ux设计
重点 (Top highlight)
If you have worked on enterprise products, you must have noticed the use of lots of data tables. Therefore, I am writing this article to collect the most common use cases and discuss how elegantly we can handle them.
如果您使用过企业产品,那么您一定已经注意到使用了很多数据表。 因此,我写这篇文章是为了收集最常见的用例,并讨论我们如何优雅地处理它们。
Let’s start with the most simple data table with basic functionalities such as showing data in a grid, with a way to expand the rows to see more details.
让我们从具有基本功能的最简单的数据表开始,例如在网格中显示数据,以及扩展行以查看更多详细信息的方法。
In the design, you will notice that I have intentionally removed showing numbers for pagination. When you show pages users won’t have any clue what is inside those pages, so it does not make any sense for the user to go to a specific page. But, it is essential to show the data set count as well as the ability to go to the next or previous page. You will find this pattern even in Gmail.
在设计中,您会注意到我有意删除了显示分页的数字。 当您显示页面时,用户将不知道这些页面的内容,因此用户进入特定页面没有任何意义。 但是,必须显示数据集计数以及转到下一页或上一页的能力。 即使在Gmail中,您也可以找到这种模式。


When showing images show them in a round mask. There are lots of articles written on why the round shape is better than a square one when showing someone's photo.
显示图像时,请以圆形口罩显示。 有很多文章介绍为什么在显示某人的照片时圆形比方形更好。


