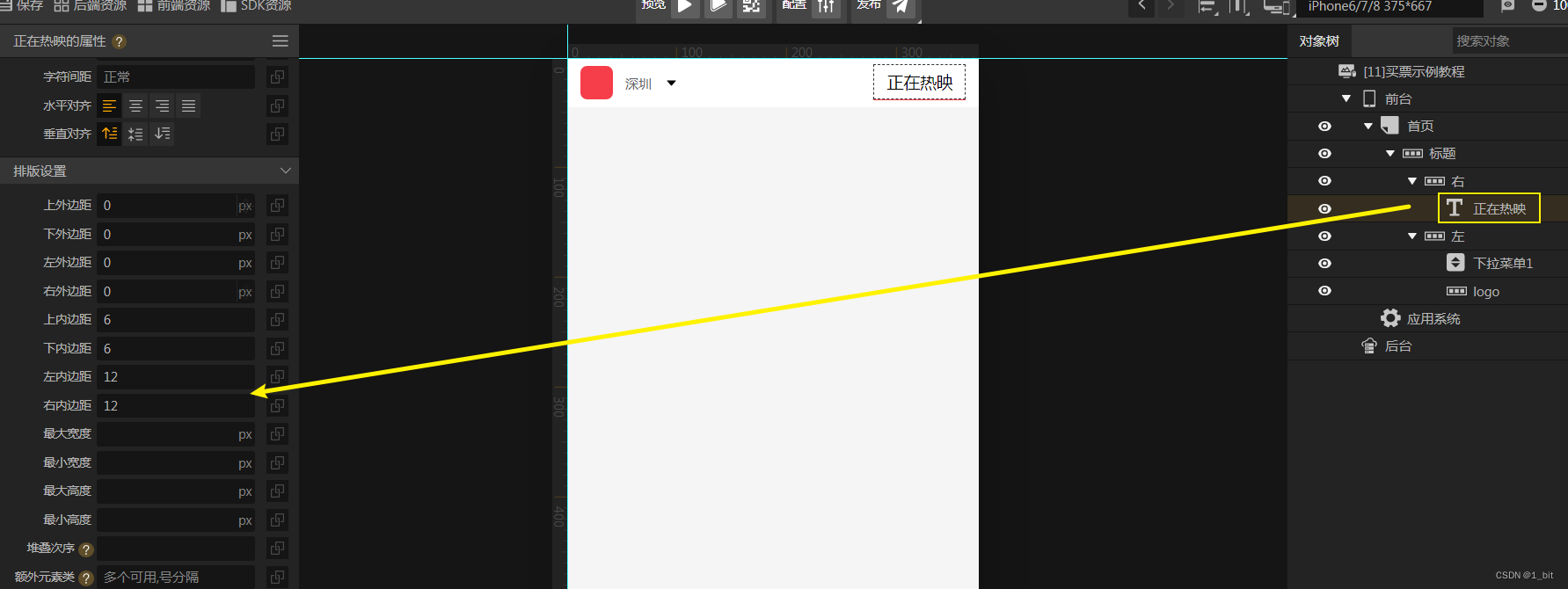
接着添加一个正在热映文本,该文本需要设置其排版,上下左右内边距,否则无法设置其边距框:

接着在这个文本中的边框与圆角处设置下边距的颜色为主题色(紫红色),只有下边距生效,其他边距都设置为空即可:

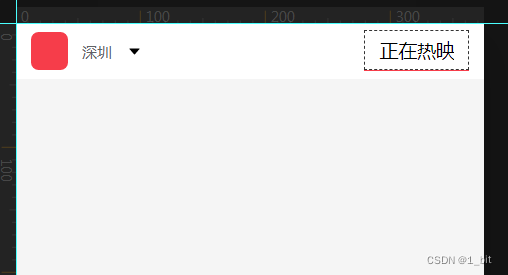
那么此时标题栏即可完成:

