设计图像素和开发像素
Pixel art is a large part of the legacy of game development. Every Pokemon game up until their X/Y series was rendered entirely with pixel art, Ragnarok Online (2000) was one of the first commercial works to feature 3D rendering along side pixel art characters. Even when early games tried to push the limits of 3D rendering such as Doom or Quake, they relied on Pixel Art based billboards to render their characters.
像素艺术是游戏开发遗产的很大一部分。 直到X / Y系列中的所有口袋妖怪游戏都完全使用像素艺术进行渲染,《仙境传说Online》(2000年)是首批在侧面像素艺术角色上进行3D渲染的商业作品之一。 即使早期的游戏试图突破诸如Doom或Quake之类的3D渲染的极限,他们也依靠基于Pixel Art的广告牌来渲染角色。
局限性和准则 (Limitations & Guidelines)
Colors have 4 channels, R, G, B, and Alpha (transparency), and most modern devices use an 8 bit per channel (for a maximum of 256 possible brightness levels per channel) for image files and displays. On old game consoles like the Gameboy, Super Nintendo, Genesis, and even the GBA, developers had to deal with tighter color requirements. The Gameboy only had 4 shades to choose from, the Gameboy Color had a 5-bit (for a max of 32 possible brightness levels) per channel display, and could display a maximum of 56 colors, though normally it was far less. Pixel art was born from these limitations.
颜色具有4个通道 (R,G,B和Alpha(透明度)),大多数现代设备使用每个通道8位(每个通道最多256个可能的亮度级别 )来存储图像文件和显示。 在诸如Gameboy,Super Nintendo,Genesis甚至GBA之类的旧游戏机上,开发人员必须应对更严格的颜色要求。 Gameboy仅具有4种阴影可供选择,Gameboy颜色每通道显示具有5位(最多32种可能的亮度级别),并且最多可以显示56种颜色 ,尽管通常它要少得多。 像素艺术就是从这些限制中诞生的。
In addition, older devices had limited amounts of ram. The Commodore 64’s resolution was 320 by 200 pixels, and so if you wanted a 4 bit display, you would need 4 bits for every pixel (64,000) on the screen, for a grand total of ((64000 * 4)/8)/1000 = 32kb of ram, which was often times more than the amount of ram in the entire computer!
另外,较旧的设备的内存数量有限。 Commodore 64的分辨率为320 x 200像素 ,因此,如果要显示 4位 ,则屏幕上的每个像素(64,000)需要4位 ,总计((64000 * 4)/ 8)/ 1000 = 32kb的ram ,通常比整个计算机中的ram还要大!
In addition, on the Nes, sprites were very small images, so often times you would be limited by the size a sprite could be, constrained to a 8x8 grid. You could only have 64 of these sprites on a screen at any given time.
另外,在Nes上,子画面是非常小的图像,因此通常您会受到子画面大小的限制,并被限制在8x8网格中。 在任何给定时间,屏幕上只能有64个这些精灵。
We’re now free to use all 256³ colors if we want, make pixel art at any size, but bear in mind restrictions are what makes pixel art distinct from other forms of art. Even to this day we have places like PixelJoint keeping these restrictions alive.
现在,我们可以随意使用所有256³颜色,可以制作任何尺寸的像素画,但是请记住,限制使像素画与其他形式的画有所不同。 直到今天,我们都有像PixelJoint这样的地方可以保留这些限制。
像素艺术与 数码绘画 (Pixel Art Vs. Digital Paintings)
Pixel Art is an image that was designed pixel by pixel.
像素艺术是按像素设计的图像。
It’s different from other forms of art like digital painting or line art in that every pixel is important, whereas those forms of art avoid that level of precision.
它与数字绘画或线条艺术等其他艺术形式的不同之处在于,每个像素都很重要,而这些艺术形式却避免了这种精确度。
调色板 (Palette)
A palette is a color ramp, from low to high, and should be characterized by complex, hue shifting tones. You shouldn’t have a pallette that’s linear but rather, have one that mixes colors together.
调色板是从低到高的色阶,其特征应在于复杂的色调偏移色调。 您不应该拥有线性的调色板,而应该拥有将颜色混合在一起的调色板。
Most artists start with an average color for the piece that they’re doing, then add highlights and shadows to that.
大多数艺术家从他们正在做的作品的平均颜色开始,然后向其添加高光和阴影。

