现在代码可以运行了,但是每次运行都需要我们手工去执行,并且测试报告也只能在执行测试的电脑上才能看到,我们希望能够定时自动执行测试,并且能够做到自动发送测试报告到相关人员的电子邮箱中。Jenkins 正好可以很好的完成以上诉求,那我们首先下载并安装好Jenkins(网上有很多相关资料和教程,这里略过)。接下来说下具体的配置步骤:
10.1 相关的工具软件在 Jenkins 服务器中安装和配置
JDK:必须配置,Java 写的程序哦!Maven:必须配置,我们建立的就是 Maven 类型的项目。10.2. 相关插件下载
Maven Integration: 必须,我们需要在 Jenkins 中建立一个 Maven 项目;HTML Publisher plugin:必须,extent reporters 美化报告替换 testng本来的报告就是为了美观,要在 Jenkins 中展示必须安装此插件;Groovy:必须,Jenkins 不支持异类样式 CSS,所以 Groovy 插件是为了解决HTML Publisher plugin 在展示 extent reporets 时能够正确的显示。10.3 相关工具软件和插件在 Jenkins 管理界面中配置
以管理员登录 Jenkins 成功,点击左侧菜单中的 Manage Jenkins → Global Tool Configuration:10.3.1 JDK

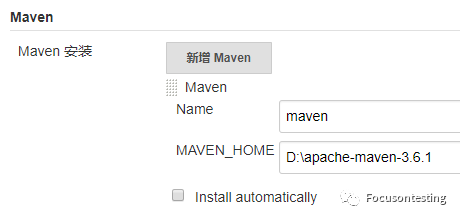
10.3.2 Maven

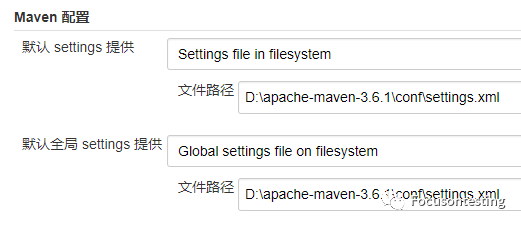
10.3.3 Maven 配置

10.3.4 Groovy

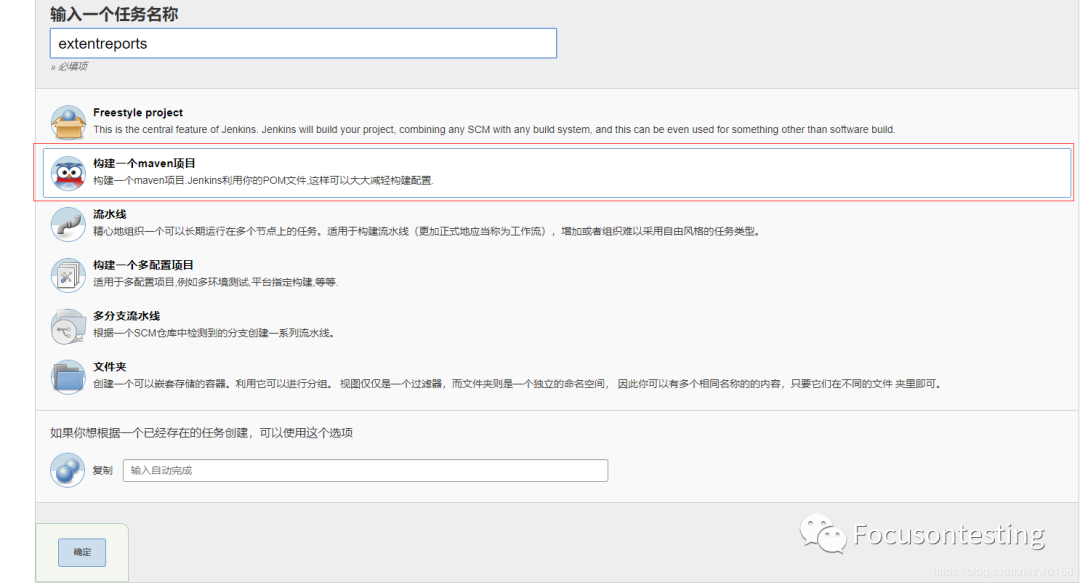
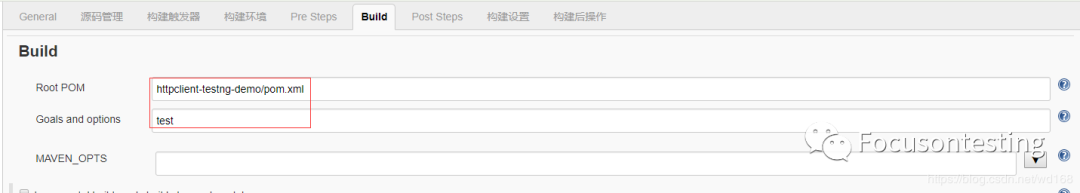
10.4 新建一个 Maven 类型的项目