二、影片内容制作
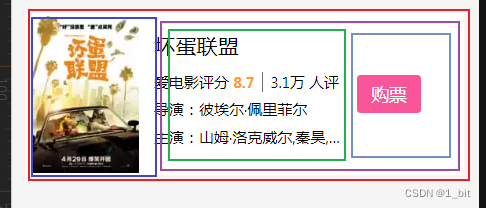
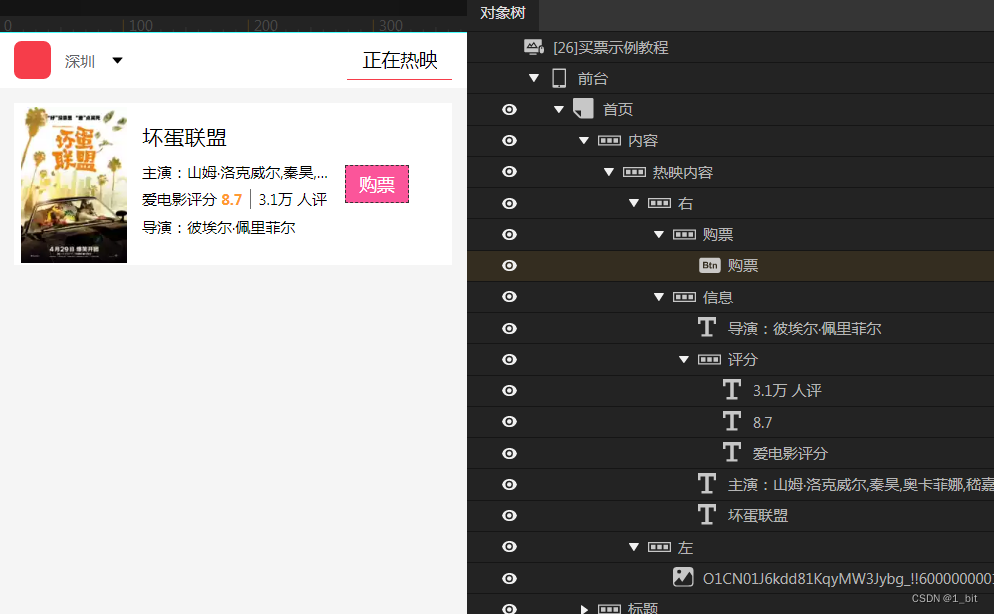
标题头做完后就到了影片内容制作部分,影片内容布局如下图框选所示:

从图中我们可以看到,当前影片内容分为一个大框为主题,其内部首先分为左侧的封面图以及右侧的内容;右侧的内容又分为左边饮品内容和右侧的购票内容,那么此时我们可以首先先创建一个大框,这个框为一个行,包裹所有影片信息,并且命名为内容,包裹其他所有的影片内容:

这个内容行还需要去掉对应的背景色、高度(设置为包裹),否则将会自带高度。接着由于我们的内容需要与上下左右边缘有一定距离,那么此时直接设置内容行的内边距即可统一的为其元素自带边距效果,此时设置这个内容行的边距如下:

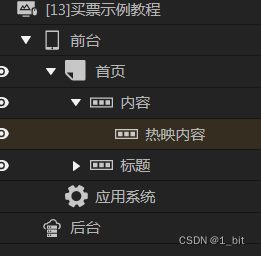
接着再内容行中创建一个行,命名为热映内容,这个热映内容也就是包裹单独一个影片信息的行:

由于每个影片内部也有一定的内边距,那么此时我们再设置这个行的内边距情况,此时还需要设置这个热映内容的高度为 130px,因为内部等下需要设置一个行高度为撑开,如果父容器没有高度给定,那么子元素的高度撑开则会无效:


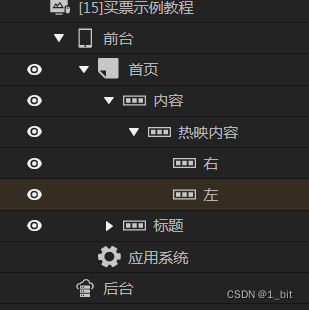
接着开始创建这个影片信息。由于之前我们就已经知道,这个热映内容分为左侧是图片,右侧是信息,那么此时直接在这个热映内容内部创建两个行,一个命名为左、一个命名为右,并且高度和背景色也要去掉:

