figma下载
I distinctly remember how much hatred I had in my heart when I lived through my first UI update. The year was 2009; I had just gotten my braces off and I was ready to smash that ‘Like’ button on my high school crush’s status when I logged into Facebook the first time that week. I was devastated to find that something looked a miss. Text navigation was replaced with iconography, event reminders were further down on the page, and it was altogether unsettling. Who did this? I had just gotten comfortable navigating around the site like a pro, cultivating Farmville success like you wouldn’t believe while returning meaningless ‘Pokes’ at lightning speed. I knew that functionally, the site was the same, but it felt like my furniture had been completely rearranged while I wasn’t home.
我清楚地记得当我经历第一次UI更新时,我内心深处的仇恨。 那是2009年; 我刚刚脱下牙套,当我本周第一次登录Facebook时,我准备粉碎高中恋人状态上的“赞”按钮。 我很沮丧地发现有些东西似乎错过了。 文字导航被图标代替,事件提醒在页面上更靠后,这完全令人不安。 这是谁做的? 我刚刚像专业人士一样轻松地浏览了该站点,培养了Farmville的成功,就像您以闪电般的速度返回毫无意义的“ Pokes”时您不会相信的那样。 我知道从功能上来说,站点是相同的,但是感觉好像我不在家里时家具已经完全重新布置了。
Years down the line, I find myself sitting at the other end of the table, working as an Experience Designer, being the very change that I hated so much on that brace-less day. I’ve learned to appreciate the change and ~generally speaking~ improvements that I experience through the UI updates of my favorite applications. But it’s only human to be resistant to change.
几年下来,我发现自己坐在桌子的另一端,作为体验设计师工作,这是我在那无括号的日子里非常讨厌的变化。 我已经学会了通过我最喜欢的应用程序的UI更新体验到的变化和〜通常来说〜的改进。 但这是人类抵抗变化的唯一能力。
I, like many other designers who had made the bold switch from prototyping in Photoshop to prototyping in Sketch years ago, was all-in on Sketch and tended to cover my ears and rock back and forth when I heard people talk about Figma. I felt like I’d been ahead of the curve by using Sketch. I remember having to lobby for my UX team in a previous role to make the switch from Photoshop to Sketch. And a little over 2 years later, the current shifts again.
我和其他许多设计师一样,在多年前从Photoshop中的原型制作转向Sketch中的原型制作,就如同其他设计师一样,我全神贯注于Sketch,当我听到人们谈论Figma时,往往会捂住我的耳朵,来回晃动。 我觉得我通过使用Sketch一直处于领先地位。 我记得以前必须要游说我的UX团队,才能从Photoshop切换到Sketch。 两年多一点之后,潮流又发生了变化。
In my current role at Slalom Consulting, the Experience Design Team is extremely agile and adaptable. In order to serve a variety of clients with differing tech stacks, we have to be ready to deliver quality work through Sketch, Figma, Axure, and the list continues to grow.
在我目前在Slalom Consulting的职位上,体验设计团队非常灵活且适应能力强。 为了为具有不同技术堆栈的各种客户提供服务,我们必须准备通过Sketch,Figma,Axure提供高质量的工作,并且列表还在不断增加。
Designers are notoriously picky people, it’s what makes us good at what we do. So, switching from our bread and butter to a toasted croissant is not the easiest thing for us. But, if you stop to think, you may realize croissants are just bread dough with baked-in layers of butter.
设计师是挑剔的人,这就是使我们擅长做事的原因。 因此,从我们的面包和黄油换成烤的羊角面包对我们来说不是最容易的事情。 但是,如果您停止思考,您可能会发现羊角面包只是面包面团,上面夹有黄油。

