背景:
在微信小程序的实际开发过程中,有时候我们需要修改微信小程序提供的 tabBar 组件顶部边框的颜色,以满足项目需求

解决方案:
方式一:
通过tabBar组件自带的 borderStyle 属性来控制边框的颜色,将边框的颜色设置为白色,如下代码:
"borderStyle": "white",全部代码:
app.json文件
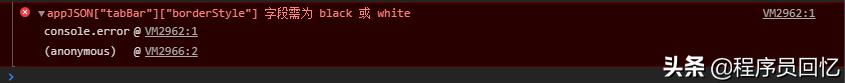
"tabBar": { "color": "#7B7E82", "selectedColor": "#333333", "borderStyle": "white", "list": [{ "pagePath": "pages/index/index", "text": "首页", "iconPath": "images/home_default.png", "selectedIconPath": "images/home_select.png" },{ "pagePath": "pages/index/index", "text": "服务预约", "iconPath": "images/service_default.png", "selectedIconPath": "images/service_select.png" },{ "pagePath": "pages/cemetery/cemetery", "text": "公墓服务", "iconPath": "images/cemetery_default.png", "selectedIconPath": "images/cemetery_select.png" },{ "pagePath": "pages/me/me", "text": "我的", "iconPath": "images/me_default.png", "selectedIconPath": "images/me_select.png" }] } 但是,通过这种方式,只能设置 white和 black ,如若不是,会爆以下错误:

方式二:
1、首先将 tabBar组件自带的 borderStyle 的颜色设置为 white (因为默认背景色为白色,将边框设置为白色,就相当于隐藏边框)
2、给app.wxss添加如下样式,已达到自定义 tabBar 颜色的目的(其实就是在页面的底部自定义一条线)
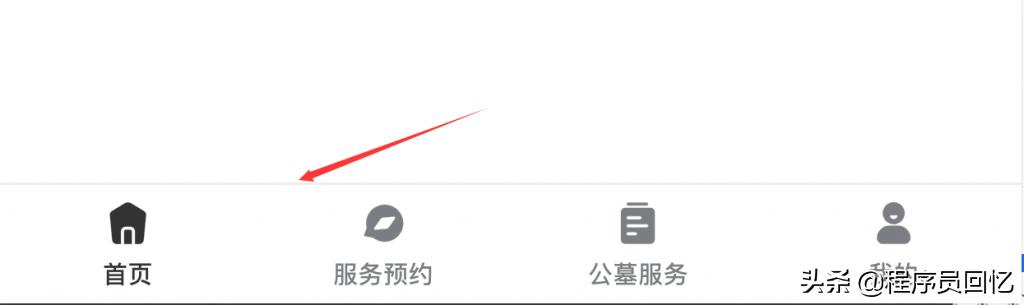
/**修改tabbar线条:**/page::after{ content: ""; position: fixed; left: 0; bottom: 0; width: 100%; height: 2rpx; background-color: #EEEEEE; z-index: 9999;} 效果图:

注意:
如若其它页面不需要底部的边框线,那么只需要给当前页面的.wxss文件添加一个覆盖page样式的代码,具体如下:
page::before{ height: 0rpx;}










实现一个Todo应用)

)



tabBar底部导航)

