大家好,我是若川。持续组织了6个月源码共读活动,感兴趣的可以点此加我微信 ruochuan12 参与,每周大家一起学习200行左右的源码,共同进步。同时极力推荐订阅我写的《学习源码整体架构系列》 包含20余篇源码文章。历史面试系列
一、Vue3
Vue3中文文档[1]
Vue3是什么,与Vue2区别(What)
Performance:性能更强。Tree shaking support:可以将无用模块“剪辑”,仅打包需要的。Composition API:组合式APIFragment, Teleport, Suspense:“碎片”,Teleport即Protal传送门,“悬念”Better TypeScript support:更优秀的Ts支持Custom Renderer API:暴露了自定义渲染API
为什么要大版本迭代 (Why)
主流浏览器对新的JavaScript语言特性的普遍支持。
当前Vue代码库随着时间的推移而暴露出来的设计和体系架构问题。
他是如何提升的(How)
响应式系统提升: 使用Proxy提升了响应式的性能和功能
编译优化: 标记和提升所有的静态节点,diff时只需要对比动态节点内容
事件缓存: 提供了事件缓存对象cacheHandlers,无需重新创建函数直接调用缓存的事件回调
打包和体积优化: 按需引入,Tree shaking支持(ES Module)
二、编码
全局API
【新增】createApp: 入口文件(main.ts)挂载方式
import { createApp } from "vue";import App from "./App.vue";// Vue2new Vue({render: (h) => h(App)}).$mount("#app");// Vue3createApp(App).use(**).mount("#app");【修改】
| 2.x 全局 API | 3.x 实例 API (app) |
|---|---|
| Vue.config | app.config |
| Vue.config.productionTip | 无 |
| Vue.config.ignoredElements | app.config.isCustomElement |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | app.config.globalProperties |
config.ignoredElements替换为config.isCustomElement
引入此配置选项的目的是支持原生自定义元素,因此重命名可以更好地传达它的功能,新选项还需要一个比旧的 string/RegExp 方法提供更多灵活性的函数:
// Vue2Vue.config.ignoredElements = [// 用一个 `RegExp` 忽略所有“ion-”开头的元素// 仅在 2.5+ 支持/^ion-/]// Vue3const app = Vue.createApp({})app.config.isCustomElement = tag => tag.startsWith('ion-')Vue.prototype 替换为 config.globalProperties
在Vue 2中,Vue.prototype通常用于添加可在所有组件中访问的属性。