If you’ve been Figma-curious, I offer you this brief walk through of what you’ll gain, what you’ll lose, and what will be primarily the same but just different enough to drive you insane for several weeks.
如果您一直对Figma感到好奇,那么我将向您简要介绍一下您将获得的收益,所遭受的损失以及基本相同但又有所不同的内容,足以使您疯狂数周。
基本原理 (Fundamentals)
Both tools are top of line. If you’re new on the block and are coming to either of these tools for the first time, know that you have already made a good choice. Either tool is an absolute state-of-the-art prototyping software and no one would argue otherwise. Chances are, you’ll just like whatever feels most similar to the tools you come from!
两种工具都是最重要的。 如果您是新手,并且是第一次使用这两种工具,请知道您已经是一个不错的选择。 每种工具都是绝对的最新原型软件,没有人会反对。 您可能会喜欢与您所使用的工具最相似的东西!
Sketch runs on Mac OS only. Figma is a browser-based application that also has Desktop Apps for Mac, and Windows. It sure sounds nice that Figma has 3+ options, but you probably only really need one. And if you’re a designer, chances are you live and die by your Macbook, so both options are a fit. Don’t let this be a deciding factor to you if you don’t plan on collaborating cross-platform. (However, do consider that being a web-based platform, Figma stores all of your design files in the cloud, freeing up space on your hard drive, and ensuring your most-up-to-date files are accessible from any machine with an internet browser.)
Sketch仅在Mac OS上运行。 Figma是一个基于浏览器的应用程序,还具有Mac和Windows桌面应用程序。 Figma拥有3种以上的选择,这听起来确实不错,但是您可能只需要一个即可。 而且,如果您是设计师,那么Macbook可能会生死攸关,因此这两种选择都是合适的。 如果您不打算跨平台协作,请不要将其作为决定因素。 (但是,请务必将Figma作为基于Web的平台,将所有设计文件存储在云中,以释放硬盘驱动器上的空间,并确保可从任何具有以下功能的计算机上访问最新文件:网络浏览器。)
Figma offers Real-Time collaboration. Sketch has workarounds. From the start, Figma has had the capability to allow multiple designers, developers, and/or content teams to be simultaneously working in one file. Similar to editing a Google Doc with multiple people, or collaborating in Miro. This ability is extremely beneficial if your design team is working in tandem on a shared file. Version control is never an issue in Figma.
Figma提供实时协作。 Sketch具有解决方法。 从一开始,Figma就具有允许多个设计人员,开发人员和/或内容团队同时在一个文件中工作的功能。 与多人编辑Google文档或在Miro中进行协作相似。 如果您的设计团队正在处理共享文件,则此功能非常有用。 在Figma中,版本控制绝不是问题。
In Sketch, collaborating in a file with other designers can be tricky. For instance, imagine your design team is managing a comprehensive design system or a framework style guide. Your teammate is designing a set of new components while you have been managing typography. The changes you make to the text styles will impact any components that include text so you have to be in constant communication about who is hitting the save button when. You may even become blocked by your teammate out of fear that you’ll override their work if you start before they’re done. Aside from team communication, Sketch does offers a handful of workarounds that can help with version management. Plugins like Abstract and the recently launched Sketch Teams are made to circumvent this issue, though they’re not foolproof.
在Sketch中,与其他设计师在文件中进行协作可能很棘手。 例如,假设您的设计团队正在管理一个全面的设计系统或框架样式指南。 在您管理版式时,您的队友正在设计一组新组件。 您对文本样式所做的更改将影响包括文本在内的所有组件,因此您必须始终保持沟通,了解何时有人点击保存按钮。 您甚至可能因为担心在开始之前就忽略他们的工作而被队友挡住。 除了团队沟通之外,Sketch确实提供了一些变通办法,可以帮助进行版本管理。 诸如Abstract之类的插件和最近推出的Sketch Teams都是为了规避此问题而制作的,尽管它们并非万无一失。
Figma has more sophisticated, built-in developer hand-off capabilities. To belabor the point of Figma’s robust collaboration, it was created with cross-functional teams in mind, specifically design and development teams. Figma has a built-in panel view for developers accessing the file. It allows them to view the specifications for CSS, iOS, and Android instantly as designs are updated. Sketch’s built-in capabilities are limited to allowing the user to right click on an element and “Copy CSS”. However, Sketch has plugins and integrations aplenty to serve development teams just as well as Figma.
Figma具有更复杂的内置开发者移交功能。 为了不让Figma进行强大的协作,我们在创建时就考虑了跨职能团队,特别是设计和开发团队。 Figma具有供开发人员访问文件的内置面板视图。 随着设计的更新,它使他们可以立即查看CSS,iOS和Android的规范。 Sketch的内置功能仅限于允许用户右键单击元素并“复制CSS”。 但是,Sketch具有与Figma一样的大量插件和集成服务于开发团队。
When it comes to resources, Sketch takes the cake. Sketch has been around longer and has a much larger community than Figma thus far. There’s almost an infinite amount of icon libraries, design systems files, app plugins, vector illustrations, etc. made just for Sketch. The great thing about being a Sketch veteran is as you get more comfortable working in the tool and want for some automation of tedious tasks, all you need do is ask! Search for a solution and you shall receive.
在资源方面,Sketch承担了重任。 到目前为止,Sketch的时间更长,并且社区比Figma大得多。 专为Sketch制作的图标库,设计系统文件,应用程序插件,矢量插图等几乎无限。 成为Sketch老手的好处在于,您可以更轻松地使用该工具,并且想要一些繁琐的任务自动化,您所要做的就是问问! 搜索解决方案,您将收到。
In contrast Figma finally released plugin functionality in the Fall of 2019, starting off with a modest 40 public plugins. That being said, I’m sure that Figma will catch up quickly as its popularity momentum continues to heat up. One of my co-workers actually created a Figma plugin called
相比之下,Figma最终于2019年秋季发布了插件功能,从适度的40个公共插件开始。 话虽这么说,但我敢肯定,随着Figma的普及势头持续升温,它将很快赶上。 我的一位同事实际上创建了一个名为Figma的插件
Conditioner in his spare time, so make that 41+ plugins!
业余时间使用调节器 ,因此可以制作41个以上的插件!
画板(素描)与画框(Figma): (Artboards(Sketch) vs Frames (Figma):)

