在我们前面的文章中,我们始终使用await page.GotoAsync(url);加载页面,我们的目的是等待足够长的时间让页面上的元素出现。但是,我们更希望永远不要因为等待浪费任何时间。
WaitUntil
GotoAsync方法的定义如下:
Task<IResponse?> GotoAsync(string url, PageGotoOptions? options = null);而在PageGotoOptions参数中,有一个WaitUntil,它的作用是判断当前操作是否成功。可选值包括:
DOMContentLoaded 认为在 DOMContentLoaded 事件完成时操作完成
Load 认为在 load 事件完成时操作完成
NetworkIdle 认为在至少 500 毫秒内没有网络连接时操作完成
Commit 认为接收到网络响应并且文档开始加载时操作完成
上述概念从字面上不好理解,下面让我们用一个 Demo 来演示一下:
var url = "https://stackoverflow.com/";var page1 = await browser.NewPageAsync();
await page1.GotoAsync(url, new PageGotoOptions { WaitUntil = WaitUntilState.Commit });
await page1.ScreenshotAsync(new PageScreenshotOptions { Path = "Commit.png", FullPage = true });var page2 = await browser.NewPageAsync();
await page2.GotoAsync(url, new PageGotoOptions { WaitUntil = WaitUntilState.DOMContentLoaded });
await page2.ScreenshotAsync(new PageScreenshotOptions { Path = "DOMContentLoaded.png", FullPage = true });var page3 = await browser.NewPageAsync();
await page3.GotoAsync(url, new PageGotoOptions { WaitUntil = WaitUntilState.Load });
await page3.ScreenshotAsync(new PageScreenshotOptions { Path = "Load.png", FullPage = true });var page4 = await browser.NewPageAsync();
await page4.GotoAsync(url, new PageGotoOptions { WaitUntil = WaitUntilState.NetworkIdle });
await page4.ScreenshotAsync(new PageScreenshotOptions { Path = "NetworkIdle.png", FullPage = true });我们用 4 种不同的WaitUntil值等待 https://stackoverflow.com/ 加载完成并截图。下面是对应的效果
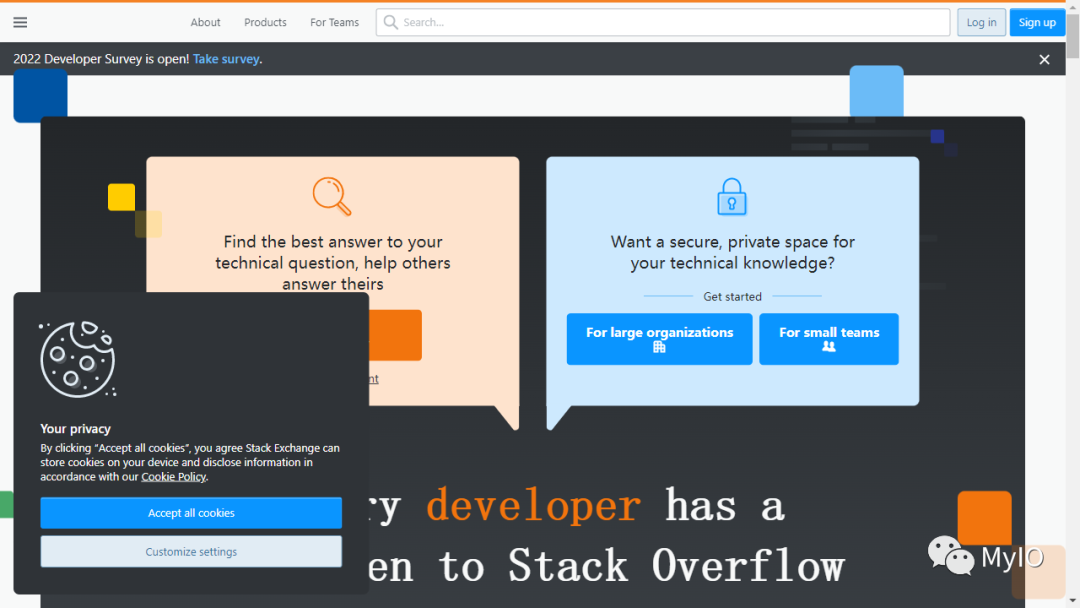
Commit
仅显示了页面默认窗口视图下的元素。