Vue 3中的等效项是config.globalProperties。在实例化应用程序内的组件时,将复制这些属性
// Vue2Vue.prototype.$http = () => {}// Vue3const app = Vue.createApp({})app.config.globalProperties.$http = () => {}生命周期
| 2.0生命周期 | 3.0生命周期 |
|---|---|
| beforeCreate(组件创建之前) | setup() |
| created(组件创建完成) | setup() |
| beforeMount(组件挂载之前) | onBeforeMount(组件挂载之前) |
| mounted(组件挂载完成) | onMounted(组件挂载完成) |
| beforeUpdate(数据更新,虚拟DOM打补丁之前) | onBeforeUpdate(数据更新,虚拟DOM打补丁之前) |
| updated(数据更新,虚拟DOM渲染完成) | onUpdated(数据更新,虚拟DOM渲染完成) |
| beforeDestroy(组件销毁之前) | onBeforeUnmount(组件销毁之前) |
| destroyed(组件销毁之后) | onUnmounted(组件销毁之后) |
| activated(被 keep-alive 缓存的组件激活时调用) | onActivated(被激活时执行) |
| deactivated(被 keep-alive 缓存的组件停用时调用) | onDeactivated(比如从 A 组件,切换到 B 组件,A 组件消失时执行) |
| errorCaptured(当捕获一个来自子孙组件的错误时被调用) | onErrorCaptured(当捕获一个来自子孙组件的异常时激活钩子函数) |
新特性
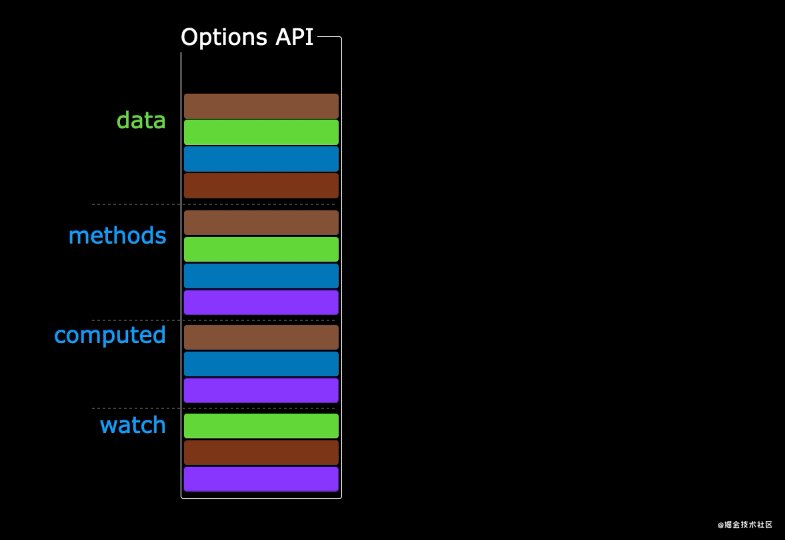
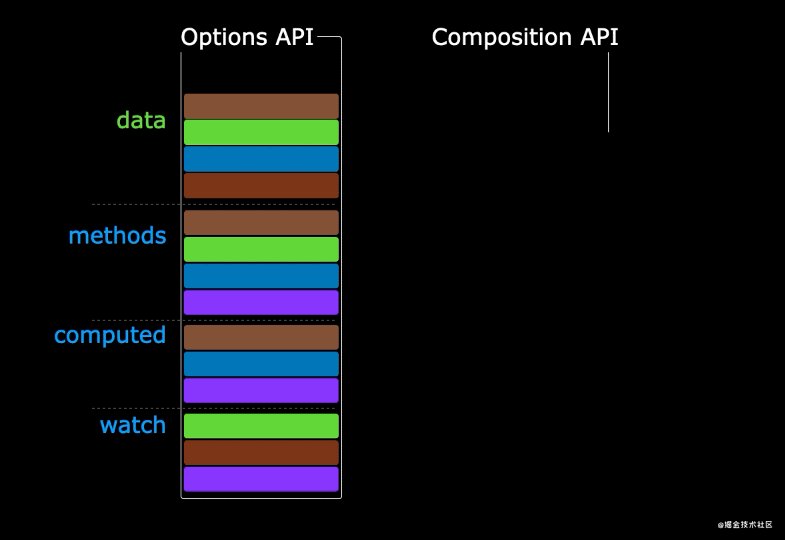
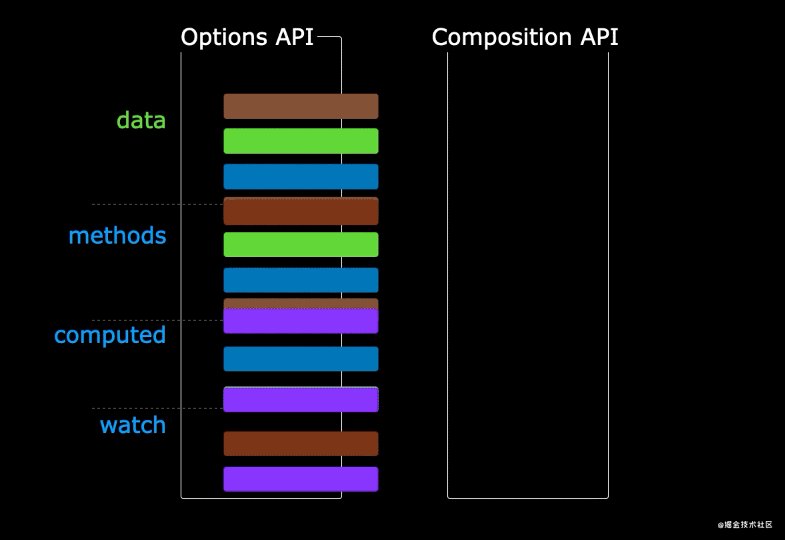
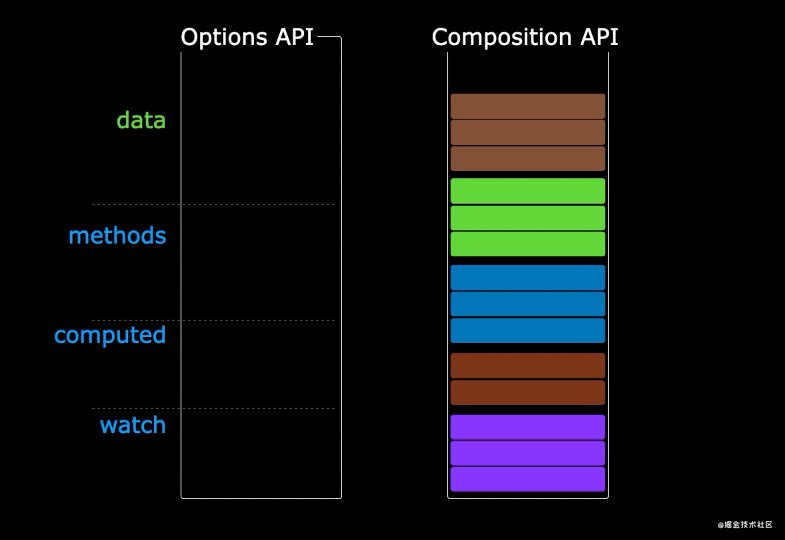
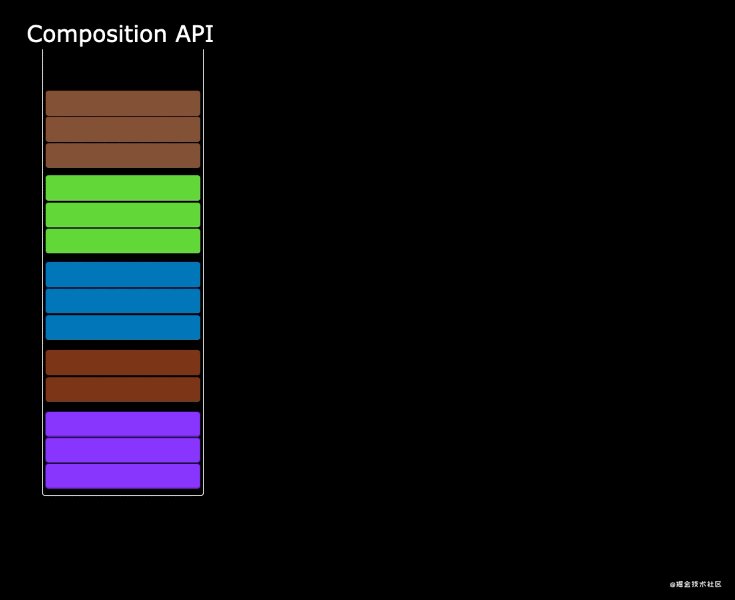
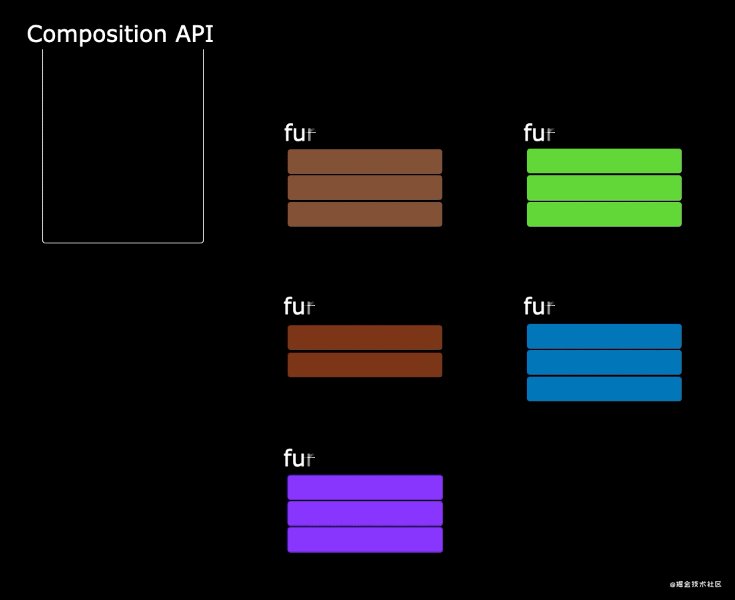
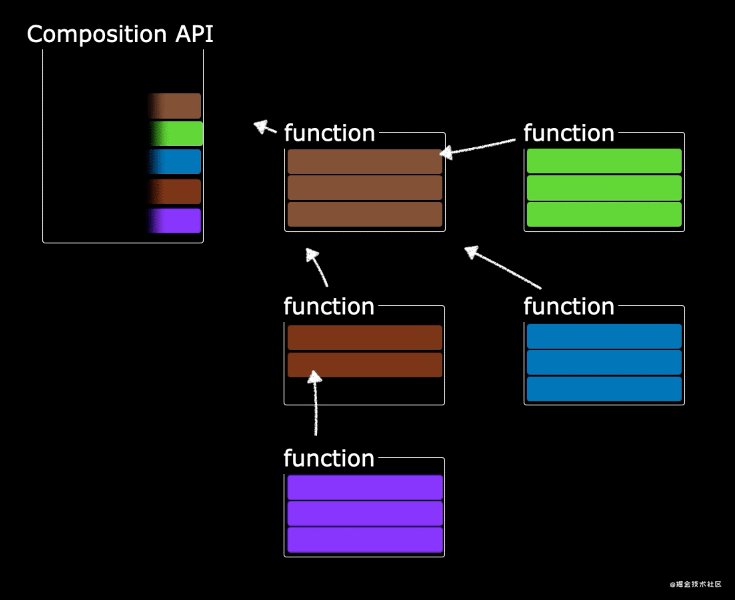
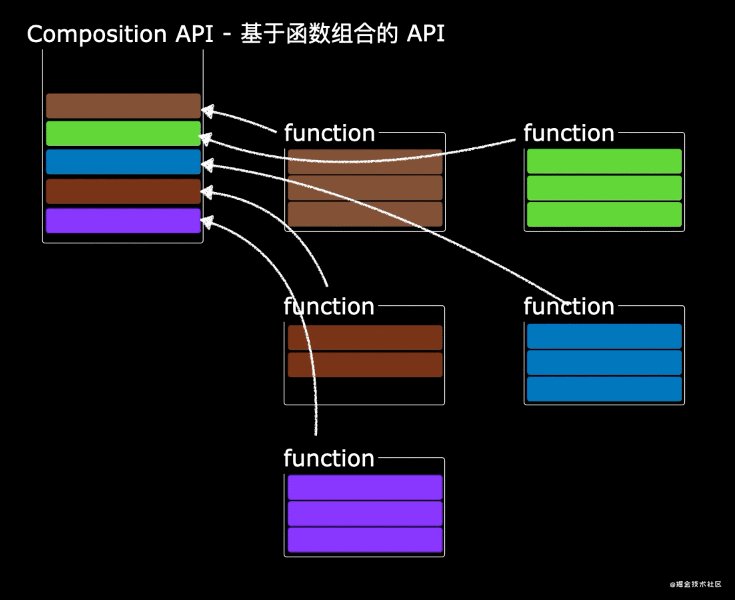
Options API => Composition API


setup()
import {toRefs} from 'vue'export default {name: 'demo',props:{name: String,},// setup()作为在组件内使用Composition API的入口点。// 执行时机是在beforeCreate和created之间,不能使用this获取组件的其他变量,// 而且不能是异步。setup返回的对象和方法,都可以在模版中使用。