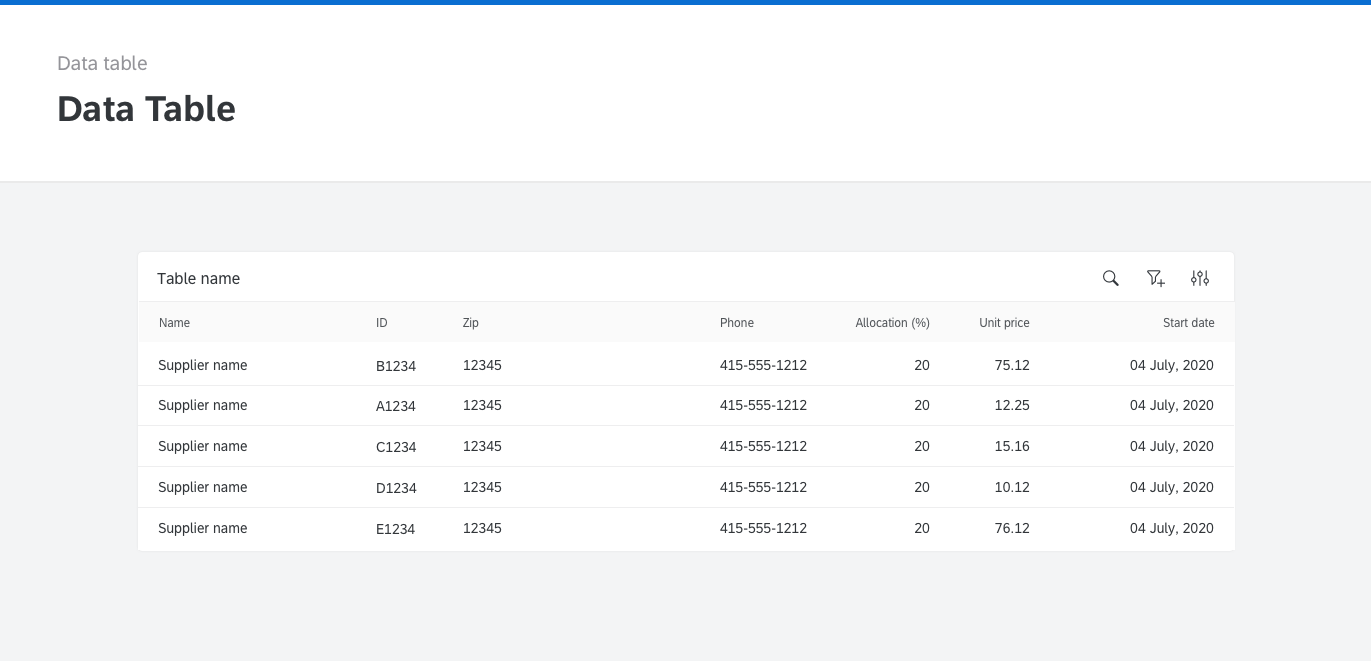
表标题选项 (Table header options)
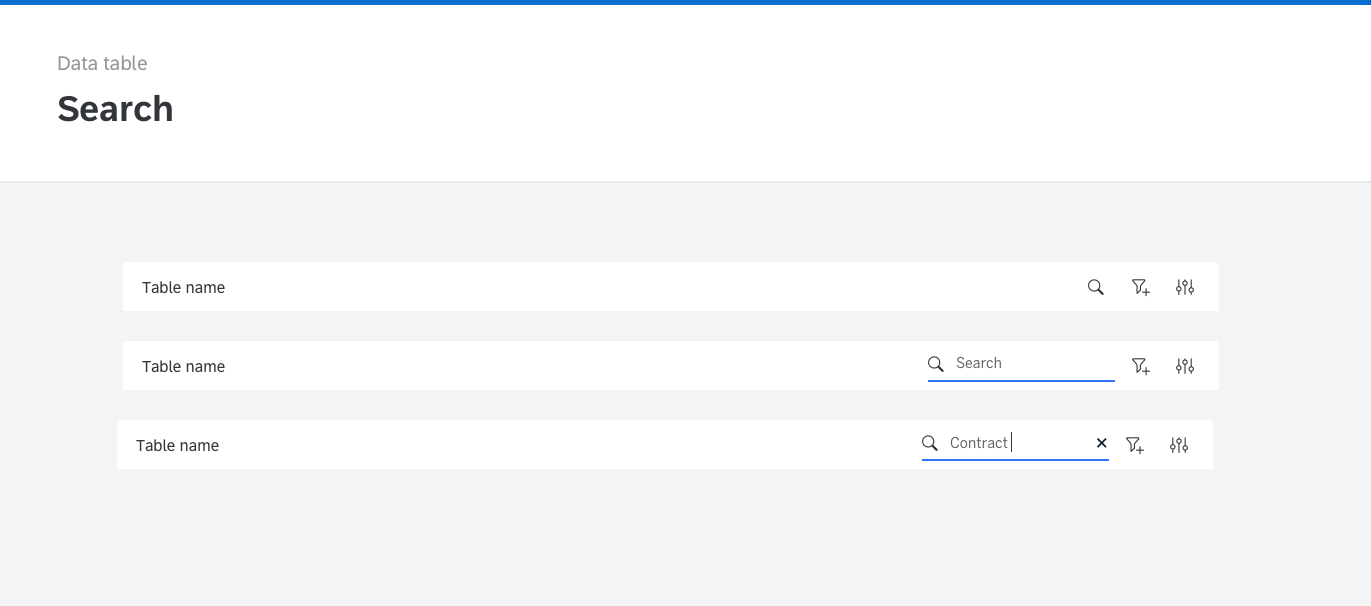
Users should be able to search on data available in the table. Use the type-ahead feature to filter and show the search result once the user enters the second letter in the search.
用户应该能够搜索表中可用的数据。 一旦用户在搜索中输入第二个字母,请使用预输入功能过滤并显示搜索结果。

In form cases, you may need to allow the user to search a specific type of data in a column and this search by column can help you achieve that.
在表单情况下,可能需要允许用户在列中搜索特定类型的数据,而这种按列搜索可以帮助您实现这一点。

表定制 (Table customization)
In enterprise solutions, you could end up dealing with lots of data, so it’s essential to provide customization of the view.
在企业解决方案中,您最终可能要处理大量数据,因此提供视图的自定义至关重要。
- Group by data type 按数据类型分组
- Show/ hide columns 显示/隐藏列
- Freeze columns 冻结栏
- Determine display density 确定显示密度
- Export and Import data 导出和导入数据