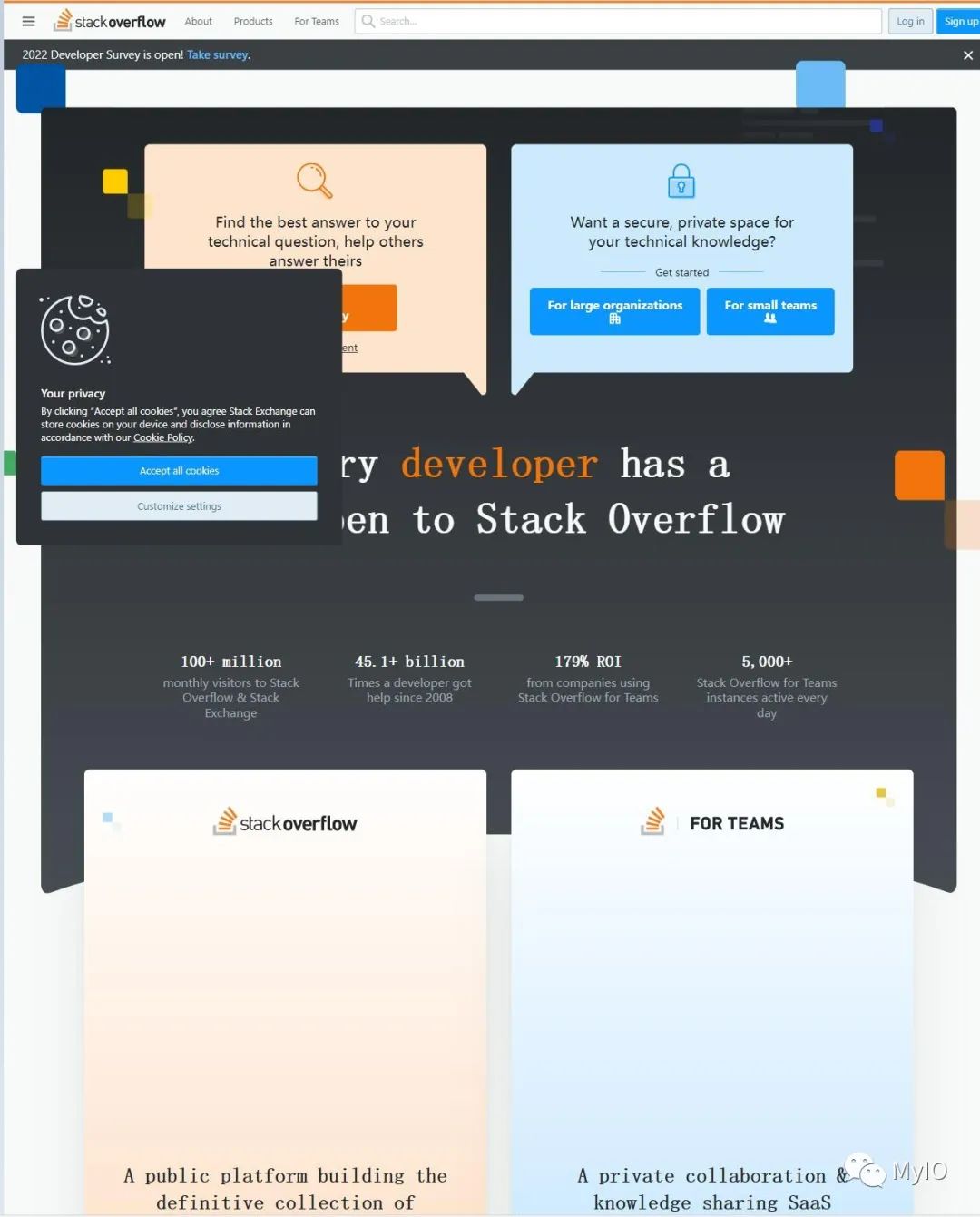
DOMContentLoaded
显示了完整页面(图片太长,仅截取了部分)。

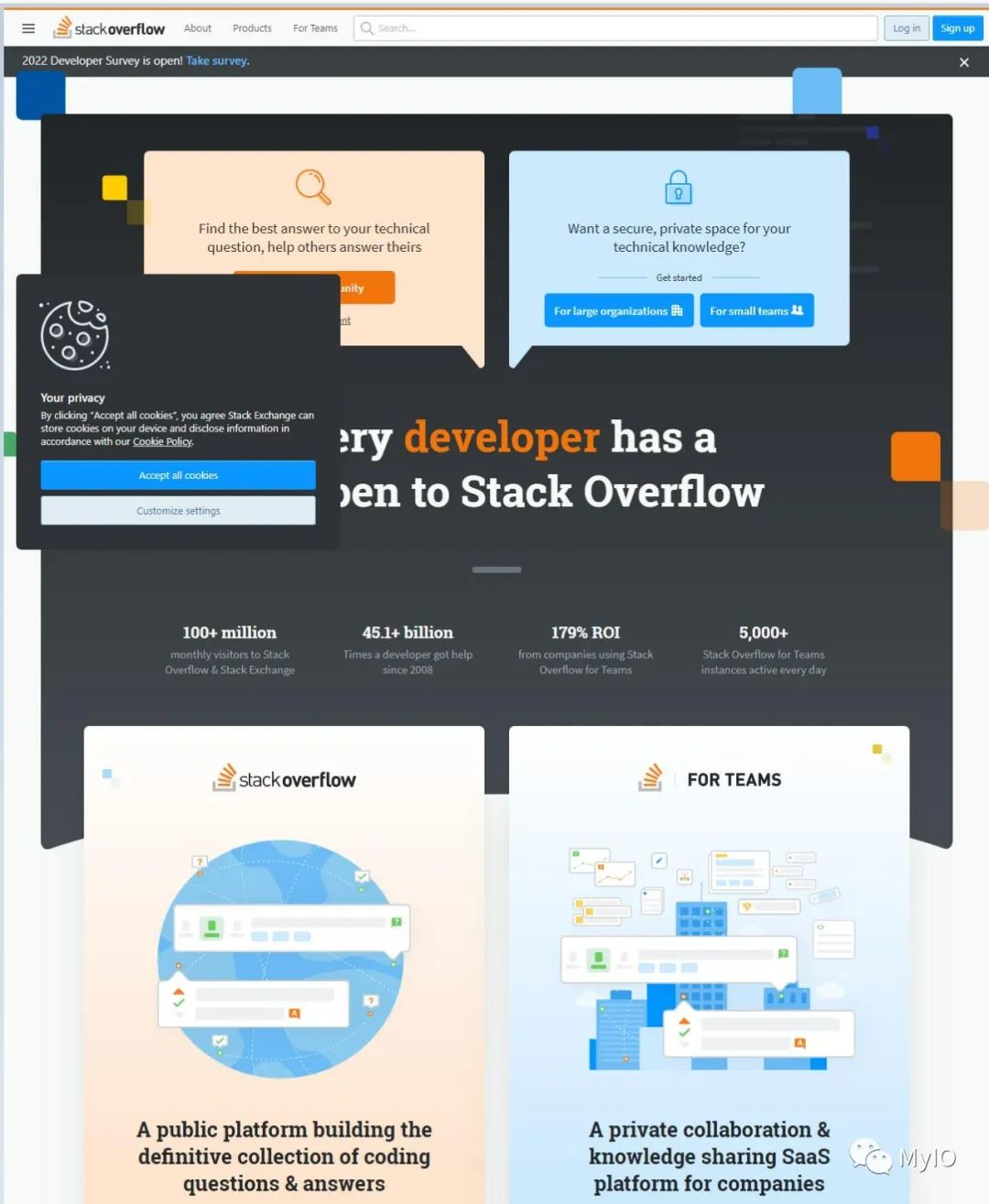
Load
和 DOMContentLoaded 的效果基本一样,但是包含了所有图片资源。

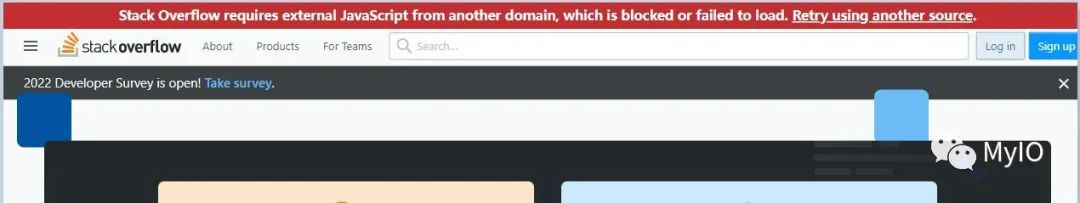
NetworkIdle
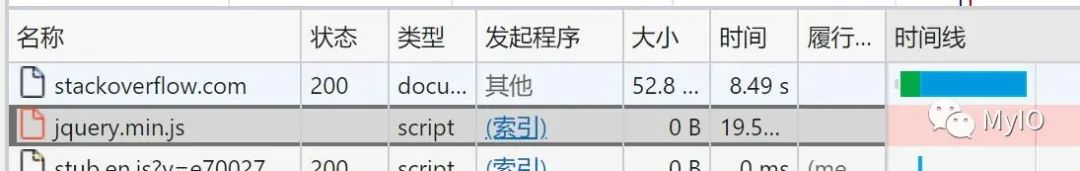
和 Load 的效果基本一样,但是页面顶部出现了警告。

这是因为,有个 js 文件无法下载,需要等待网络连接超时关闭:

结论
通过上面的 Demo,我们已经可以判断出页面加载的整个状态变化如下:
Commit -> DOMContentLoaded -> Load -> NetworkIdle
你可以根据实际情况,选择最适合的WaitUntil,避免无效的等待。
添加微信号【MyIO666】,邀你加入技术交流群


:实现跨平台的QML和OpenGL混合渲染)


)







、slideUp()执行结束后才执行下一次,导致鼠标离开后很久动画依然在执行的问题...)

![[转]再见 NoSQL!](http://pic.xiahunao.cn/[转]再见 NoSQL!)



![RIL接听电话没有声音的问题 [ RIL_Answer | RIL_SetAudioDevices ]](http://pic.xiahunao.cn/RIL接听电话没有声音的问题 [ RIL_Answer | RIL_SetAudioDevices ])