A good idea is to use complementary colors to help blend colors together. Purple or Teal work well for shadows, whereas yellows and whites work for specular highlights.
一个好主意是使用互补色来帮助将颜色混合在一起。 紫色或深绿色适合阴影,黄色和白色适合镜面反射高光。
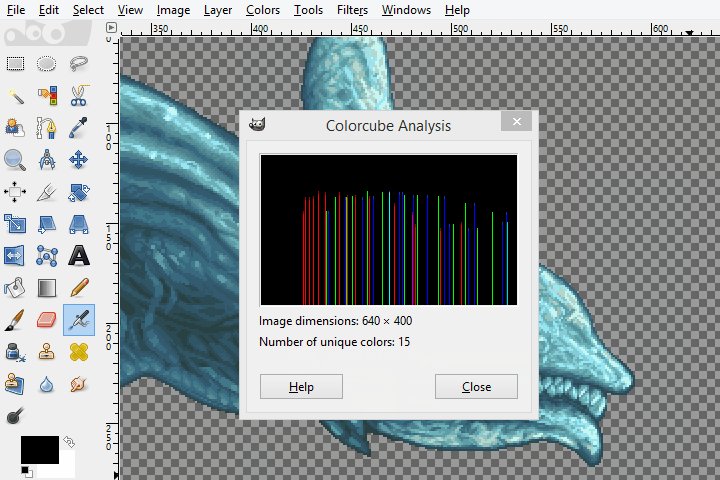
It’s best to have a maximum of 15 colors per sprite (with transparency being the 16th color).
最好每个精灵最多包含15种颜色(透明度为第16种颜色)。
轮廓 (Silhouette)

The lead cartoonist for Spongebob Squarepants, Sherm Cohen, suggested that silhouettes should communicate the idea of a character’s action. This applies not only to animation, but also to all forms of art, including pixel art, the silhouette is what makes or breaks a piece.
海绵宝宝的首席漫画家谢尔姆·科恩(Sherm Cohen)建议,轮廓应传达角色动作的想法。 这不仅适用于动画,还适用于所有形式的艺术,包括像素艺术,轮廓是决定成败的要素。
You want your silhouette to be solid, with no jagged lines, and would paint on top of that silhouette.
您希望自己的轮廓是坚实的,没有锯齿状的线条,并会在该轮廓上绘画。

One technique to make this easier is to use Layer masks, in Photoshop, this is done by Layer > Layer Mask > From Transparency. This will make painting easier by letting you draw strokes without worrying about the silhouette you worked so hard on.
一种简化方法是在Photoshop中使用图层蒙版,方法是通过“ 图层”>“图层蒙版”>“来自透明胶片”来完成 。 通过让您绘制笔触而不必担心您辛苦工作的轮廓,这将使绘画变得更容易。
抗锯齿和可读性 (Anti-Aliasing and Readability)
Since pixel art is normally small, it can become difficult to communicate intricate details within a small space, so an artist is fighting between anti-aliasing and readability.
由于像素图通常很小,因此在狭小的空间内传达复杂的细节可能会变得困难,因此艺术家正在抗锯齿和可读性之间作斗争。
Anti-Aliasing is the process of making edges smoother by blending them with their surrounding pixels.
消除锯齿是通过将边缘与周围像素混合来使边缘更平滑的过程。
Readability is how easily you can distinguish details in an image. Generally, The more anti-aliased an image, the less readable it is.
可读性是您可以轻松区分图像中的细节的方式。 通常,图像的抗锯齿度越高,可读性就越差。
One way to improve readability is to add outlines to your sprite. That’s not always a good idea, such as for environments, but for characters and objects, outlines are a great stylistic choice.
一种提高可读性的方法是在您的Sprite中添加轮廓。 对于环境而言,这并不总是一个好主意,但是对于字符和对象而言,轮廓是一个不错的样式选择。
底纹 (Shading)

Dithering is to gradate colors together via a pattern. Generally you want to avoid mechanical dithering and op for a pattern based effect instead.
抖动是通过图案将颜色一起着色。 通常,您要避免机械抖动,而是选择基于图案的效果。
In this sprite of Perfect Chaos from Sonic Adventure DX, I dithered the image with intricate water simulation. Proper anti-aliasing and careful shapes and edges made the water look almost photo-realistic.
在Sonic Adventure DX的Perfect Chaos中,我通过复杂的水模拟对图像进行了抖动处理。 正确的抗锯齿以及仔细的形状和边缘使水看起来几乎像照片一样真实。
后期处理 (Post-Processing)
Often times your original choice of colors wasn’t the best one, so post-processing could serve as a way to correct your colors and make them stand out.
通常,您最初选择的颜色并不是最好的颜色,因此后期处理可以作为校正颜色并使它们脱颖而出的一种方法。