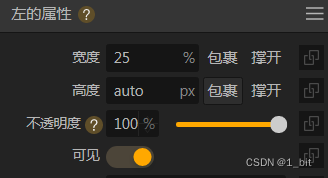
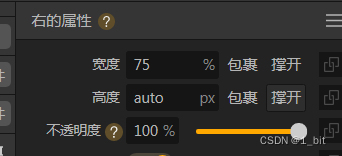
左和右由于在同一行显示,所以需要设置其宽度,防止超过整行宽度,左宽度设置为25% 右设置为 75%,使其占满整行:


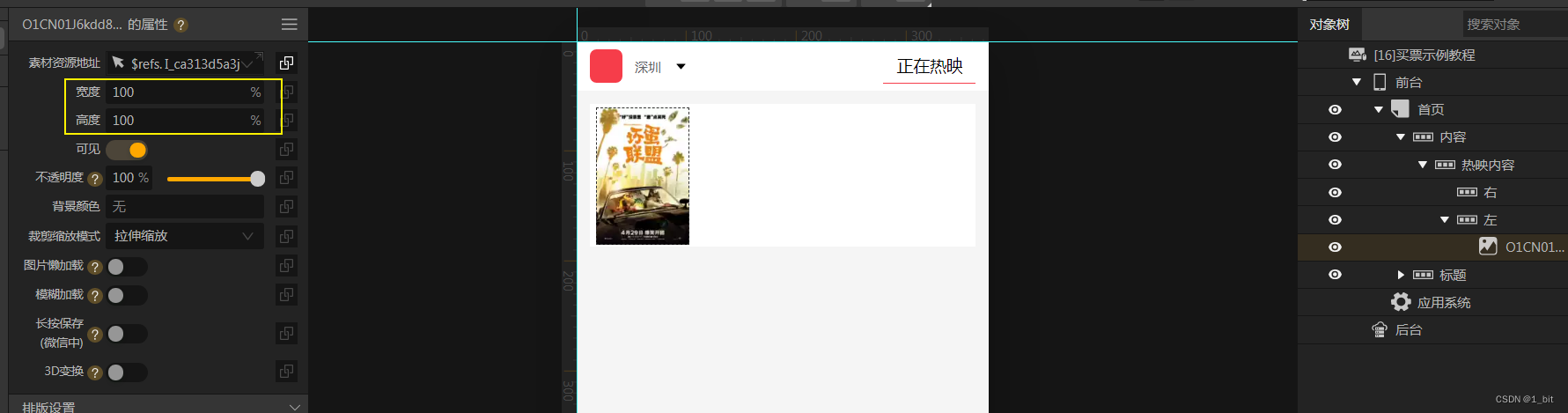
接着在左行中添加一个图片为当前影片图片,由于直接添加会导致图片按照原本的大小进行显示,在这里设置图片宽高为 100% 即可占满整行:

接着右侧信息内部中也分为左侧和右侧 ,左侧为影片信息,右侧为按钮购买,那么此时创建两个行为这些内容的父容器,并且给予命名:

此时左侧信息为 70% 右侧购票为 30% 宽度,在此需要主要的是,右侧的购票信息按钮为垂直居中,那么此时就需要给予这个购票信息的高度为撑开,再设置垂直对其为居中(如果你父容器没有设置高度,那么撑开无效):