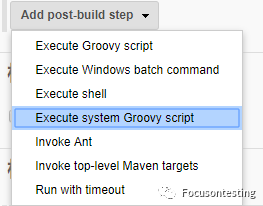
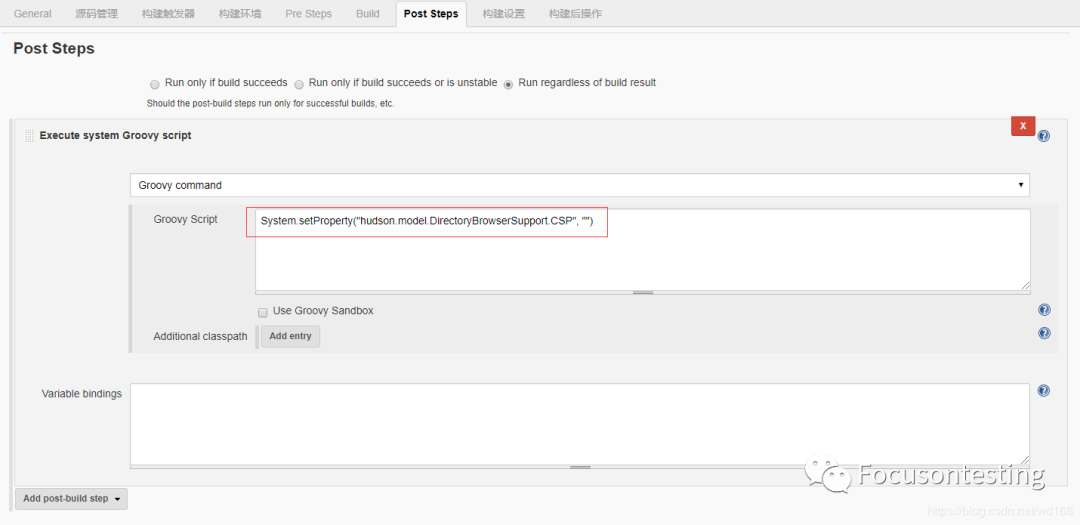
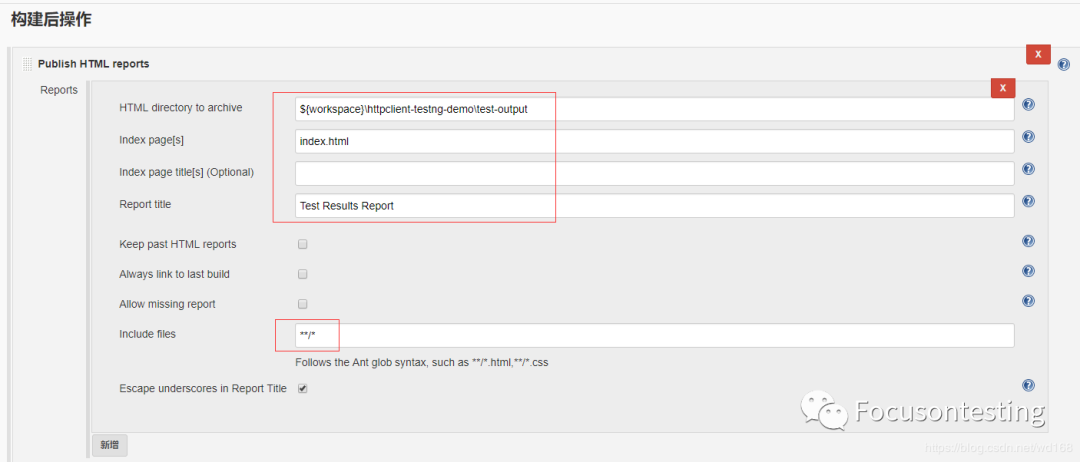
 System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", ""), 如下图所示:
System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", ""), 如下图所示:


来自东方的救赎,公众号:闲话ITTestNG+Maven+ExtentReports在Jenkins中的测试报告出坑记(一):样式不生效及解决方案
来自东方的救赎,公众号:FocusontestingTestNG+Maven+ExtentReports在Jenkins中的测试报告出坑记(二):测试报告乱码问题及解决方案
来自东方的救赎,公众号:FocusontestingTestNG+Maven+ExtentReports在Jenkins中的测试报告出坑记(三):结果始终为Success的解决方案
来自东方的救赎,公众号:FocusontestingTestNG+Maven+ExtentReports在Jenkins中的测试报告出坑记(四):测试报告邮件内容与美化解决方案






)