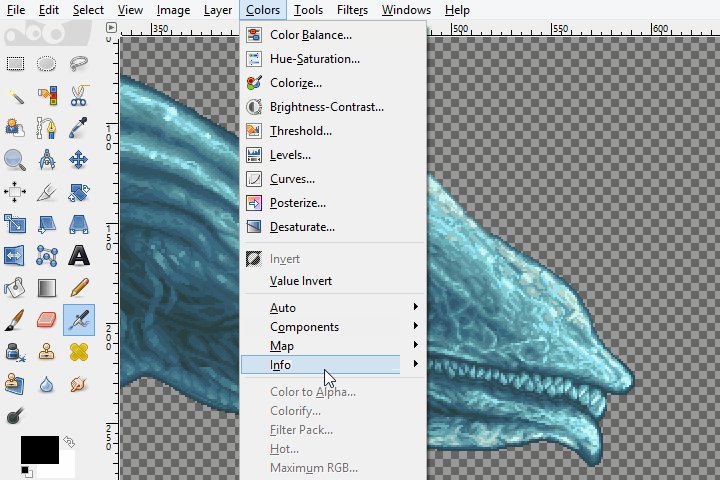
Curves — The curve tool is a method of adjusting the ratio of colors on an image. On Photoshop this can be found at Image > Adjustments > Curves, and on Gimp at Colors > Curves.
曲线-曲线工具是一种调整图像上颜色比率的方法。 在Photoshop中,可以在“ 图像”>“调整”>“曲线”中找到它 ,在Gimp的“ 颜色”>“曲线”中可以找到它 。

Levels — The levels tool is a simple method of adjusting the brightness of colors. The middle handle adjust the mid color balance, the left handle adjusts the darks, the right handle adjusts the highlights. Curves and levels are interchangeable so use whichever you prefer.
色阶—色阶工具是一种调整颜色亮度的简单方法。 中部手柄调节中间颜色平衡,左手柄调节暗度,右手柄调节高光。 曲线和水平线是可互换的,因此请使用您喜欢的任何一种。

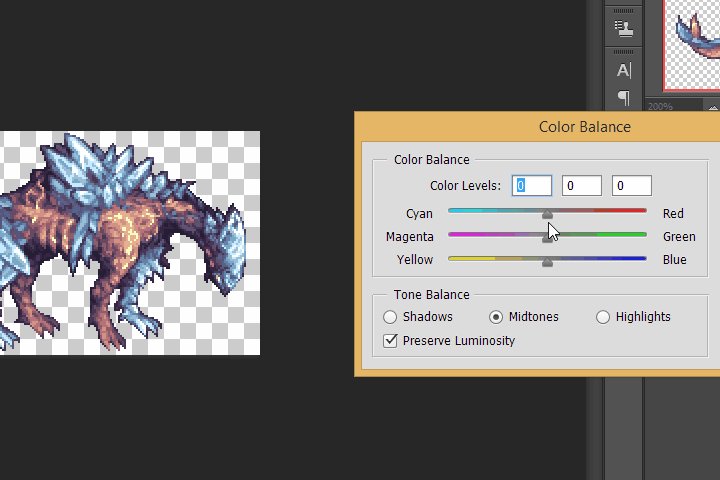
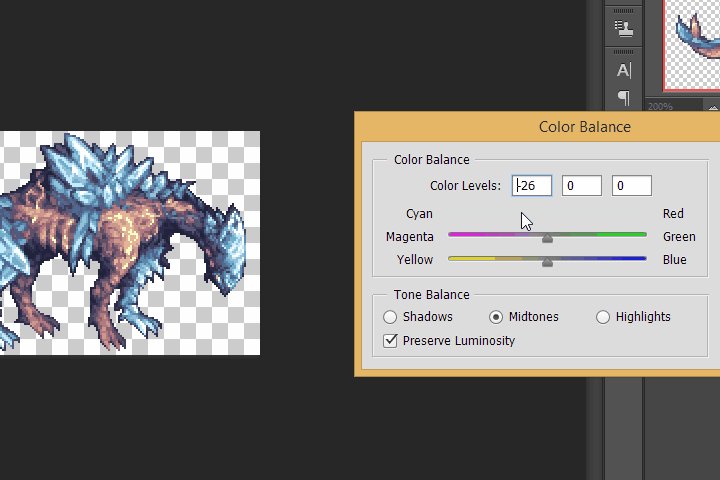
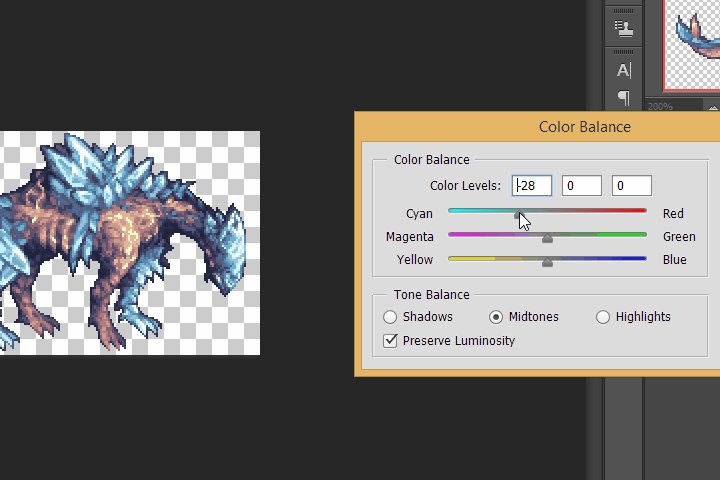
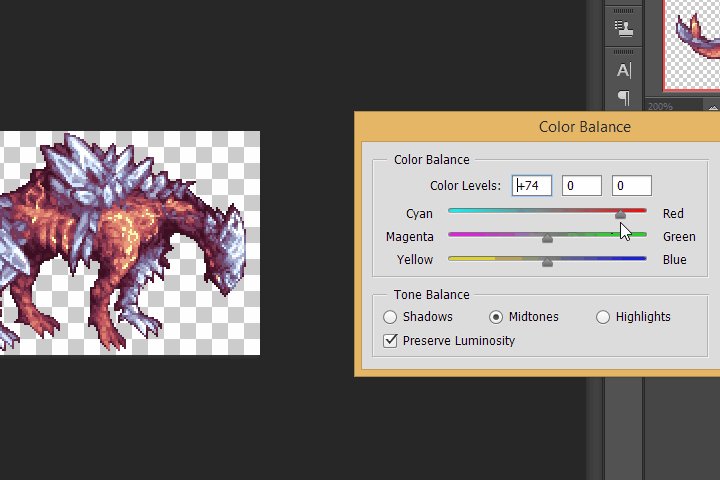
Color Balance — A method of changing the general tonalities of an image. Movie makers often adjust the color balance to have cyan shadows and red orange highlights. Look at any movie and notice just how blue it is!
色彩平衡—一种更改图像一般色调的方法。 电影制片人通常会调整色彩平衡,使它们具有青色阴影和红色橙色高光。 看任何电影,请注意它有多蓝!