Artboards — Sketch uses the term ‘Artboard’ to describe the highesst-level container of your design content. Both Sketch and Figma support pinning and re-sizing rules within the ‘Artboard’ and work essentially the same way, with the notable exception that Sketch does not support nested artboards.
画板 — Sketch使用术语“画板”来描述设计内容的最高级容器。 Sketch和Figma都支持“画板”中的固定和调整大小规则,并且基本上以相同的方式工作,但值得注意的例外是Sketch不支持嵌套画板。

Frames — Figma uses the term ‘Frame’ to describe the top-level container of your design content. What makes Frames more powerful than Artboards is the ability to nest them. Each frame can have it’s own layout grid, sizing preferences, and content clipping preferences. Figma’s approach intentionally translates better to a development rationale in which you would use “frames” or “divs” to hold sets of content.
框架 -Figma使用术语“框架”来描述设计内容的顶级容器。 使Frames比Artboards更强大的是嵌套功能。 每个框架都可以具有自己的布局网格,大小调整首选项和内容剪辑首选项。 Figma的方法有意更好地转化为一种开发原理,在这种开发原理中,您将使用“框架”或“ divs”来保存内容集。
符号与组件 (Symbols vs Components)

Symbols — Sketch creates a page in your file called “Symbols” as soon as you designate your first one. This is by design and it can be very useful for keeping track of and updating your symbols. Editing your Master component will apply that change to all of the instances without existing overrides. You can also quickly locate symbols in the “Components” panel to search through Symbols. Text Styles, and Layer Styles you’ve designated.
符号 -指定第一个符号后 ,Sketch会在文件中创建一个名为“符号”的页面。 这是设计使然,对于跟踪和更新符号非常有用。 编辑您的Master组件会将所做的更改应用于没有现有替代的所有实例。 您也可以在“组件”面板中快速找到符号,以搜索符号。 您指定的文字样式和图层样式。

Figma — Figma’s equivalent of Symbols are called Components. Unlike Sketch, Figma doesn’t move or duplicate your master Component into its own page. Your master component lives wherever it was created and can move to whatever page you’d like it on. This can be a bit of an adjustment if you’re used to seeing all your symbols nicely displayed in a page view. But fear not, you can navigate to them and edit them just as quickly as in Sketch by finding each Master Component within the Assets panel, similar to Sketch’s Components Panel. The Assets Panel will show you all of your locally created components as well as any enabled library’s components.
Figma — Figma的“ Symbol”等效于“组件”。 与Sketch不同,Figma不会将主组件移动或复制到其自己的页面中。 您的主组件可以放置在任何创建的位置,并且可以移动到所需的任何页面。 如果您习惯于在页面视图中很好地显示所有符号,则这可能会有所调整。 但是请不要担心,您可以通过在Assets面板中找到每个Master Component来像在Sketch中一样快速地导航和编辑它们,类似于Sketch的Components面板。 资产面板将向您显示所有本地创建的组件以及任何已启用的库的组件。
矢量网络 (Vector Networks)
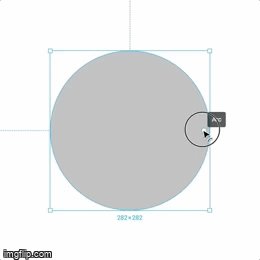
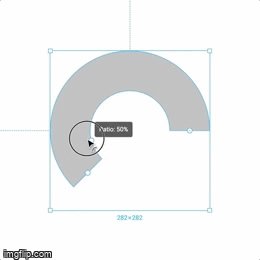
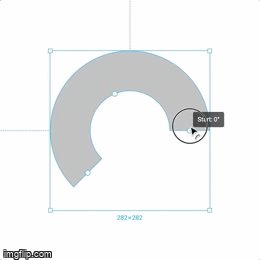
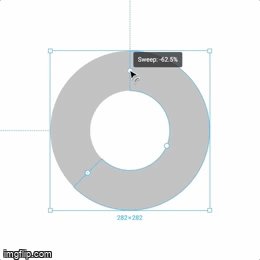
Figma challenges what a prototyping tool can do with its invented concept of vector networks. If you’ve ever made a donut chart in Sketch, you can appreciate this.
Figma挑战了原型工具可以利用其发明的矢量网络概念实现的功能。 如果您曾经在Sketch中制作过甜甜圈图,则可以欣赏一下。