排序栏 (Sort column)
Sorting is a simple function. But showing the icons on all the columns all the time could add visual noise. Therefore, I would recommend showing the sort icon on-hover. If the sort is active for a column, keep the icon visible.
排序是一个简单的功能。 但是,始终在所有列上显示图标可能会增加视觉干扰。 因此,我建议悬停显示排序图标。 如果某列的排序处于活动状态,请保持图标可见。

进阶筛选 (Advanced filtering)
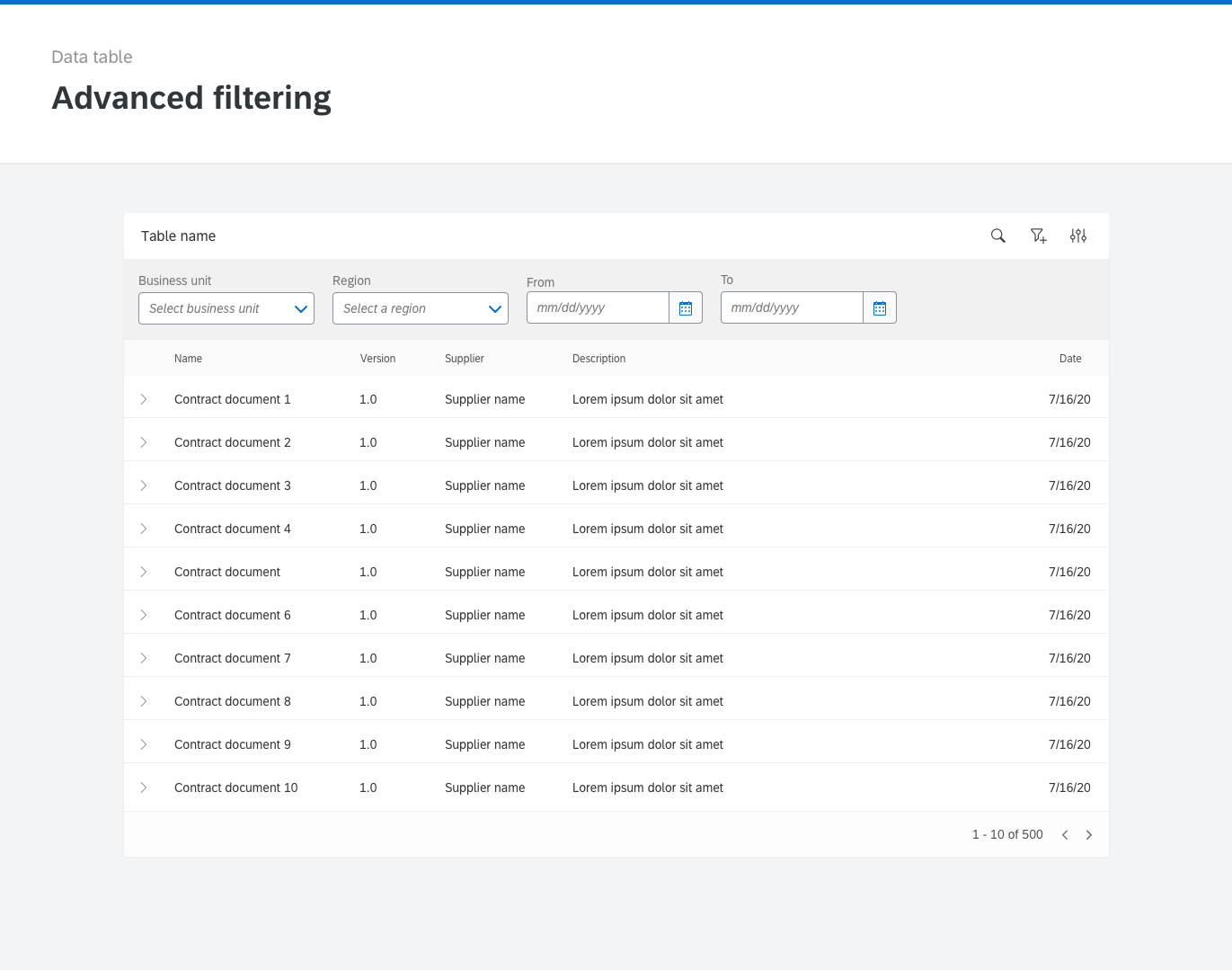
You will also find many use cases to show frequently used or advanced filters on the data table. You can prioritize these filters based on the frequency and urgency of use and leave the rest under the filter menu. You can also let the user customize filters they want to keep on the data table. This way, you give more control to the user on how they want to perform their task.
您还将找到许多用例,以在数据表上显示常用或高级过滤器。 您可以根据使用频率和紧迫性对这些过滤器进行优先级排序,然后将其余过滤器保留在过滤器菜单下。 您还可以让用户自定义要保留在数据表上的过滤器。 这样,您就可以给用户更多有关他们希望如何执行任务的控制权。