setup(props, context){// 这里需要使用toRefs来进行解构// 这里的props与vue2基本一致,当然这里的name也可以直接在template中使用const { name }=toRefs(props);console.log(name.value);// context是一个上下文对象//【从原来 2.x 中 this 选择性地暴露了一些 property(attrs/emit/slots)】// 属性,同vue2的 $attrsconsole.log(context.attrs);// 插槽console.log(context.slots);// 事件,同vue2的 $emitconsole.log(context.emit);// 生命周期钩子onMounted(() => {})}}注意点:
注意
props对象是响应式的,watchEffect或watch会观察和响应props的更新,不要解构props对象,那样会使其失去响应性attrs和slots都是内部组件实例上对应项的代理,可以确保在更新后仍然是最新值。所以可以解构,无需担心后面访问到过期的值this在setup()中不可用。由于setup()在解析 2.x 选项前被调用,setup()中的this将与 2.x 选项中的this完全不同。同时在setup()和 2.x 选项中使用this时将造成混乱
响应式reactive,ref
import { ref, reactive, toRefs } from 'vue';setup() {// ref// ref 对我们的值创建了一个响应式引用const counter = ref(0); // reactive// 接收一个普通对象然后返回该普通对象的响应式代理const obj = {a:1};const objReactive = reactive(obj);const add = () => {counter.value++;objReactive.a++;}return {counter, // return返回会自动解套【在模板中不需要.value】objReactive,add,}; // 这里返回的任何内容都可以用于组件的其余部分}| ref | reactive | |
|---|---|---|
| 入参 | 基本类型 | 引用类型 |
| 返回值 | 响应式且可变的 ref 对象 | 响应式代理(Proxy) |
| 访问方式 | 1.ref 对象拥有一个指向内部值的单一属性 .value2.在dom和setup()的return中会自动解套 3.ref 作为 reactive 对象的 property 被访问或修改时,也将自动解套 | 直接.访问即可 |
问题 & 注意点: 因为reactive是组合函数【对象】,所以必须始终保持对这个所返回对象的引用以保持响应性,不能解构该对象或者展开
例如:
const { a } = objReactive或者return { ...objReactive }
解决方法:
toRefs API
用来提供解决此约束的办法——它将响应式对象的每个 property 都转成了相应的 ref【把对象转成了ref】。