While Figma may have Sketch beat with it’s ability to quickly make donut charts, rest easy knowing that the unspoken Sketch motto goes: “There’s a plugin for that”. In fact, there’s your choice of plugins for that and pretty much everything else.
虽然Figma可以快速制作甜甜圈图,但它具有Sketch Beat的能力,但请放心,潜意识中的Sketch座右铭是: “有一个插件” 。 实际上,您可以选择用于此的插件以及几乎所有其他插件。
A vector network takes the concept of paths — think back to Photoshop’s pen tool — and adds a much needed degree of freedom. Paths and the pen tool work the same way a machine drawing lines with a pen would work. It follows a chain of lines and curves from a start point to an endpoint, not able to lift up until the path is completed.
向量网络采用路径的概念-回想一下Photoshop的钢笔工具-并增加了非常需要的自由度。 路径和笔工具的工作方式与机器用笔绘制线的工作方式相同。 它从起点到终点遵循一连串的直线和曲线,直到路径完成后才能抬起。

This means if you’re drawing a shape with intersecting or perpendicular lines, you’ll need to create multiple paths. Vector networks improved this age old technology by allowing lines and curves between any two points rather than needing to following a single chain.
这意味着,如果要使用相交或垂直的线来绘制形状,则需要创建多个路径。 矢量网络通过允许任意两个点之间的直线和曲线而不需要遵循一条链来改进了这一古老的技术。

Beyond reinventing paths, Figma’s vector networks also improve upon direction manipulation and object filling. I won’t pretend to be an expert on the subject matter of geometry and pen tools physics, but if it piques your interest, I highly recommend glancing over Figma’s explanation of their vector networks.
除了重塑路径,Figma的向量网络还改善了方向操纵和对象填充。 我不会假装自己是几何和钢笔工具物理领域的专家,但是如果它激起了您的兴趣,我强烈建议您浏览一下Figma对它们的矢量网络的解释 。
One thing I have to warn you about vector networks is that they are good design. Which means, *drumroll* you probably won’t notice them! If you are a design geek like myself you are probably gushing over the words you just read on the improvement vector networks make. But truth be told, my imposter syndrome had a good toy with me when, some two months into using Figma, I learned that there was any difference at all between Figma’s pen tool and every other pen tool I’ve ever used. However, I was somewhat relieved to read that in Figma’s own user testing, they discovered that many designers didn’t notice the difference between vector networks and paths. The tool just worked the way they expected it to!
关于矢量网络,我必须警告您的一件事是它们是好的设计 。 这意味着,* drumroll *您可能不会注意到它们! 如果您是像我这样的设计极客,那么您可能会迷惑于刚刚在改进矢量网络上读到的单词。 但是说实话,当使用Figma大约两个月后,我得知我的冒名顶替综合症很好玩,我发现Figma的钢笔工具与我使用过的所有其他钢笔工具之间根本没有任何区别。 但是,让我有些欣慰的是,在Figma的用户测试中,他们发现许多设计人员没有注意到矢量网络和路径之间的区别。 该工具以他们期望的方式发挥了作用!
Embrace the Adjustment Period
接受调整期
If you‘re coming from Sketch and finally ready to give Figma the old College try, get ready for a little turbulence during the adjustment period. The tools work almost identically but I’m just warning you not to pull your hair out when you’re still looking for the phantom ‘Create Symbol’ button 3 hours into using Figma. The muscle memory will get there.
如果您来自Sketch,最后准备给Figma做旧的学院尝试,请准备在调整期间稍作动摇。 这些工具的工作原理几乎相同,但我只是警告您在使用Figma 3小时后仍在寻找幻像“创建符号”按钮时,不要拉扯头发。 肌肉记忆会到达那里。
TL;DR: Figma is the future, but Sketch has an unmatched wealth of resources. Follow your heart!
TL; DR: Figma是未来,但Sketch具有无与伦比的丰富资源。 跟随你的心!
翻译自: https://medium.com/@aminataballo16/the-sketch-vs-figma-dilemma-110a1e40a96
figma下载
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275566.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!



的使用...)




——文件操作隐写、图片隐写)





 DSA-4411-1 firefox-esr security update)