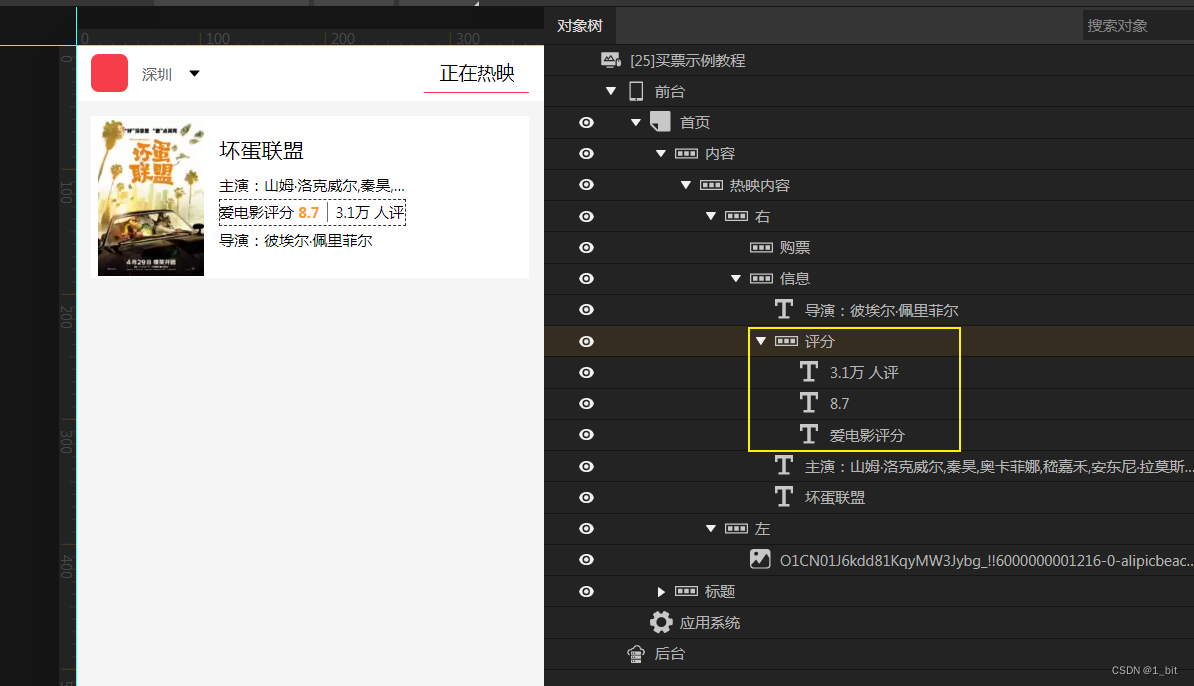
接着在左侧添加文本,文本的宽度都为 100%,这样就会占据整个行,使其他元素可以自动换行进行显示,在此需要注意的是电影评分这一节,我们发现会有颜色的分数,此时可以直接给予一个行,分文本进行显示:

若觉得这个行挨的太近,那么此时只需要给予这些行的内边距一定大小即可:

最后我们在右侧添加一个按钮,设置对应的文本和颜色:

三、添加导航容器
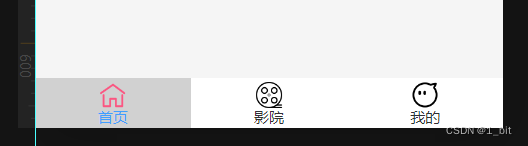
我们还发现,这个首页的导航栏是在下部:

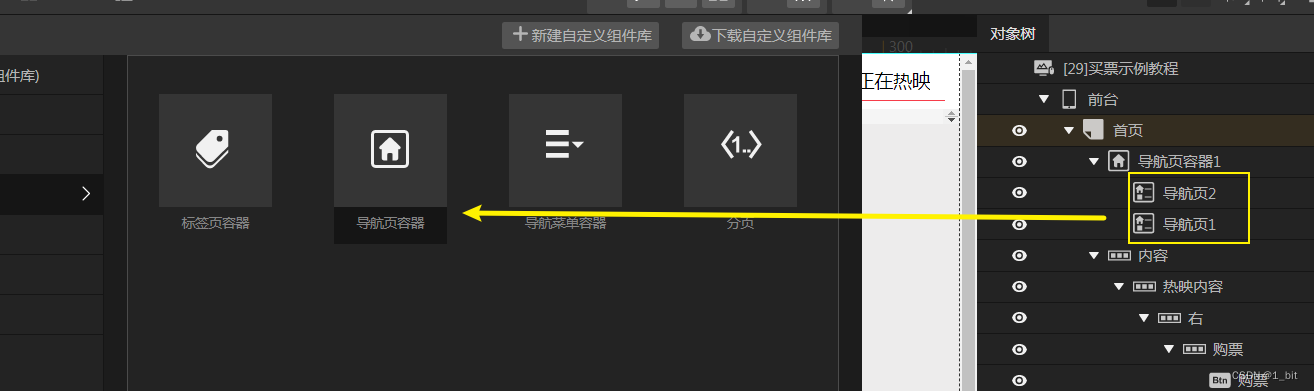
那么此时就需要用到一个导航容器,点击扩展组件,找到导航容器添加到当前页面:

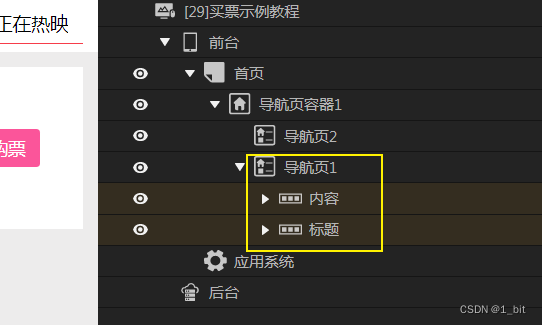
此时将刚刚所编写的所有内容赋值到导航页1中:

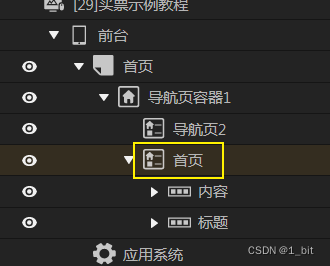
重命名导航页1为首页:

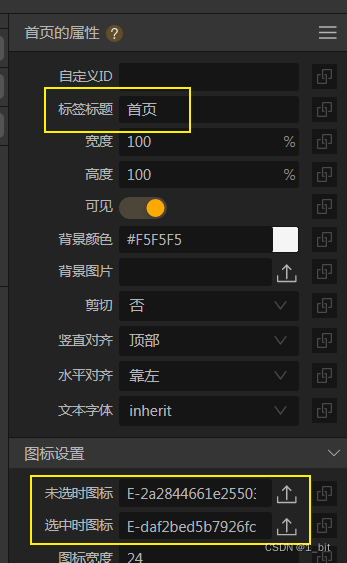
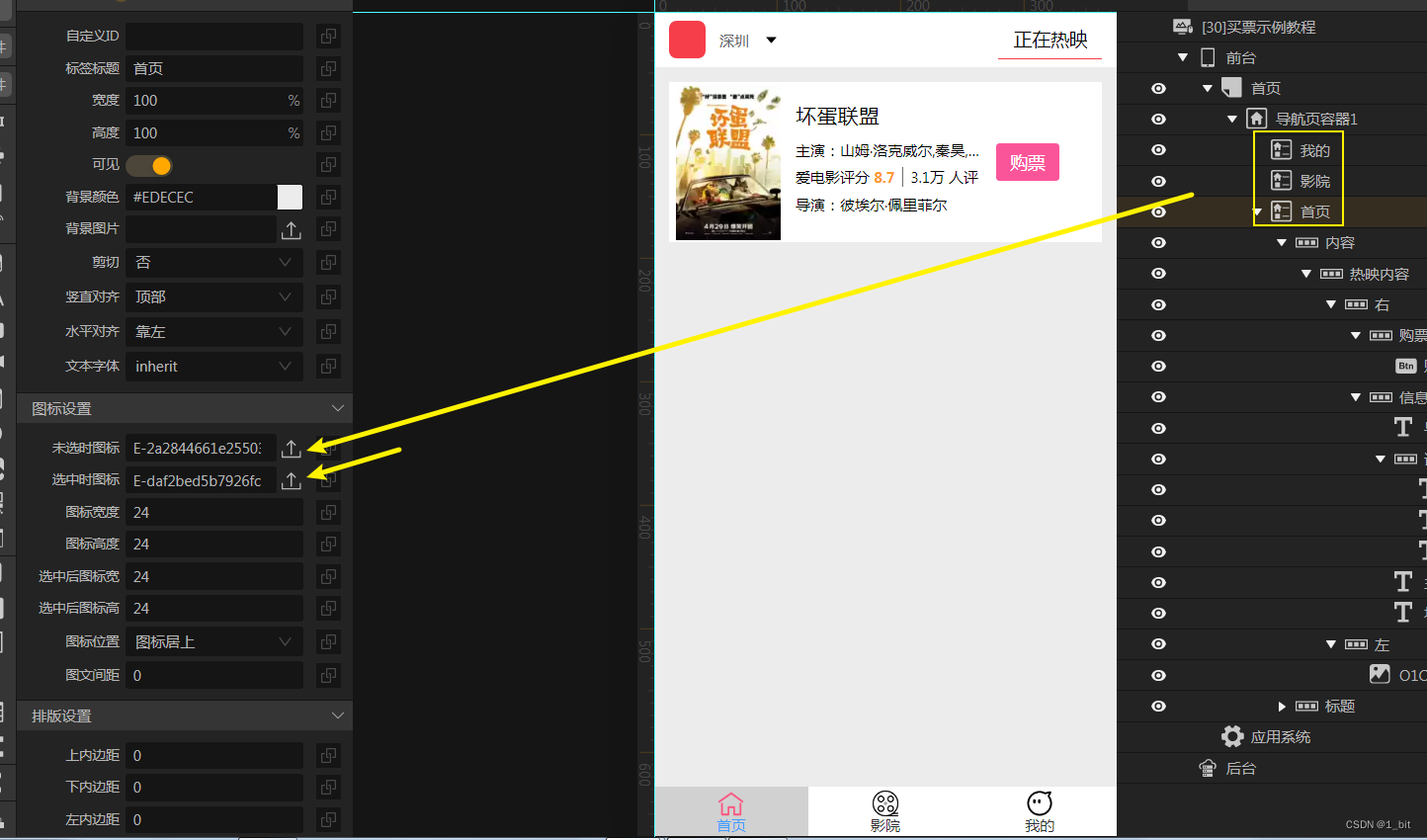