管理大量列 (Managing a large number of columns)
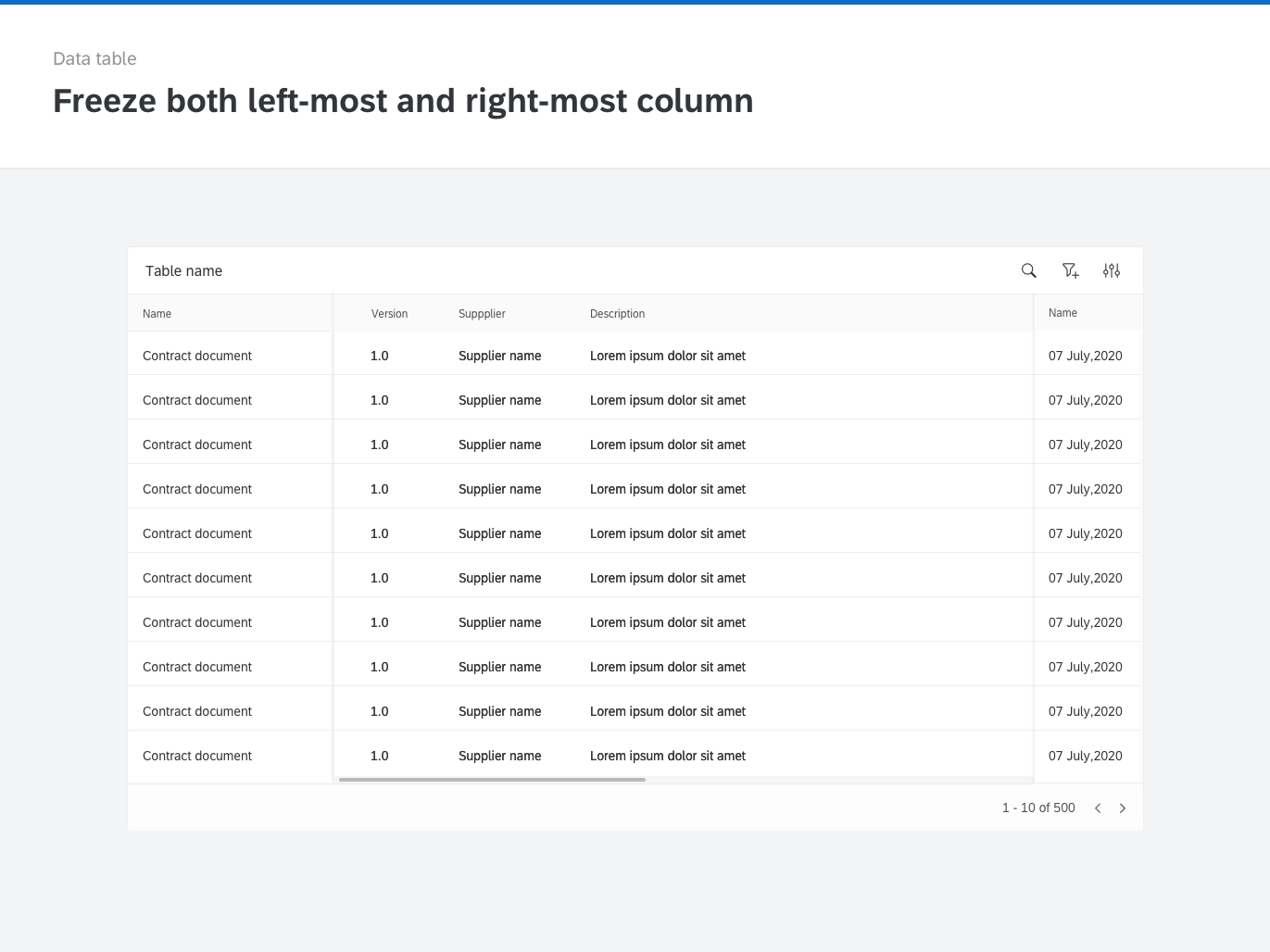
When you have too many columns to display, consider freezing the first few columns to maintain context. This way, the rest of the table gets a scroll bar, and the whole table still maintains the context.
当要显示的列过多时,请考虑冻结前几列以维护上下文。 这样,表的其余部分将获得滚动条,并且整个表仍保持上下文。