import { reactive, toRefs } from 'vue';setup() {// reactive// 接收一个普通对象然后返回该普通对象的响应式代理const obj = {a:1};const objReactive = reactive(obj);// toRefs// 将响应式对象转换为普通对象,其中结果对象的每个 property 都是指向原始对象相应 property 的refconst objRef = toRefs(objReactive);const { a } = objRef;const addObj = () => {a.value++;console.log(a.value, objRef, objReactive, obj);}return {...objRef,addObj}; }Hooks方式
counter.js
import { ref } from 'vue';export function useCounter() {const count = ref(0);const decrement = () => {count.value--;}const increment = () => {count.value++;}return {count,decrement,increment}}父组件
<template><h2>{{ count }}</h2><button @click="increment">increment</button><button @click="decrement">decrement</button></template><script>import { useCounter } from './counter.js';export default {setup() {return {...useCounter(),};}}</script>响应式计算和侦听
computed
const count = ref(1)/*不支持修改【只读的】 */const plusOne = computed(() => count.value + 1)plusOne.value++ // 错误!/*【可更改的】 */const plusOne = computed({get: () => count.value + 1,set: (val) => {count.value = val - 1},})watch
// 直接侦听一个 refconst count = ref(0)watch(count, (count, prevCount) => {/* ... */})// 也可以使用数组来同时侦听多个源watch([fooRef, barRef], ([foo, bar], [prevFoo, prevBar]) => {/* ... */})watchEffect
定义:在响应式地跟踪其依赖项时立即运行一个函数,并在更改依赖项时重新运行它
第一个参数:
effect,顾名思义,就是包含副作用的函数。如下代码中,副作用函数的作用是:当count被访问时,旋即(随即)在控制台打出日志。返回值:也是一个函数,显式调用可以清除watchEffect,组件卸载时会被隐式调用
const count = ref(0);const stop = watchEffect(() => console.log(count.value)); // -> logs 0setTimeout(() => {count.value++; // -> logs 1}, 100);// 清除watchEffectstop();清除副作用(onInvalidate)
watchEffect 的第一个参数——effect函数——自己也有参数:叫onInvalidate,也是一个函数,用于清除 effect 产生的副作用。
