本节书摘来自华章社区《图解CSS3:核心技术与案例实战》一书中的第1章,第1.3节渐进增强,作者 大漠,更多章节内容可以访问云栖社区“华章社区”公众号查看
1.3 渐进增强
第一次听到“渐进增强”(Progressive Enhancement)一词是在前端重构交流会上。渐进增强并不是一种技术,而是一种开发的方式,更是一种Web设计理念。首先思考一个问题:“网站是否需要在每个浏览器中看起来都一样?”带着这个问题来看渐进增强。
1.3.1 渐进增强与优雅降级
正如前面所言,渐进增强是一种开发方式,更是一种设计理念。在编写Web页面时,首先保证最核心的功能实现,让任何低端的浏览器都能看到站点内容,然后考虑使用高级但非必要的CSS和JavaScript等增强功能,为当前和未来的浏览器提供更好的支持,给用户带来更好的体验。
在设计的时候,先考虑低端设备用户能否看到所有内容,然后在此基础之上为高端用户进行设计。不仅为高端设备用户提供一个完美的应用,也要为不同性能级别设备的用户设计不同级别的不那么完美的应用。这称为“优雅降级”。
目前而言,虽对“渐进增强”有所了解的人很多,但是要说普及或深入还远远没到时候。在大家平时的设计思维中有一种极强的固定思维,也就是想让网站在各个浏览器下表现一致。这种出发点本身并没有什么问题,但是这样会让领先的浏览器的优势无法充分显示出来。
因此,从今天开始要改变制作Web站点的思维,让网站能优雅降级,目标应该是——向尽可能多的用户提供尽可能优质的用户体验。这跟用户访问网站使用方式无关,无论通过iPhone、高端的桌面系统、Kindle,还是阅读器,用户都能得到尽可能独特且完美的体验。
1.3.2 渐进增强的优点
“向尽可能多的用户提供尽可能优质的用户体验”这一目标听起来相当不错。有的人制作Web站点时报怨,IE怎样才具有CSS3的效果。诚然,我们不使用渐进增强也可以实现,如为一些旧浏览器提供一套兼容方案,确保页面与现代浏览器保持一致。简单来说就是在支持CSS3的浏览器中使用CSS3特性,在不支持的浏览器中另写一套样式来模拟CSS3效果,实现让网站在所有浏览器都一样。
可以说,通过这种方法只是让低版本的浏览器渲染页面更好看一点,并没有得到实质性的提高。
因此,如果网站始终无法做到一模一样,为什么不使用CSS3技术使它在现代浏览器上看起来更靓丽呢?当然,某些CSS3特性在不支持的浏览器中是“无法模拟”的,但使用渐进增强,就无须为了让网站适合所有人而放弃这些技术。
CSS的渐进增强有别于CSS的hack。hack是浏览器厂商的一种手法,用来增强自己的竞争,而渐进增强起到锦上添花之效。所以前者应该尽量避免使用,而后者应该适当使用。
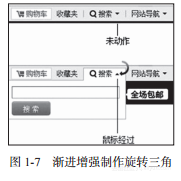
就样式而言,渐进增强的对象是一些现代浏览器,渐进增强的一些属性主要是CSS3的一些特性,或是IE低级版本不支持的一些属性,或是其他一些特殊情况。淘宝网上的一个例子如图1-7所示。

这里采用了CSS3的旋转特性transform,鼠标移上去时,三角会实现旋转的动画效果,并改变方向。之前,要实现图1-7所示的旋转效果,需要一大串JavaScript脚本。而使用transform仅仅需要几行代码。
#site-nave .menu:hover .menu-hd {-webkit-transform: rotate(180deg);-webkit-transform-origin-x:50%;-webkit-transform-origin-y:30%;-moz-transform: rotate(180deg);-moz-transform-origin-x:50%;-moz-transform-origin-y:30%;-o-transform: rotate(180deg);-o-transform-origin-x:50%;-o-transform-origin-y:30%;-ms-transform: rotate(180deg);-ms-transform-origin-x:50%;-ms-transform-origin-y:30%;transform:rotate(180deg);transform-origin-x: 50%;transform-origin-y: 30%;
}采用渐进增强能给现代浏览器用户一个更好的体验,在不支持CSS3的IE浏览器也能正常使用,只不过体验会大打折扣。
以上只是一个简单的例子,本书后面还会介绍CSS3渐进增强的案例,例如text-shadow文字阴影、border-radius圆角属性、box-shadow盒阴影属性、CSS3渐变背景和CSS3选择器等。

...)

![1251: 字母图形 [水题]](http://pic.xiahunao.cn/1251: 字母图形 [水题])



![ObjectTive C语言语法,[译]理解 Objective-C 运行时(下篇)](http://pic.xiahunao.cn/ObjectTive C语言语法,[译]理解 Objective-C 运行时(下篇))