If you have actions or, in this example, a date column that you want to keep visible at all times, consider freezing the last column as well.
如果您有操作,或者在此示例中希望始终保持可见的日期列,则也考虑冻结最后一列。

用于添加或编辑数据的表 (Table for adding or editing data)
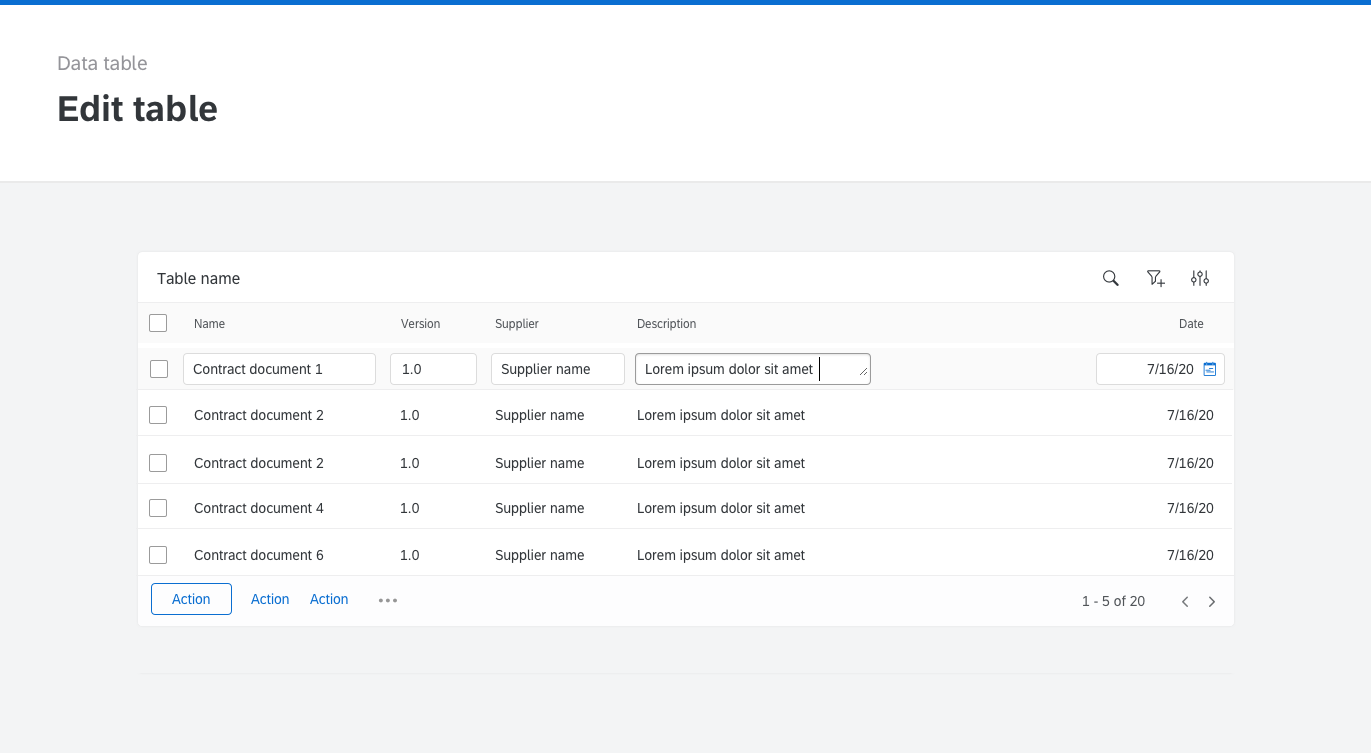
The trigger for editing a table or row depends on the use case. You could consider making the whole table editable like an excel sheet if your use case is to let your user add or edit lots of data. You could also use an edit action per row if the editing table not the most common task.
用于编辑表或行的触发器取决于用例。 如果您的用例是让用户添加或编辑大量数据,则可以考虑使整个表格像Excel工作表一样可编辑。 如果编辑表不是最常见的任务,则还可以每行使用一个编辑操作。