接着点击首页导航栏,在属性中更改选中的图标以及文本:

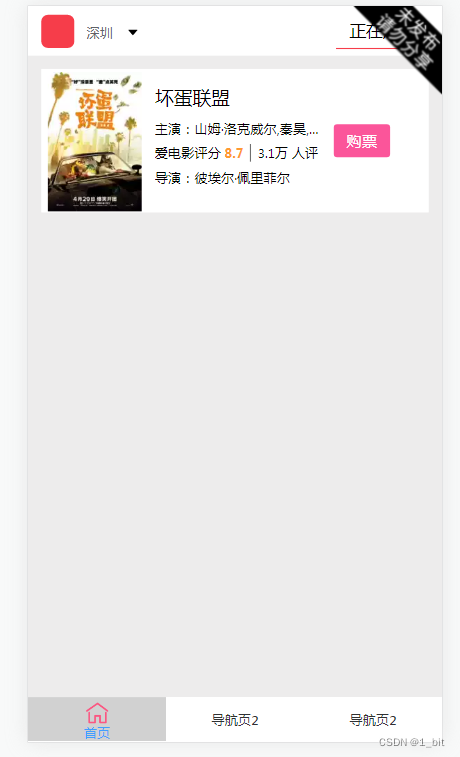
接着预览:

最后把其它导航页的名称和图片进行修改即可(添加多个导航直接复制即可):

)




》)
能北7或11整除的所有整数放在数组a中,通过n返回这些数的个数。)







》)
 ----以最短路径Dijstra最短路问题为例)



