1.概要
本章将继续介绍.NET MAUI中的常用基础控件,让刚刚接触MAUI的小伙伴有写基础的认识,心里有底开发起来将得心应手。下面将列出一些常用的基础控件:
| 控件名 | 中文名称 | 说明 |
|---|---|---|
| Button | 按钮 | 与WPF中的基础用法无太大变化 |
| CheckBox | 单选框 | 与WPF中的基础用法无太大变化 |
| ListView | 列表 | 类似WPF中列表控件“ListBox” |
| ImageButton | 图片按钮 | WPF中没有该控件,通常需要开发者手动实现,MAUI中已经包含在基础控件中。 |
| Entry | 输入框 | 类似WPF中的输入框控件“TextBox” |
| TableView | 选项卡 | 类似WPF中"TabControl" |
| DisplayAlert | 消息框 | 类似WPF中“MessageBox” |
2.详细内容
(1)Button

xaml语法:
<Button Text="我是Btn" WidthRequest="200" HeightRequest="50" Command="{Binding OkCommand}" CommandParameter="{Binding}"/>(2)CheckBox
uncheck状态

check状态

xaml语法:
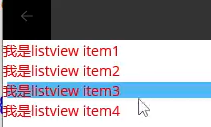
<CheckBox IsChecked="True"/>(3)ListView

xaml语法1:
<ListView ItemsSource="{Binding Temps}" HeightRequest="500" WidthRequest="300"/>xaml语法2:
<ListView HeightRequest="500" WidthRequest="300"><ListView.ItemTemplate><DataTemplate><ViewCell><Label Text="我是listview item1" TextColor="Red"></Label></ViewCell></DataTemplate></ListView.ItemTemplate></ListView>(4)ImageButton

xaml语法:
<ImageButton Source="/img/1.jpg" WidthRequest="200" HeightRequest="50" Command="{Binding OkCommand}" CommandParameter="{Binding}"/>(5)Entry

xaml语法:
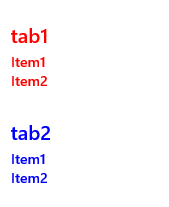
<Entry Text="我是输入框" WidthRequest="100" HeightRequest="50"/>(6) TableView

xaml语法:
<TableView HasUnevenRows="True"><TableView.Root><TableSection TextColor="Red" Title="Tab1">//Cell里也可以放其他内容<TextCell TextColor="Red" Text="Item1"></TextCell><TextCell TextColor="Red" Text="Item2" IsEnabled="False"></TextCell></TableSection><TableSection TextColor="Blue" Title="Tab2"><TextCell TextColor="Blue" Text="Item1"></TextCell><TextCell TextColor="Blue" Text="Item2" Detail="test"><TextCell.ContextActions><MenuItem Text="More"></MenuItem><MenuItem Text="Delete"></MenuItem></TextCell.ContextActions></TextCell></TableSection></TableView.Root></TableView>(6) DisplayAlert

C#语法:
DisplayAlert("新消息","新年快乐","ok");
——第七章:数据库恢复技术)
)


![[转]【JAVA各版本特性】JAVA 1.0](http://pic.xiahunao.cn/[转]【JAVA各版本特性】JAVA 1.0)
——第八章:数据库并发控制)
)
)
】成功易(广州).Net Core中高级开发工程师)
——第九章:数据库安全性)

: Access denied for user 'ODBC'@'localhost' 解决Mysql错误)

——第十章:数据库完整性)



 加入友情链接功能)
——第十二章:数据库技术新发展)