Consider using both color and icon while handling error. This will help with accessibility. Show a count on the table header as well and on-click filter the table to show the rows with errors.
处理错误时,请考虑同时使用颜色和图标。 这将有助于辅助功能。 在表标题上也显示一个计数,然后单击过滤表以显示有错误的行。



数据类型和对齐 (Data type and alignment)
By default, all the values should stay left-aligned, but Percentage, Amount and Date should be right-aligned.
默认情况下,所有值应保持左对齐,但百分比,金额和日期应右对齐。


To resize a column, show a visual indicator when the user hovers on the divider line. Then the user can drag to the left or right to resize the column.
要调整列的大小,请在用户将鼠标悬停在分隔线上时显示视觉指示器。 然后,用户可以向左或向右拖动以调整列的大小。

响应式设计 (Responsive design)
The data table does not work very well in smaller form factors such as phones and smaller tablets. Therefore, replace the data table with the listview. In the listview, think of the critical information your user would need upfront and move all the other information to the details page on tap away.
数据表在较小尺寸的设备(例如电话和较小的平板电脑)中无法很好地工作。 因此,将数据表替换为listview。 在列表视图中,考虑一下用户可能需要的关键信息,然后轻按即可将所有其他信息移至详细信息页面。
If you are creating a data table as a global component, you may want to keep the details page as generic as possible, and on the use-case, by use-case basis, you may want to allow customization of the page.
如果要创建数据表作为全局组件,则可能希望使详细信息页面尽可能通用,并且在用例(按用例)的基础上,您可能希望允许自定义页面。

The standard desktop experience for search and filter may not be ideal on a small mobile device. Therefore, use a native type of experience where you only focus on one task at a time by dedicating the entire screen to help the user perform the task.
在小型移动设备上,标准的桌面搜索和筛选体验可能并不理想。 因此,请使用本机类型的体验,您可以通过专注于整个屏幕来一次仅专注于一项任务,以帮助用户执行任务。

I hope this article will give you some food for thought. If you have any questions or suggestions, feel free to send me a message.
希望本文能给您一些思考。 如果您有任何疑问或建议,请随时给我发消息。
This article has been written by Lalatendu Satpathy, UX leader at SAP.
本文由 SAP UX主管 Lalatendu Satpathy 撰写 。
翻译自: https://uxdesign.cc/data-table-for-enterprise-ux-cb48fb9fdf1e
ux设计
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274900.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!











)


![var result = ![] == []; console.log(result); // 结果是?为什么?](http://pic.xiahunao.cn/var result = ![] == []; console.log(result); // 结果是?为什么?)