onInvalidate 被调用的时机很微妙:它只作用于异步函数,并且只有在如下两种情况下才会被调用:
当
effect函数被重新调用时当监听器被注销时(如组件被卸载了)
import { asyncOperation } from "./asyncOperation";const id = ref(0);watchEffect((onInvalidate) => {const token = asyncOperation(id.value);// onInvalidate 会在 id 改变时或停止侦听时,取消之前的异步操作(asyncOperation)onInvalidate(() => {token.cancel();});});第二个参数:options
主要作用是指定调度器,即何时运行副作用函数。
// fire before component updateswatchEffect(() => {/* ... */},{flush: "pre",onTrigger(e) {// 依赖项变更导致副作用被触发时,被调用debugger;},onTrack(e) {// 依赖项变更会导致重新追踪依赖时,被调用【调用次数为被追踪的数量】debugger},});三、源码
未完待续...
四、其他相关
Vite2.0,2月17号正式发布
中文文档:https://cn.vitejs.dev/
五、感悟
优点:很优秀
缺点:他的对手(React),更优秀
虽然好多地方神似React,但是我们也可以从中看出,他们的都源于比较成熟的编程范式——FP(Functional Programming)。
框架只是工具,解决问题才是终极目标;我们还是要把重点放在领悟框架的设计思想上;悟到了,才是真正掌握了解决问题的手段。(抄的)
参考文档:
https://juejin.cn/post/6858558735695937544#heading-0
https://blog.csdn.net/qq_34998786/article/details/113287653
https://www.jianshu.com/p/ad38a1f27d0f
https://juejin.cn/post/6844904134303301645
https://juejin.cn/post/6858558735695937544#heading-25
https://juejin.cn/post/6888925879243079687
https://www.jianshu.com/p/a8fdf52d0bcf
参考资料
[1]
Vue3中文文档: https://v3.cn.vuejs.org/
- END -
················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》20余篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,最近组织了源码共读活动,帮助3000+前端人学会看源码。公众号愿景:帮助5年内前端人走向前列。

识别上方二维码加我微信、拉你进源码共读群
今日话题
略。分享、收藏、点赞、在看我的文章就是对我最大的支持~










RHEL/CentOS 5.x使用yum快速安装MySQL 5.5.x)


模板模式)


)


