原文链接:https://github.com/jsuarezruiz/figma-to-maui-graphics
原文作者:jsuarezruiz
翻译:沙漠尽头的狼(谷歌翻译加持),翻译别扭,建议直接阅读原文
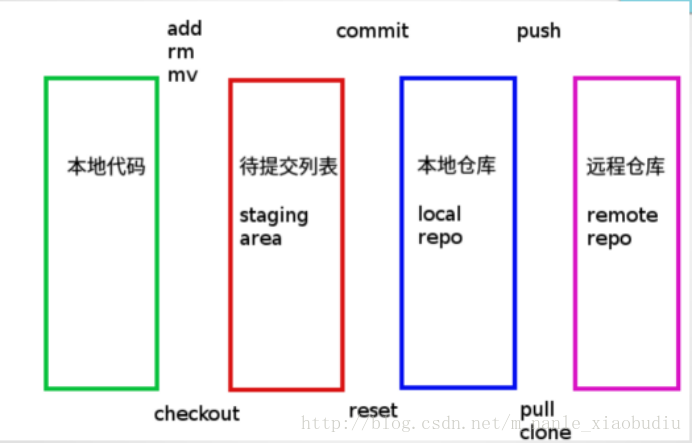
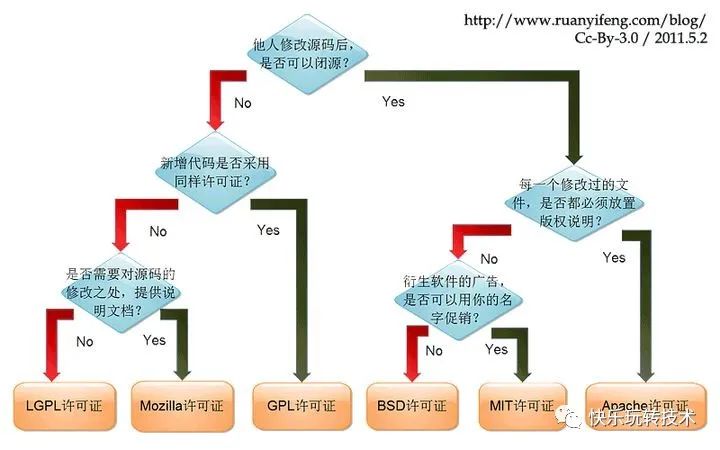
使用FigmaSharp.Maui.Graphics将Figma设计转换为 .NET MAUI Graphics代码。基于MIT协议,免费开源,关于MIT协议给出一张图自行理解。

继续介绍:
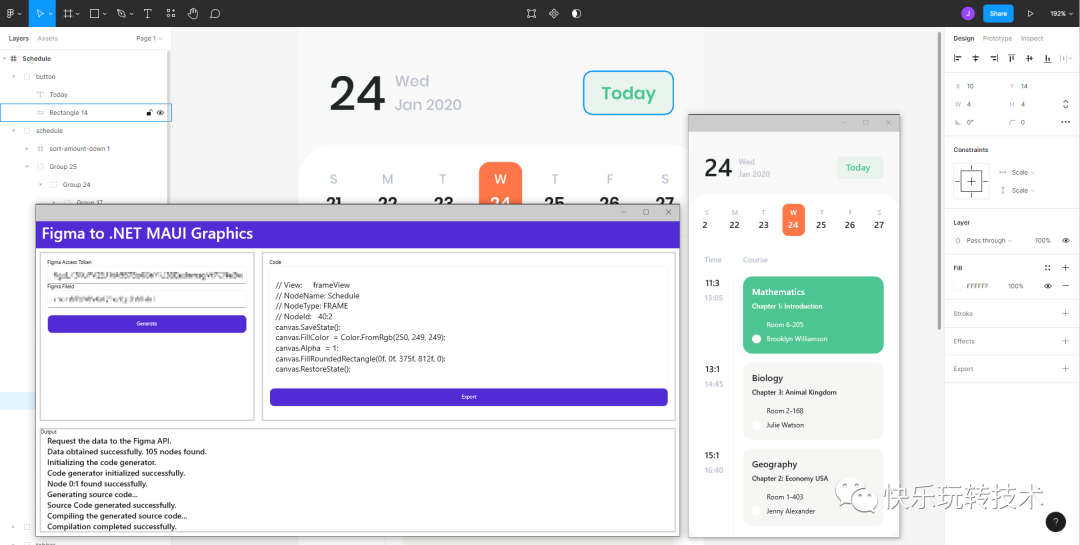
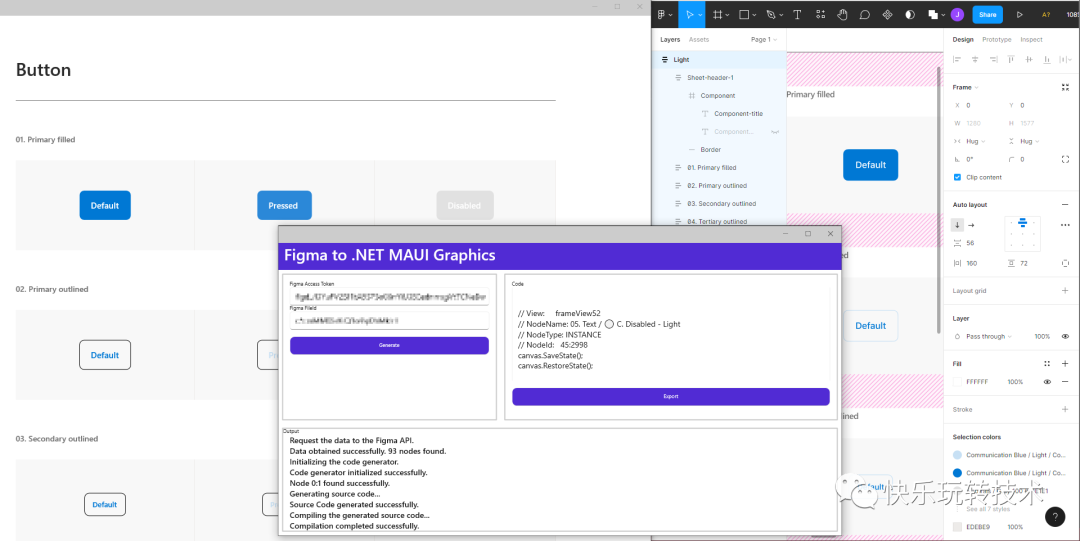
两张缩略图看效果:


Windows 和 macOS 上可用的工具执行以下步骤:
使用个人访问令牌访问 Figma 文档(Personal Access Token)。
获取所有信息并创建我们可以迭代或操作的节点层次结构。
获取节点后,它会为.NET MAUI Graphics[1]生成 C# 代码。
生成代码后,它会编译代码以确保没有生成错误。
您可以复制并粘贴代码或将其直接导出到文件中。
注意: 这个项目使用并扩展了 FigmaSharp[2]。
请记住,此工具为 .NET MAUI Graphics生成 C# 代码,而不是使用 .NET MAUI 视图生成 XAML 或 C# 代码。
入门
访问figma.com[3]的文档您需要生成个人访问令牌(Personal Access Token)。登录 Figma 并在主菜单中,转到Help and Account → Account Settings并选择Create new token。这将是您复制令牌的唯一机会,因此请确保将副本保存在安全的地方。
您有问题、需要支持或想要贡献吗?使用 GitHub Issues[4] 反应bug和功能请求。
已知限制或问题
目前,所需的更改依赖于 .NET MAUI Graphics 或 FigmaSharp ,该工具不会生成矢量[5]或自定义字体[6]。
虽然很快就会修复它,但目前您需要将 Figma 中的根节点设置为位置 0,0。
版权和许可
在MIT 许可下发布的代码。
参考资料
[1]
.NET MAUI Graphics: https://github.com/dotnet/Microsoft.Maui.Graphics
[2]FigmaSharp: https://github.com/microsoft/FigmaSharp
[3]figma.com: https://www.figma.com/
[4]Issues: https://github.com/jsuarezruiz/figma-to-maui-graphics/issues
[5]矢量: https://github.com/jsuarezruiz/figma-to-maui-graphics/issues/2
[6]自定义字体: https://github.com/jsuarezruiz/figma-to-maui-graphics/issues/1