Color Replacement — Sometimes what you really need is to manually replace colors. You can do this by using the color selection tool in Gimp (There’s no equivalent functionality in photoshop), just click the icon with a hand and a blue, red, and green square, set your threshold to 0, and select the colors you want to replace. Then use the fill tool and fill the whole selection.
颜色替换-有时您真正需要的是手动替换颜色。 您可以通过使用Gimp中的颜色选择工具(在photoshop中没有等效功能)来做到这一点,只需用一只手单击图标,然后选择蓝色,红色和绿色正方形,将阈值设置为0,然后选择所需的颜色即可。取代。 然后使用填充工具填充整个选择。

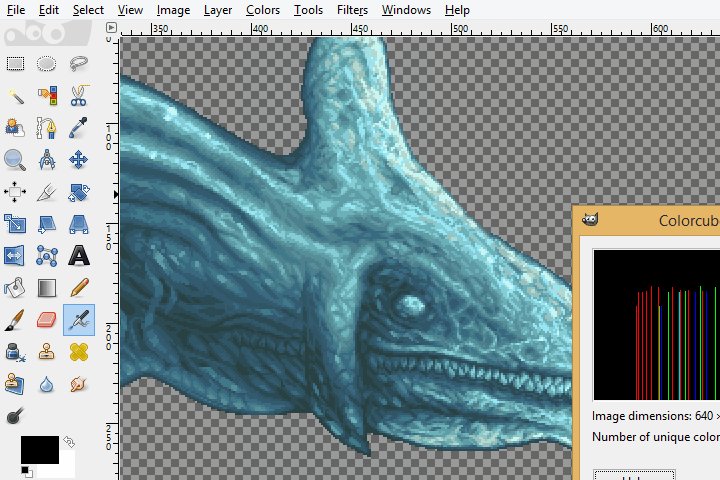
To measure the number of colors on your sprite, you can use a tool like Gimp’s Colorcube Analysis.
要测量子画面上的颜色数量,可以使用Gimp的Colorcube Analysis之类的工具。
更多资源 (More Resources)
PixelJoint.com remains the top pixel art community.
PixelJoint.com仍然是顶级的像素艺术社区。
The Twitter account @PixelDailies is a forum for individuals who want to share pixel art with each other.
Twitter帐户@PixelDailies是一个论坛,供希望彼此共享像素艺术的个人使用。
翻译自: https://medium.com/@AlainGalvan/pixel-art-design-for-game-dev-32d22c83a296
设计图像素和开发像素
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275145.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!


)


)











前端面试必问的十六条HTTP网络知识体系)
)